这篇文章主要讲解了“Vue-devtools如何安装与使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue-devtools如何安装与使用”吧!一、vue-devtools是什么?vue
这篇文章主要讲解了“Vue-devtools如何安装与使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue-devtools如何安装与使用”吧!
vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率。
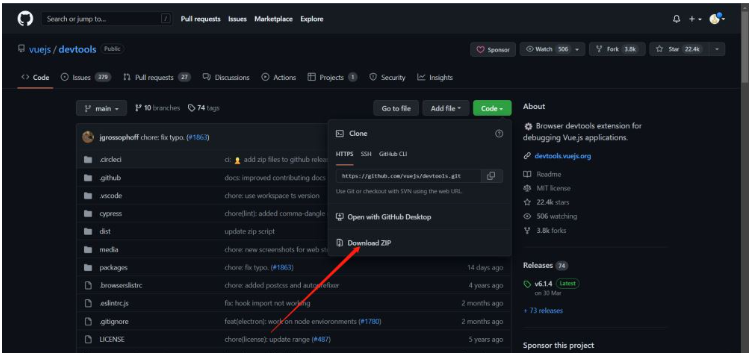
进入GitHub官网进行下载
下载安装包并将安装包进行解压

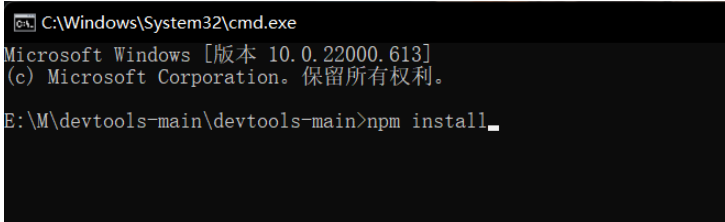
在解压后的文件夹中打开cmd命令行,在命令行中输入命令 npm install(若不能使用npm命令,请先安装node.js)

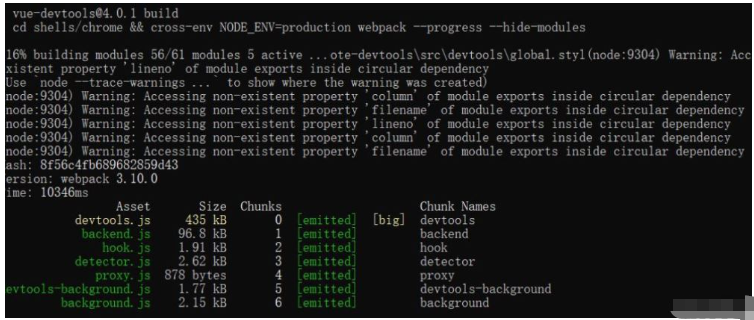
下载完成后执行:npm run build 命令


完成安装。
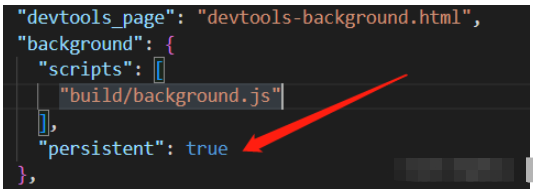
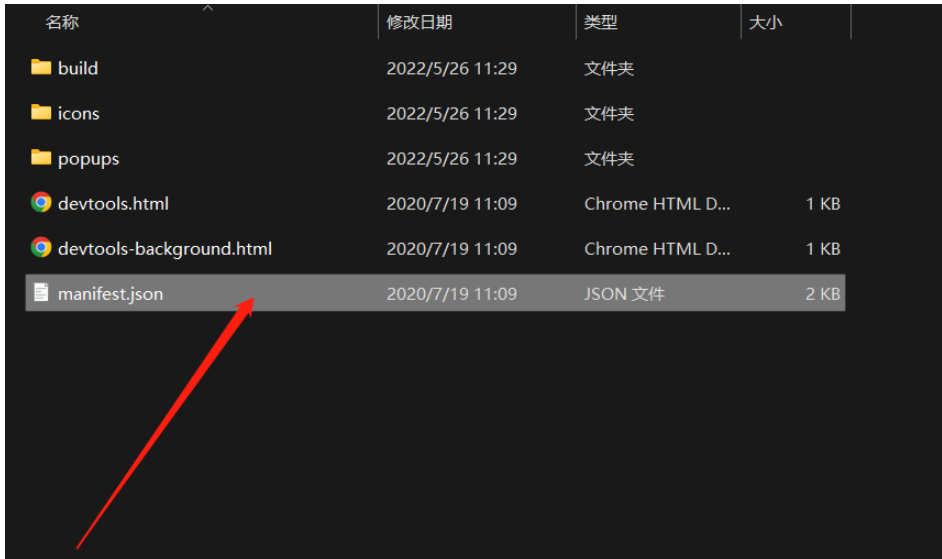
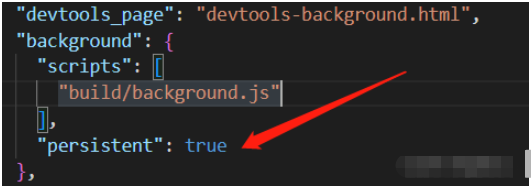
然后进入 shells\chrome子目录,编辑 manifest.JSON 文件,修改persistent 为 true。

