这篇“Vue怎么引入sign-canvas实现签名画板效果”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue怎么引入sig
这篇“Vue怎么引入sign-canvas实现签名画板效果”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue怎么引入sign-canvas实现签名画板效果”文章吧。
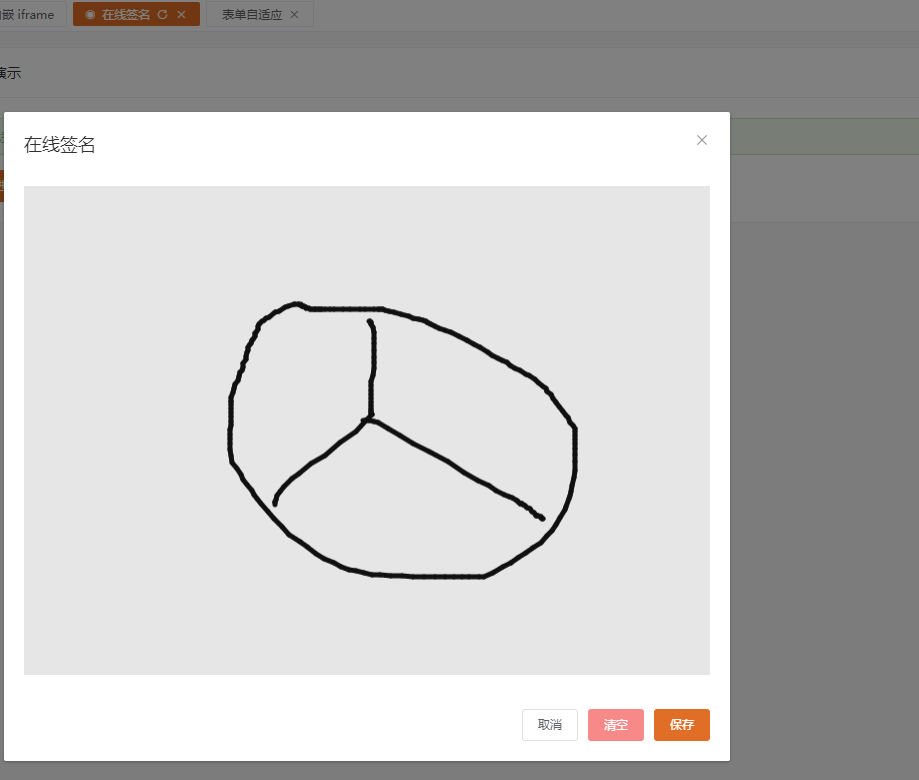
效果图

安装
npm i sign-canvas --save使用
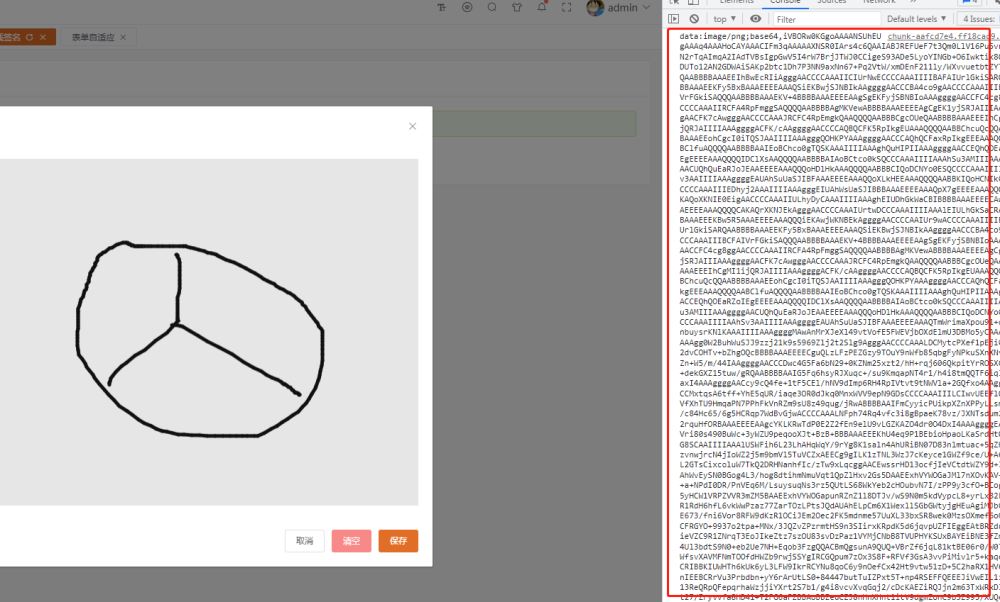
<template> <div> <el-card shadow="hover" header="在线签名演示"> <el-alert title="感谢优秀的 `sign-canvas`,项目地址:https://GitHub.com/langyuxiansheng/vue-sign-canvas" type="success" :closable="false" class="mb15" ></el-alert> <el-button type="primary" size="small" icon="el-icon-edit" @click="onSignCanvasClick">点击进行签名</el-button> </el-card> <el-dialog title="在线签名" :visible.sync="signVisible" :close-on-click-modal="true" :close-on-press-escape="true" :width="signDialogWidth"> <sign-canvas class="sign-canvas" ref="SignCanvas" :options="signOptions" v-model="signValue" /> <div slot="footer" class="dialog-footer"> <el-button size="small" @click="onCancelSign">取消</el-button> <el-button type="danger" size="small" @click="onCanvasClear">清空</el-button> <el-button type="primary" size="small" @click="onSaveAsImg">保存</el-button> </div> </el-dialog> </div></template> <script>import SignCanvas from 'sign-canvas';export default { name: 'funSignCanvas', components: { SignCanvas, }, data() { return { signVisible: false, signDialogWidth: '', signValue: '', signOptions: { lastWriteSpeed: 1, lastWriteWidth: 2, lineCap: 'round', lineJoin: 'round', canvasWidth: 729, canvasHeight: 460, isshowBorder: false, bGColor: '#E6E6E6', borderWidth: 1, borderColor: '#ff787f', writeWidth: 