这篇文章主要介绍“Object.keys()、Object.values()、Object.entries()怎么使用”,在日常操作中,相信很多人在Object.keys()、Object.values()、Object.entries()
这篇文章主要介绍“Object.keys()、Object.values()、Object.entries()怎么使用”,在日常操作中,相信很多人在Object.keys()、Object.values()、Object.entries()怎么使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”Object.keys()、Object.values()、Object.entries()怎么使用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
Object.keys() 方法会返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和使用 for...in 循环遍历该对象时返回的顺序一致 。如果对象的键-值都不可枚举,那么将返回由键组成的数组。
Object.keys(obj)
参数:要返回其枚举自身属性的对象
返回值:一个表示给定对象的所有可枚举属性的字符串数组
let person={ name:'一只流浪的kk', age:20, eat:function(){} } console.log(Object.keys(person));// ['name','age','eat'] let arr=[1,2,3,4,5]; console.log(Object.keys(arr));//['0','1','2','3','4','5']let str='hello';console.log(Object.keys(str));//['0','1','2','3','4'] let person={ name:'一只流浪的kk', age:18, eat:function(){ } } Object.keys(person).map((key)=>{ person[key];//获得属性对应的值,可以进行其它处理 })let obj = { foo : "bar", baz : 20};console.log(Object.values(obj)); // ["bar", 20]const obj = {100 : "a", 2 : "b", 7 : "c"};console.log(Object.values(obj)); //["b", "c", "a"]const obj = Object.create({},{p : {value : 10}});console.log(Object.values(obj)); console.log(Object.getOwnPropertyDescriptors(obj)); // []Object.create方法的第二个参数添加的对象属性(属性p),如果不显式声明,默认是不可遍历的,因为p的属性描述对象的enumerable默认是false,Object.values不会返回这个属性。
因此只要把enumerable改成true,Object.values就会返回属性p的值。
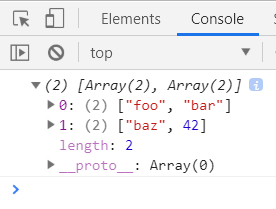
const obj = Object.create({},{p:{ value : 10, enumerable : true, configurable : true, writable : true,}})console.log(Object.values(obj)); //[10]//如果Object.values方法的参数是一个字符串,会返回各个字符组成的一个数组。Object.values({ [Symbol()]: 123, foo: 'abc' });console.log(Object.values('foo')); //["f", "o", "o"]console.log(Object.values(42)); // []console.log(Object.values(true)); // []console.log(Object.values(undefined)); //errorconsole.log(Object.values(null)); //errorvar obj = { foo: 'bar', baz: 42 };console.log(Object.entries(obj));
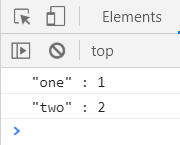
console.log(Object.entries({ [Symbol()]: 123, foo: 'abc' })); // [ [ 'foo', 'abc' ] ]let obj = { one : 1, two : 2,}for(let [k , v] of Object.entries(obj)){ console.log(`${JSON.stringify(k)} : ${jsON.stringify(v)}`);}
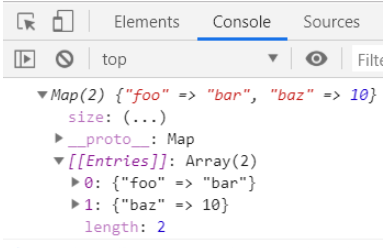
const obj = {foo : "bar", baz : 10};const map = new Map(Object.entries(obj));console.log(map);
const entries = (obj) => { let result = []; const objType = typeof(obj); if(obj === undefined || obj === null){ throw new TypeError(); } if(objType === "number" || objType === "boolean"){ return []; } for(let k of Object.keys(obj)){ result.push([k,obj[k]]); } return result}到此,关于“Object.keys()、Object.values()、Object.entries()怎么使用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: Object.keys()、Object.values()、Object.entries()怎么使用
本文链接: https://www.lsjlt.com/news/356103.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0