这篇文章主要讲解了“js怎么实现base64、url和blob之间相互转换”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“js怎么实现base64、url和blob之间相互转换”吧!一般来说前
这篇文章主要讲解了“js怎么实现base64、url和blob之间相互转换”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“js怎么实现base64、url和blob之间相互转换”吧!
一般来说前端展示图片会通过三种方式: url、base64、blob
url: 一般来说,图片的显示还是建议使用url的方式比较好。
let url = "Http://xxxxxx"base64: 如果图片较大,图片的色彩层次比较丰富,则不适合使用这种方式,因为其Base64编码后的字符串非常大,会明显增大html页面,影响加载速度。如果图片像loading或者小图标,小图片这样的,大小极小,但又占据了一次HTTP请求,而很多地方都会使用。则非常适用“base64:URL图片”技术进行优化了!
let base64Str = "data:image/png;base64,iVBORw0KG.....AAAAElFTkSuQmCC"blob: 当后端返回特定的图片二进制流的时候,前端用blob容器接收二进制流,再通过 URL.createObjectURL(blob)生成一个临时blob展示地址
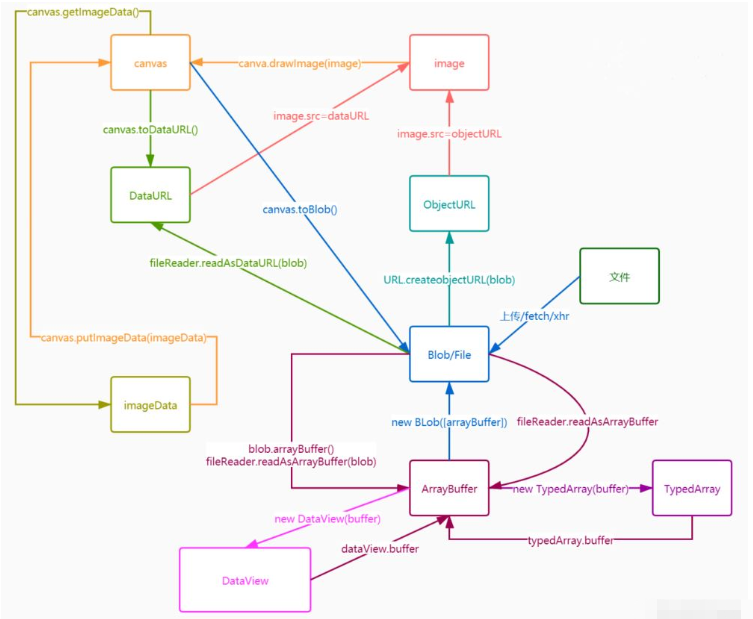
关系图

原理: 利用canvas.toDataURL的api转化成base64
function urlToBase64(url) { return new Promise ((resolve,reject) => { let image = new Image(); image.onload = function() { let canvas = document.createElement('canvas'); canvas.width = this.naturalWidth; canvas.height = this.naturalHeight; // 将图片插入画布并开始绘制 canvas.getContext('2d').drawImage(image, 0, 0); // result let result = canvas.toDataURL('image/png') resolve(result); }; // CORS 策略,会存在跨域问题https://stackoverflow.com/questions/20424279/canvas-todataurl-securityerror image.setAttribute("crossOrigin",'Anonymous'); image.src = url; // 图片加载失败的错误处理 image.onerror = () => { reject(new Error('urlToBase64 error')); }; }使用
let imgUrL = `http://XXX.jpg`urlToBase64(imgUrL).then(res => { // 转化后的base64图片地址 console.log('base64', res)})原理: 利用URL.createObjectURL为blob对象创建临时的URL
var url = URL.createObjectURL(blob)原理: 利用fileReader的readAsDataURL,将blob转为base64
blobToBase64(blob) { return new Promise((resolve, reject) => { const fileReader = new FileReader(); fileReader.onload = (e) => { resolve(e.target.result); }; // readAsDataURL fileReader.readAsDataURL(blob); fileReader.onerror = () => { reject(new Error('blobToBase64 error')); }; });}使用
blobToBase64(blob).then(res => { // 转化后的base64 console.log('base64', res)})原理: Uint8Array,ArrayBuffer构造
function base64toBlob(dataurl) { var arr = dataurl.split(','), mime = arr[0].match(/:(.*?);/)[1], bstr = atob(arr[1]), n = bstr.length, u8arr = new Uint8Array(n); while (n--) { u8arr[n] = bstr.charCodeAt(n); } return new Blob([u8arr], { type: mime });}或者
function baseToBlob (b64) { const byteCharacters = atob(b64) const byteNumbers = new Array(byteCharacters.length) for (let i = 0; i < byteCharacters.length; i++) { byteNumbers[i] = byteCharacters.charCodeAt(i) } const byteArray = new Uint8Array(byteNumbers) const blob = new Blob([byteArray], { type: 'image/jpeg' }) return blob }//需要你手动去掉data:image/png;base64,使用:
let base64Str = "data:image/png;base64,iVBORw0KGGoA.....AAANSUhEUgAA"dataURLtoBlob(base64Str)或者,利用fetch(推荐)
fetch(`data:${type};base64,${base64}`).then(res => res.blob())原理:atob 和 btoa
let str = btoa("Dsgsg1234567890-=[];'m,,./")console.log(str) //RHNnc2cxMjM0NTY3ODkwLT1bXTsnbSwsLi8=console.log(atob(str)) //Dsgsg1234567890-=[];'m,,./而且大部分浏览器都支持 除了 IE9-btoa 方法不支持中文和特殊字符,否则会报错
所以保险起见,在转换之前还是 encodeURIComponent/encodeURI一下吧, 当然别忘了在 atob 后,再 decodeURIComponent/decodeURI回来。
感谢各位的阅读,以上就是“js怎么实现base64、url和blob之间相互转换”的内容了,经过本文的学习后,相信大家对js怎么实现base64、url和blob之间相互转换这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: js怎么实现base64、url和blob之间相互转换
本文链接: https://www.lsjlt.com/news/357470.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
2024-05-01
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0