这篇文章主要介绍“提高效率的Vue指令怎么使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“提高效率的Vue指令怎么使用”文章能帮助大家解决问题。v-model相信大家对v-model并不陌生,简单
这篇文章主要介绍“提高效率的Vue指令怎么使用”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“提高效率的Vue指令怎么使用”文章能帮助大家解决问题。
相信大家对v-model并不陌生,简单来讲他就是用于在表单控件以及组建上创建的双向数据绑定
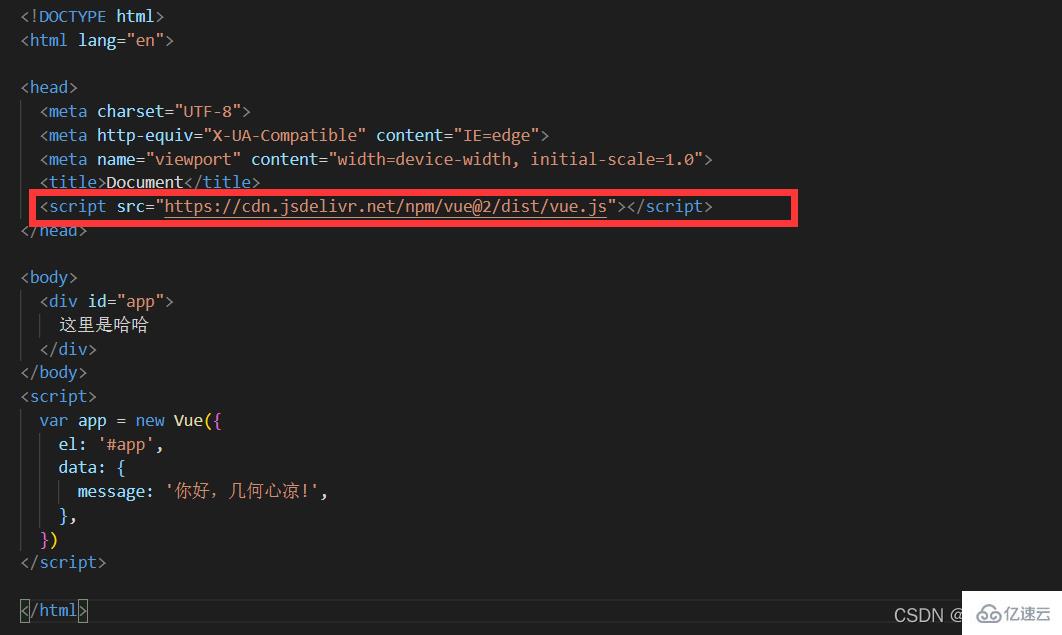
首先我们搭建一个Vue的小环境,在一个html页面中引入vue.js

下面为大家带来一个小栗子:
<body> <div id="app"> <input type="text" v-model="message"><br> 这里是文本框输入的值——{{message}} </div></body><script> var app = new Vue({ el: '#app', data: { message: '你好,几何心凉!', }, })</script>
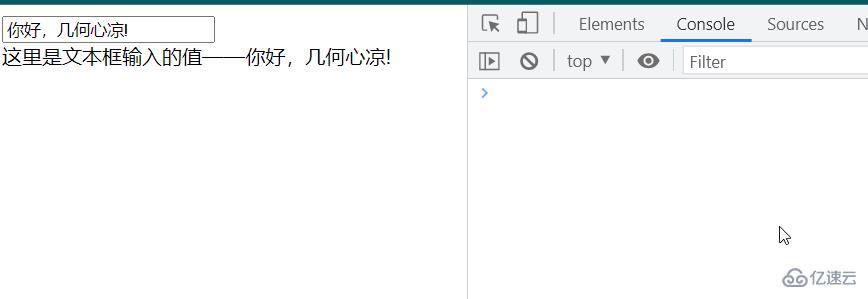
很简单的例子运行结果也无容置疑哈!

下面我们更加直白的看到双向关系
1.我们通过在控制台中去改变model中的数据

我们可以发现我们改变model中的message的值,View中的值就跟着改变了
我们通过在文本框改变View中的值查看model中的变化

我们发现当我们通过文本框去改变View中的值的时候,其实我们的Model中的值也随之改变了。
1..lazy
我们在上面的动图中可以看到通过v-model绑定的文本框只要是文本框的值发生变化了就会更新到Model的数据中,很多时候我们可能连贯实现某种功能但是会影响我们的性能,所以我们用到了.lazy修饰符
他会在我们文本框失去焦点的时候再帮我们将文本框的值同步给Model
<body> <div id="app"> <h4>我是测试——{{message}}</h4><input type="text" v-model.lazy="message"> </div></body><script> var app = new Vue({ el: '#app', data: { message: '', }, })</script>
来看一下效果

