本文小编为大家详细介绍“vue3+echart5遇到的坑Cannot read properties of undefined (reading 'type')怎么
本文小编为大家详细介绍“vue3+echart5遇到的坑Cannot read properties of undefined (reading 'type')怎么解决”,内容详细,步骤清晰,细节处理妥当,希望这篇“Vue3+echart5遇到的坑Cannot read properties of undefined (reading 'type')怎么解决”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
vue3中,使用data的方式初始化echart图表
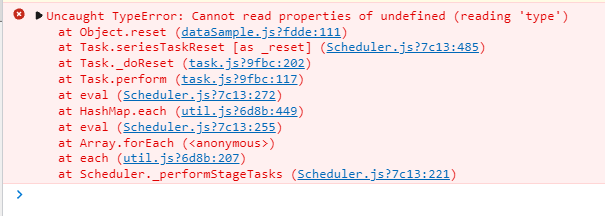
export default { data() { return { chart: null, ... } }, mounted() { this.chart = echarts.init(document.getElementById(this.id)) this.chart.setOption({...}) }, ...}在窗口大小发生变化时,需要执行this.chart.resize()动态调整图表的大小,发生错误:

vue3中使用proxy的方式监听响应式,this.chart会被在vue内部转换成响应式对象,从而在resize 的时候获取不到
coordSys.type参考官方:
你可以有选择地退出默认的深度响应式/只读转换模式,并将原始的,未被代理的对象嵌入状态图中。它们可以根据情况灵活运用:
有些值不应该是响应式的,例如复杂的第三方类实例或 Vue 组件对象。
当渲染具有不可变数据源的大列表时,跳过 proxy 转换可以提高性能。
所以在实例化echart时,将其指定为非响应式的即可。
import { markRaw } from 'vue'this.chart = markRaw(echarts.init(document.getElementById(this.id)))读到这里,这篇“vue3+echart5遇到的坑Cannot read properties of undefined (reading 'type')怎么解决”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网精选频道。
--结束END--
本文标题: vue3+echart5遇到的坑Cannot read properties of undefined (reading 'type')怎么解决
本文链接: https://www.lsjlt.com/news/357747.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
2024-05-21
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0