这篇文章主要介绍“vue3中怎么通过遍历传入组件名称动态创建多个component组件”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Vue3中怎么通过遍历传入组件名称动态创建多个component组
这篇文章主要介绍“vue3中怎么通过遍历传入组件名称动态创建多个component组件”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Vue3中怎么通过遍历传入组件名称动态创建多个component组件”文章能帮助大家解决问题。
在 vue3 中,如果使用 component,可以动态加载一个组件,例如
<!-- 直接创建 --><component :is="Image" />这样会将已经定义好并导入的比如 Image 组件加载出来,但是如果将需要展示的自定义组件放在一个数组中,遍历展示,则无法展示成功。
<!-- 动态创建方式 1 --><div v-for="(comp, index) in realTimeComponent" :key="index"> <component :is="comp" /></div><!-- 动态创建方式 2--><component v-for="(comp, index) in realTimeComponent" :key="index" :is="comp" /><script setup>import { ref } from "Vue";import Image from "@/customComponents/Image.vue";const realTimeComponent = ref(["Image"]);</script>或者<script>import { ref } from "Vue";import Image from "@/customComponents/Image.vue";export default { components: { Image, }, setup(){ const realTimeComponent = ref(["Image"]); }}</script>展示效果如图:

经过多次尝试发现,虽然要使用动态创建组件的父组件里已经动态导入并注册了子组件,但是始终无法显示遍历的Component 。
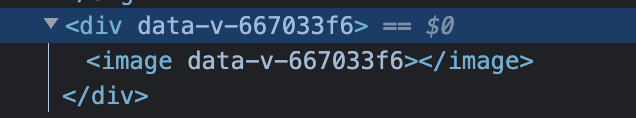
在遍历的时候,当前组件中导入并注册该组件无法识别,会认为没有注册该组件,从而展示<image></image>
但是,单独直接使用<component :is="Image" />该页面中注册该组件,是可以被识别的。
解决方案:
使用 app.component 全局注册组件,循环遍历创建多个 component的时候可以生效。
全局创建方法:
// src/customComponents/index.jsimport Button from "@/customComponents/Button.vue";import Text from "@/customComponents/Text.vue";import Icon from "@/customComponents/Icon.vue";import Image from "@/customComponents/Image.vue";const components = { install: function (app) { app.component("Button", Button).component("Text", Text).component("Icon", Icon).component("Image", Image); },};export default components;// main.jsimport components from "@/customComponents";app.use(components);关于“vue3中怎么通过遍历传入组件名称动态创建多个component组件”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: vue3中怎么通过遍历传入组件名称动态创建多个component组件
本文链接: https://www.lsjlt.com/news/352921.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0