2..number
我们还是拿文本框举例,很多时候我们需要一些值让用户填写而这个值可能希望他是数字我们用于计算,这个时候很多同学想到很多办法,转换呀、输入后去判断等等等,但其实v-model中有一个修饰符就可以帮助我们完成这个需求
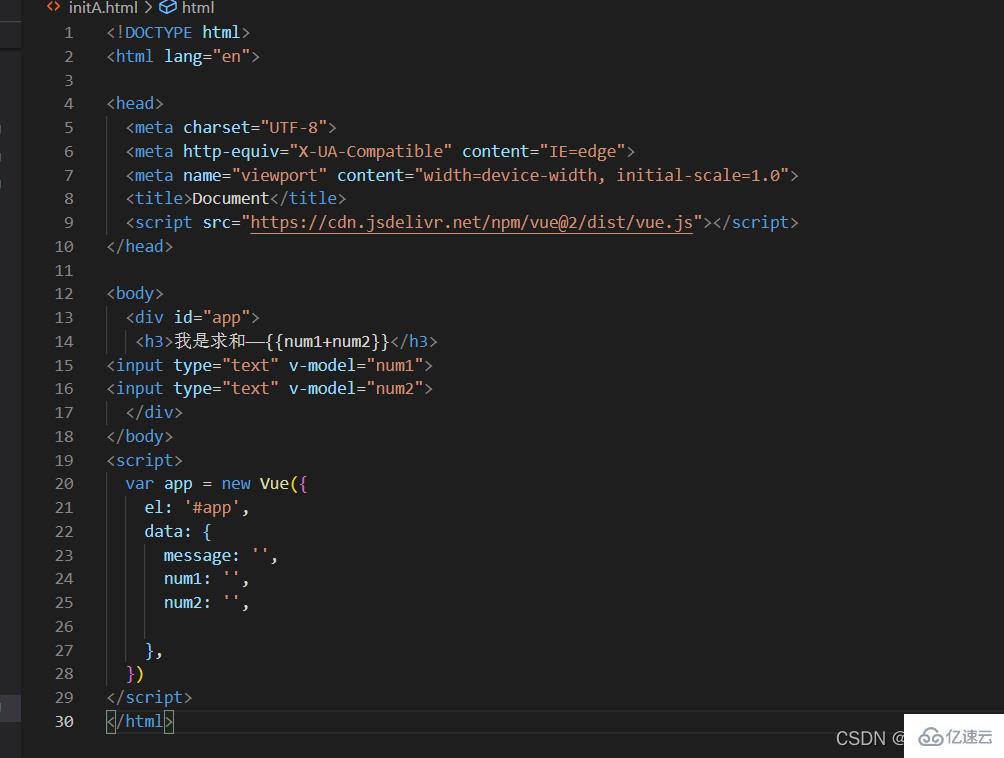
我们还是通过一个小栗子来看一下,首先我们希望两个文本框各输入一个数值我们进行求和

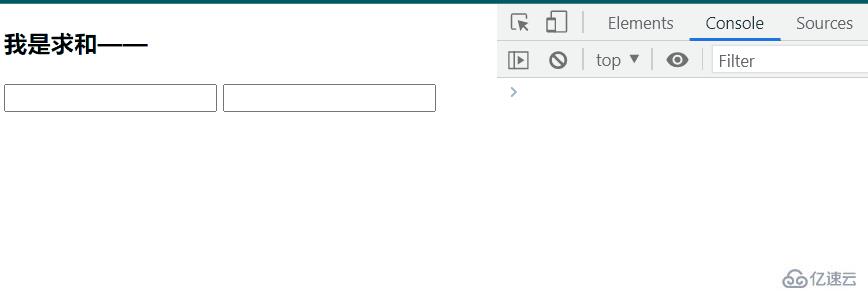
可以看一下结果

我们可以看到并不是我们想要的结果,他是作为拼接而不是求和,那么我们添加上.number修饰符来试试看
<body> <div id="app"> <h4>我是求和——{{num1+num2}}</h4><input type="text" v-model.number="num1"><input type="text" v-model.number="num2"> </div></body><script> var app = new Vue({ el: '#app', data: { message: '', num1: '', num2: '', }, })</script>
再来看看结果

3..trim
这个大家应该不陌生相对用的比较多,就是去除空格的,但是他只会去除文本框两端的空格,中间的不会去除哦
<body> <div id="app"> <h4>我是测试——{{message}}</h4><input type="text" v-model.trim="message"> </div></body><script> var app = new Vue({ el: '#app', data: { message: '', }, })</script>
看下效果

小常识:
其实这里绑定在文本框上的v-model只不过是语法糖而已,使用 value 属性和 input 事件完成了双向的绑定,文本框的值变化了我们就触发input事件改变我们绑定的值,而同时我们文本框的value值也在与message挂钩
这个v-cloak究竟是做什么的,首先我们来看下面代码
<body> <div id="app"> <h4>我是测试——{{message}}</h4> </div></body><script> var app = new Vue({ el: '#app', data: { message: '你好几何心凉', }, })</script>
然后我们发现在页面渲染的时候,会出现以下瞬间

一闪而过立马

这种在我们实际开发过程中尤其是在我们网络状态不太好或者是后端接口响应比较缓慢的时候出现这种现象,所以就用到我们的v-cloak
其实他的原理就是 display:none 大家应该就明白了,也就是当我们data中绑定的变量具备值之前Dom元素是隐藏的,所以就不会出现上述的问题了

关于“提高效率的Vue指令怎么使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: 提高效率的Vue指令怎么使用
本文链接: https://www.lsjlt.com/news/351792.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0