本篇内容主要讲解“Vue项目中怎么引入ECharts”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue项目中怎么引入ECharts”吧!1.安装使用如下命令通过 npm 安装 EChartsn
本篇内容主要讲解“Vue项目中怎么引入ECharts”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“Vue项目中怎么引入ECharts”吧!
使用如下命令通过 npm 安装 ECharts
npm install echarts --save
安装完成以后,可以将echarts全部引入,这样一来,我们可以在该页面使用echarts所有组件;引入代码如下:
import * as echarts from "echarts";引入完毕之后,我们可通过echarts提供的接口画出对应的图表,使用方法如下:
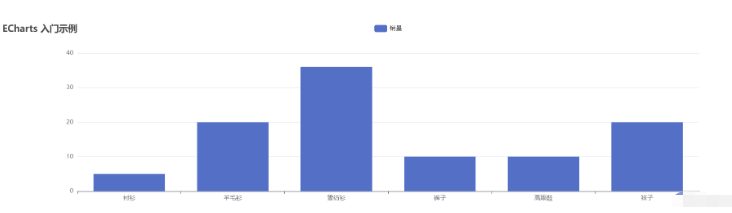
<template> <div class="echart" id="mychart" : ></div></template><script>import * as echarts from "echarts";export default { data() { return { name: "张雪", xData: ["2020-02", "2020-03", "2020-04", "2020-05"], //横坐标数据 yData: [30, 132, 80, 134] //纵坐标数据,与横坐标对应 }; }, mounted() { this.initEcharts(); }, methods: { initEcharts() { const option = { title: { text: "ECharts 入门示例" }, tooltip: {}, legend: { data: ["销量"] }, xAxis: { data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] }, yAxis: {}, series: [ { name: "销量", type: "bar", //类型为柱状图 data: [5, 20, 36, 10, 10, 20] } ] }; const myChart = echarts.init(document.getElementById("mychart"));// 图标初始化 myChart.setOption(option);// 渲染页面 //随着屏幕大小调节图表 window.addEventListener("resize", () => { myChart.resize(); }); } }};</script>效果如下:

上面的代码会引入所有 ECharts 中所有的图表和组件,但是假如你不想引入所有组件,也可以使用 ECharts 提供的按需引入的接口来打包必须的组件。
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。import * as echarts from 'echarts/core';// 引入柱状图图表,图表后缀都为 Chartimport { BarChart } from 'echarts/charts';// 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件,组件后缀都为 Componentimport { TitleComponent, TooltipComponent, GridComponent, DatasetComponent, DatasetComponentOption, TransfORMComponent} from 'echarts/components';// 标签自动布局,全局过渡动画等特性import { LabelLayout, UniversalTransition } from 'echarts/features';// 引入 canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步import { CanvasRenderer } from 'echarts/renderers';// 注册必须的组件echarts.use([ TitleComponent, TooltipComponent, GridComponent, DatasetComponent, TransformComponent, BarChart, LabelLayout, UniversalTransition, CanvasRenderer]);// 接下来的使用就跟之前一样,初始化图表,设置配置项var myChart = echarts.init(document.getElementById('main'));myChart.setOption({ // ...});需要注意的是注意为了保证打包的体积是最小的,ECharts 按需引入的时候不再提供任何渲染器,所以需要选择引入 CanvasRenderer 或者 SVGRenderer 作为渲染器。这样的好处是假如你只需要使用 svg 渲染模式,打包的结果中就不会再包含无需使用的 CanvasRenderer 模块。
到此,相信大家对“Vue项目中怎么引入ECharts”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: Vue项目中怎么引入ECharts
本文链接: https://www.lsjlt.com/news/351731.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0