修改完成之后,将chrome文件拖至谷歌浏览器的扩展程序中即可。重启浏览器扩展程序即可使用。
若是在npm run build时出错

我们换一种安装方式:
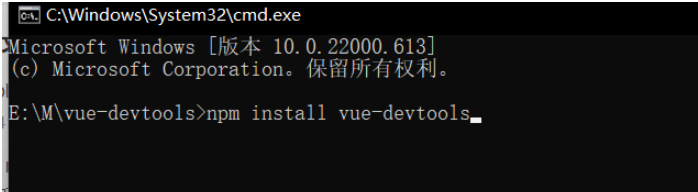
首先,创建一个空文件夹,进入这个文件的终端。
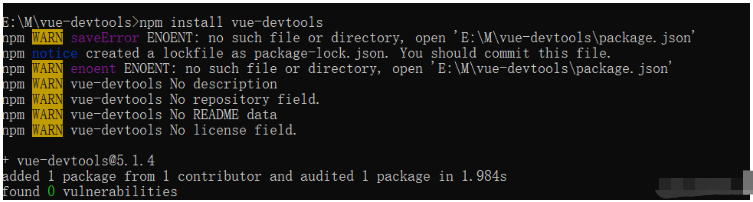
输入npm install vue-devtools


如上图,即可完成安装。
安装完成后,进入该文件下的node_modules 文件,找到 vue-devtools 文件,将vender 文件下的 manifest.json ,修改persistent 为 true。


最后,将vender 文件拖至谷歌浏览器的扩展程序中即可。重启浏览器扩展程序即可使用。
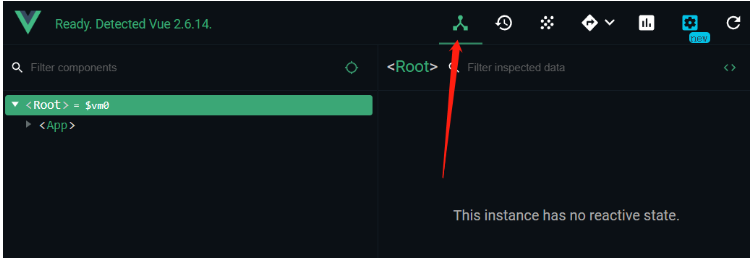
components: 显示当前点击组件的可用数据,并可以修改和添加,修改可实时反应在界面中,非常方便调试一些业务流程比较繁琐,可以任意展示其中的一步操作的界面。

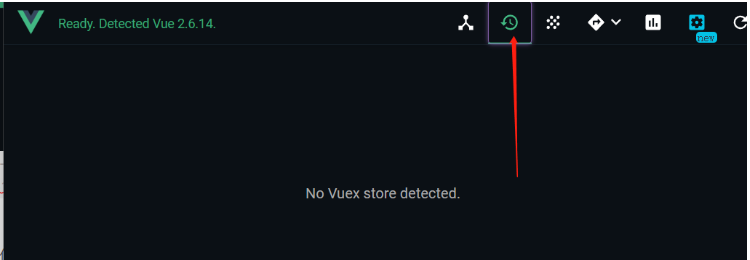
vuex: 使用vuex时,这里可以方便查看state,mutaitons, action等信息。

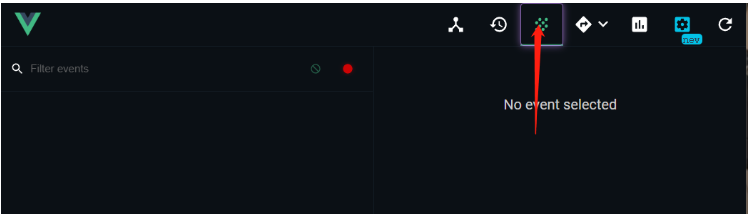
events: 记录事件,比如点击事件,当你点击之后,这里会显示出来点击事件来源于哪一个组件,以及事件名等信息。

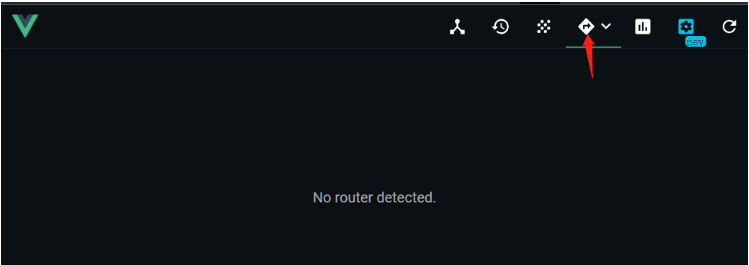
Routing 记录路由的变化,以及路由相关信息。下拉routes 可以列出当前应用所有的路由。

感谢各位的阅读,以上就是“vue-devtools如何安装与使用”的内容了,经过本文的学习后,相信大家对vue-devtools如何安装与使用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: vue-devtools如何安装与使用
本文链接: https://www.lsjlt.com/news/351861.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0