这篇文章主要介绍了Java KindEditor粘贴图片自动上传到服务器功能怎么实现的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Java KindEditor粘贴图片自动上传到服务器功能怎
这篇文章主要介绍了Java KindEditor粘贴图片自动上传到服务器功能怎么实现的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Java KindEditor粘贴图片自动上传到服务器功能怎么实现文章都会有所收获,下面我们一起来看看吧。
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码
目前限chrome浏览器使用
首先以um-editor的二进制流保存为例:
打开umeditor.js,找到UM.plugins['autoupload'],然后找到autoUploadHandler方法,注释掉其中的代码。
加入下面的代码:
//判断剪贴板的内容是否包含文本//首先解释一下为什么要判断文本是不是为空//在ctrl+c Word中的文字或者图片之后会返回1种(image/png)或者4种type(text/plain,text/html,text/rtf,image/png)类型的对象//为了兼容4种格式的情况,做了如下的判断//如下代码:e.originalEvent.clipboardData.items获得剪贴板的内容//当粘贴了文本之后text是不为空的,同时也会返回当前文本的图片类型//如果有文字的话不做任何的处理,如果只粘贴图片的话文本一定是空的,包括复制的桌面图片或者截图的图片var text = e.originalEvent.clipboardData.getData("text");if(text == ""){ var items=e.originalEvent.clipboardData.items; for (var i = 0, len = items.length; i < len; i++) { var item = items[i]; if ( item.kind == 'file' && item.type.indexOf('image/') !== -1 ) { var blob = item.getAsFile(); getBase64(blob, function( base64 ) { //sendAndInsertImage(base64,me); 上传到服务器 setBase64Image(base64,me); }); //阻止默认事件, 避免重复添加; e.originalEvent.preventDefault(); }; }}两个方法:
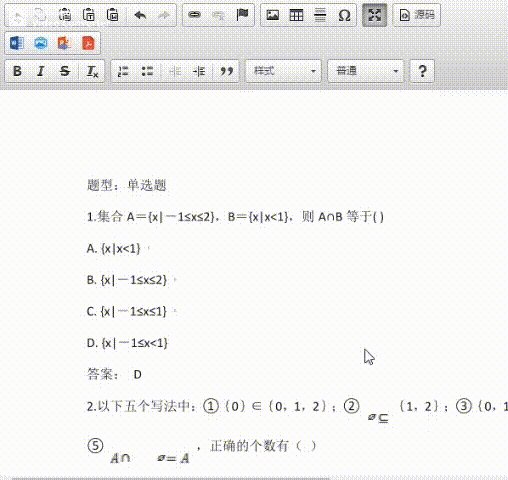
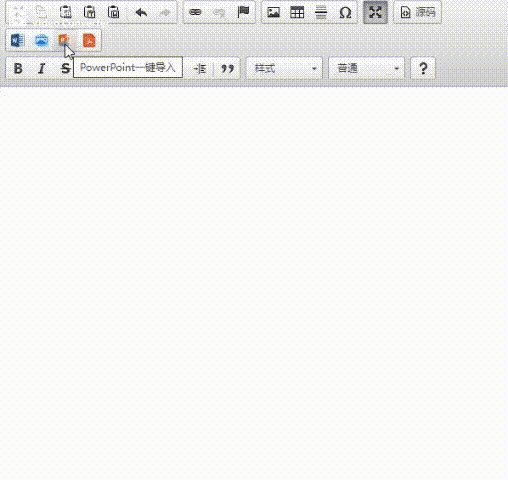
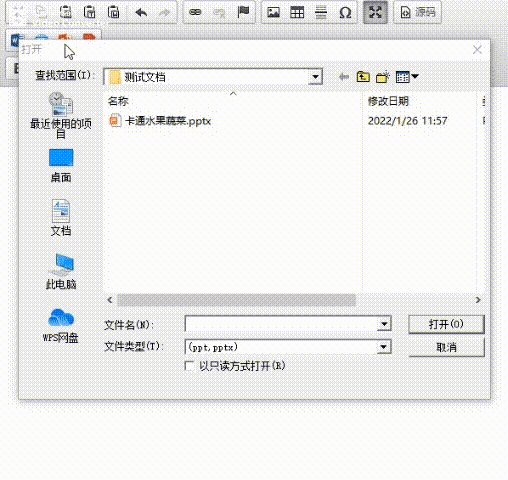
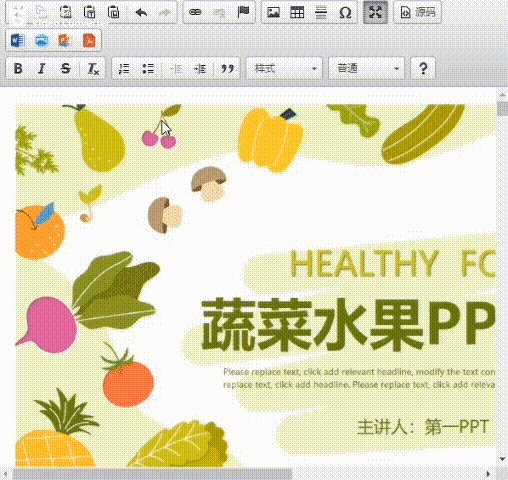
//执行插入图片的操作function setBase64Image(base64,editor){ editor.execCommand('insertimage', {src: base64,_src: base64});}//获得base64function getBase64(blob, callback) { var a = new FileReader(); a.onload = function(e) {callback(e.target.result);}; a.readAsDataURL(blob);};效果展示:



关于“Java KindEditor粘贴图片自动上传到服务器功能怎么实现”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“Java KindEditor粘贴图片自动上传到服务器功能怎么实现”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网服务器频道。
--结束END--
本文标题: Java KindEditor粘贴图片自动上传到服务器功能怎么实现
本文链接: https://www.lsjlt.com/news/356928.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-18
2024-04-17
2024-04-11
2024-04-08
2024-04-08
2024-04-03
2024-03-15
2024-03-15
2024-03-11
2024-03-08
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0