这篇文章主要讲解了“vue3组件库的环境如何配置”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue3组件库的环境如何配置”吧!因为我们是使用 Vite+Ts 开发的是 Vue3 组件库,所
这篇文章主要讲解了“vue3组件库的环境如何配置”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue3组件库的环境如何配置”吧!
因为我们是使用 Vite+Ts 开发的是 Vue3 组件库,所以我们需要安装 typescript、vue3,同时项目将采用 Less 进行组件库样式的管理
pnpm add vue@next typescript less -D -w使用pnpm如果要安装在项目根目录下,则需要加-w
在根目录执行npx tsc --init,然后就会自动生成 ts 的配置文件tsconfig.JSON,然后我们对其做一个更换
{ "compilerOptions": { "baseUrl": ".", "jsx": "preserve", "strict": true, "target": "ES2015", "module": "ESNext", "skipLibCheck": true, "esModuleInterop": true, "moduleResolution": "node", "lib": ["esnext", "dom"] }}tsconfig.json暂时先做这样一个配置,后续可能会有一定的调整
因为我们要开发的是一个 Vue3 组件库,肯定需要一个 Vue3 项目来测试我们的组件库,所以这里将自己搭建一个基于 Vite 的 Vue3 项目来对组件进行调试。因此我们在根目录新建一个叫 play 的文件夹然后初始化pnpm init,后续的组件调试就在这个项目下进行。接下来我们就开始搭建一个 Vue3+Vite 的项目
我们需要安装vite和vitejs/plugin-vue插件,@vitejs/plugin-vue插件是为了解析后缀为.vue文件的。在 play 目录下执行
pnpm add vite @vitejs/plugin-vue -D新建vite.config.ts配置文件
import { defineConfig } from "vite";import vue from "@vitejs/plugin-vue";export default defineConfig({ plugins: [vue()],});@vitejs/plugin-vue会默认加载 play 下的 index.html
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta Http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>play</title> </head> <body> <div id="app"></div> <script src="main.ts" type="module"></script> </body></html>因为 vite 是基于 esmodule 的,所以script标签中需要添加type="module"
新建app.vue文件
<template> <div>启动测试</div></template>新建main.ts
import { createApp } from "vue";import App from "./app.vue";const app = createApp(App);app.mount("#app");在package.json配置scripts脚本
{ "name": "play", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "dev": "vite" }, "keyWords": [], "author": "", "license": "ISC", "devDependencies": { "@vitejs/plugin-vue": "^4.0.0", "vite": "^4.1.1" }}因为 play 项目需要测试本地的组件库,所以也需要将 play 和我们的组件库关联在一起。修改一下pnpm-workspace.yaml文件
packages: - "packages/**" - "play"此时 play 项目便可以安装本地 packages 下的包了
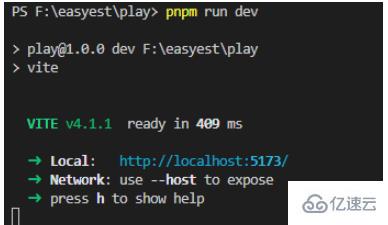
最后执行pnpm run dev,便可启动我们的 play 项目

但是有一个问题就是 ts 无法识别*.vue文件,所以编译器会报红

此时我们需要新建一个声明文件vue-shim.d.ts,让 ts 认识*.vue的文件
declare module '*.vue' { import type { DefineComponent } from "vue"; const component: DefineComponent<{}, {}, any>}此时报错便消失了。
感谢各位的阅读,以上就是“Vue3组件库的环境如何配置”的内容了,经过本文的学习后,相信大家对Vue3组件库的环境如何配置这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: Vue3组件库的环境如何配置
本文链接: https://www.lsjlt.com/news/358038.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0