这篇“vue3怎么配置全局参数及组件”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue3怎么配置全局参数及组件”文章吧。v
这篇“vue3怎么配置全局参数及组件”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Vue3怎么配置全局参数及组件”文章吧。
Vue.property.xxx
import Vue from "vue";import axiOS from "axios";Vue.prototype.$Http= axios;new Vue({ router, store, render: (h) => h(App),}).$mount("#app");this.$http.xxx();app.config.globalProperties.xxx
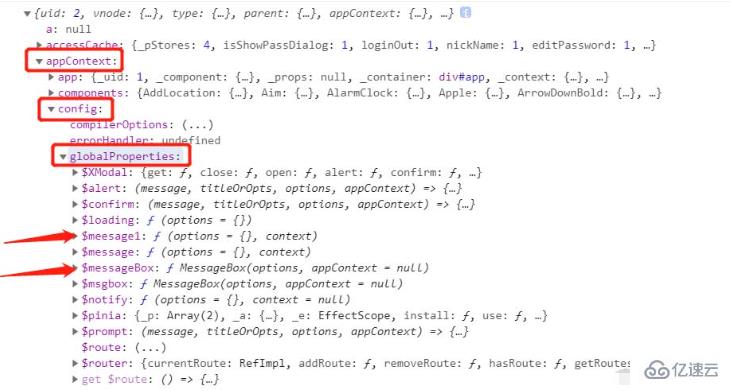
import { createApp } from 'vue'import App from './App.vue'import ElementPlus, { ElMessage, ElMessageBox } from 'element-plus'import 'element-plus/dist/index.CSS'const app = createApp(App);app.config.globalProperties.$messageBox = ElMessageBox;app.config.globalProperties.$message1 = ElMessage;// 引入vue的 getCurrentInstance 方法import { defineComponent, getCurrentInstance } from "vue";// 获取当前组件实例const { appContext } = getCurrentInstance();// 打印看一下结构console.log(appContext)
在appContext.config.globalProperties里面已经可以看到挂载的$messageBox和$message1了,至于为什么还有一个$message
我们可以看张element plus官网的截图

可以看到这是element plus默认挂载的,我们可以直接使用,这里添加$message1只是演示,其实是可以直接使用默认挂载的。
完整使用例子
// 引入vue的 getCurrentInstance 方法import { defineComponent, getCurrentInstance } from "vue";// 获取当前组件实例const { appContext } = getCurrentInstance();const globalProxy = appContext.config.globalProperties;export default defineComponent({ setup() { // 退出登录按钮 const loginOut = () => { globalProxy.$messageBox.confirm("确定退出登录吗?", "提示", { confirmButtonText: "确定", cancelButtonText: "取消", type: "warning", }) .then(() => { setTimeout(() => { globalProxy.$message1({message: "已退出登录", type: "success"}); localStorage.removeItem("userInfo"); router.push("/login"); }, 200); }) .catch((e) => { console.log(e); }); }; return { loginOut } }})以上就是关于“vue3怎么配置全局参数及组件”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网精选频道。
--结束END--
本文标题: vue3怎么配置全局参数及组件
本文链接: https://www.lsjlt.com/news/358163.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
2024-05-10
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0