5, maxWriteWidth: 30, minWriteWidth: 5, writeColor: '#101010', isSign: true, imgType: 'png', }, }; }, mounted() { this.initSignConfig(); window.addEventListener('resize', this.initSignConfig); }, methods: { // 初始化配置信息 initSignConfig() { this.signDialogWidth = `${document.body.offsetWidth / 2 + 40}px`; this.signOptions.canvasWidth = document.body.offsetWidth / 2; this.signOptions.canvasHeight = document.body.offsetHeight / 2; }, // 打开签名弹窗 onSignCanvasClick() { this.signVisible = true; }, // 取消签名 onCancelSign() { this.signVisible = false; this.onCanvasClear(); }, // 清空签名 onCanvasClear() { this.$refs.SignCanvas.canvasClear(); }, // 保存签名 onSaveAsImg() { const img = this.$refs.SignCanvas.saveAsImg(); console.log(img); }, }, destroyed() { window.removeEventListener('resize', this.initSignConfig); },};</script>生成的base64上传服务器

可根据base64转blod上传至服务器
//转码方法function convertBase64UrlToBlob(urlData){ var localData= 'data:image/png...'; //假定dataUrl为base64位 let base = atob(localData.substring(localData.indexOf(',') + 1)); // base是将base64编码解码,去掉data:image/png;base64部分 let length = base.length; let url = new Uint8Array(length); while (length--) { url[length] = base.charCodeAt(length); } let file = new File([url], 'a.jpg', { type: 'image/jpg' }) //最后将file,通过ajax请求做为参数传给服务器就可以了return file }以上就是关于“Vue怎么引入sign-canvas实现签名画板效果”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网精选频道。
--结束END--
本文标题: Vue怎么引入sign-canvas实现签名画板效果
本文链接: https://www.lsjlt.com/news/353527.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
2024-05-08
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0