本篇内容主要讲解“怎么使用html+CSS实现页面书本翻页特效”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么使用html+css实现页面书本翻页特效”吧!效果:实现:1.定义标签,shu是书
本篇内容主要讲解“怎么使用html+CSS实现页面书本翻页特效”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“怎么使用html+css实现页面书本翻页特效”吧!

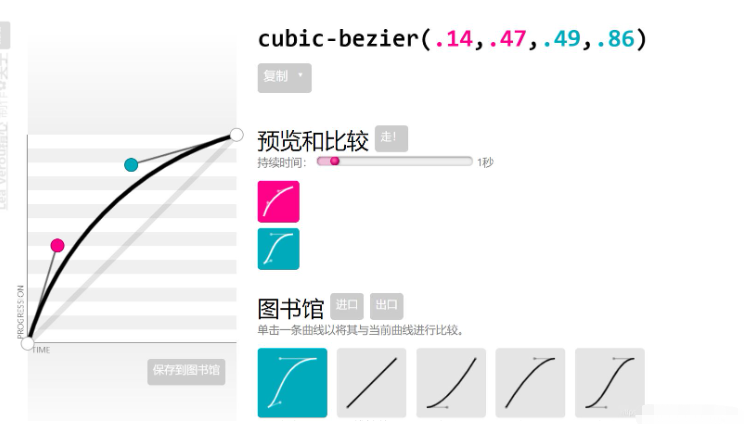
<div class="shu"> <div class="feng"></div> <div class="wen"> <h4 >Life of Pi</h4> <p > He lives in Scarborough. He's a small, slim man – nomore than five foot five. Dark hair, dark eyes. Hair greyingat the temples. Can't be older than forty. leasinGCoffee-coloured complexion1. Mild fall weather, yet puts on abig winter parka with fur-lined hood2 for the walk to thediner. </p> </div> </div>.shu{ position: relative; width: 300px; height: 400px; background-color: rgba(255, 255, 255, 0.774); transfORM-style: preserve-3D; box-shadow: 300px 0px 30px rgb(0, 0, 0,.6) inset; transition: 1s cubic-bezier(.79,.34,.47,.92); } .shu::after{ content: ''; position: absolute; height: 3px; width: 303px; left: 0px; bottom: -3px; background-image: linear-gradient(to right,rgb(71, 68, 68),rgba(124, 120, 120, 0.3) ); border-bottom-left-radius: 5px; } .shu::before{ content: ''; position: absolute; width: 3px; height: 100%; right: -3px; top: 0px; background-color: rgb(112, 108, 108); background-image: linear-gradient(to top,rgb(114, 111, 111),rgba(90, 87, 87, 0.5) );; border-top-right-radius: 3px; }transition: 1s cubic-bezier(.79,.34,.47,.92); 变化时间为1s,运动曲线为 cubic-bezier(.79,.34,.47,.92),这个可以去一个网站自定义生成:点我。

.shu:hover{ box-shadow: 30px 0px 30px rgb(0, 0, 0,.6) inset; transform: rotate(-5deg); }transform: rotate(-5deg);旋转;
.feng{ position: absolute; width: 100%; height: 100%; z-index: 2; background-image: url(4.jpg); background-size: 100% ; transform-origin: left; transition: 1s cubic-bezier(.79,.34,.47,.92); border-top-left-radius: 2px; border-bottom-left-radius: 2px; }transform-origin: left; 封面旋转的位置,旋转点
.shu:hover .feng{ transform: rotateY(-140deg); }文本的基本属性:
.wen{ position: absolute; top: 0; left: 0; width: 100%; height: 100%; font-family: 'fangsong'; text-align: left; }<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin: 0; padding: 0; box-sizing: border-box; } body{ height: 100vh; background-image: radial-gradient(white,black); display: flex; justify-content: center; align-items: center; } .shu{ position: relative; width: 300px; height: 400px; background-color: rgba(255, 255, 255, 0.774); transform-style: preserve-3d; box-shadow: 300px 0px 30px rgb(0, 0, 0,.6) inset; transition: 1s cubic-bezier(.79,.34,.47,.92); } .shu::after{ content: ''; position: absolute; height: 3px; width: 303px; left: 0px; bottom: -3px; background-image: linear-gradient(to right,rgb(71, 68, 68),rgba(124, 120, 120, 0.3) ); border-bottom-left-radius: 5px; } .shu::before{ content: ''; position: absolute; width: 3px; height: 100%; right: -3px; top: 0px; background-color: rgb(112, 108, 108); background-image: linear-gradient(to top,rgb(114, 111, 111),rgba(90, 87, 87, 0.5) );; border-top-right-radius: 3px; } .shu:hover{ box-shadow: 30px 0px 30px rgb(0, 0, 0,.6) inset; transform: rotate(-5deg); } .feng{ position: absolute; width: 100%; height: 100%; z-index: 2; background-image: url(4.jpg); background-size: 100% ; transform-origin: left; transition: 1s cubic-bezier(.79,.34,.47,.92); border-top-left-radius: 2px; border-bottom-left-radius: 2px; } .shu:hover .feng{ transform: rotateY(-140deg); } .wen{ position: absolute; top: 0; left: 0; width: 100%; height: 100%; font-family: 'fangsong'; text-align: left; } </style></head><body> <div class="shu"> <div class="feng"></div> <div class="wen"> <h4 >Life of Pi</h4> <p > He lives in Scarborough. He's a small, slim man – nomore than five foot five. Dark hair, dark eyes. Hair greyingat the temples. Can't be older than forty. leasingcoffee-coloured complexion1. Mild fall weather, yet puts on abig winter parka with fur-lined hood2 for the walk to thediner. </p> </div> </div></body></html>到此,相信大家对“怎么使用html+css实现页面书本翻页特效”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: 怎么使用html+css实现页面书本翻页特效
本文链接: https://www.lsjlt.com/news/353676.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0