这篇文章主要介绍“SpringBoot Vue接口测试定义编辑功能怎么实现”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“springboot vue接口测试定义编辑功能怎么实现”
这篇文章主要介绍“SpringBoot Vue接口测试定义编辑功能怎么实现”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“springboot vue接口测试定义编辑功能怎么实现”文章能帮助大家解决问题。
后端要增加2个接口:根据接口ID查询、更新接口。
@GetMapping("/getapi") public Result getApiById(Long id) { return Result.success(apiDefinitionService.getApi(id)); }mybatis-plus 有直接使用id查询的方法可用selectById:
public ApiDefinition getApi(Long id) { return apiDefinitionDAO.selectById(id); }这个查询接口就不在路径后面拼接参数了,刚好用作我后面功能的调试。
ApiDefinitionController 继续增加编辑请求的处理方法:
@PostMapping("/update") public Result update(@RequestBody ApiDefinition request) { try { apiDefinitionService.update(request); return Result.success(); } catch (Exception e) { return Result.fail(e.toString()); } }接着在 ApiDefinitionService 里实现:
public void update(ApiDefinition request) { QueryWrapper<ApiDefinition> wrapper = new QueryWrapper<>(); wrapper.eq("id", request.getId()); request.setUpdateTime(new Date()); apiDefinitionDAO.update(request, wrapper); }先用传进来的 id 去查询出数据,然后更新apiDefinitionDAO.update(request, wrapper)。
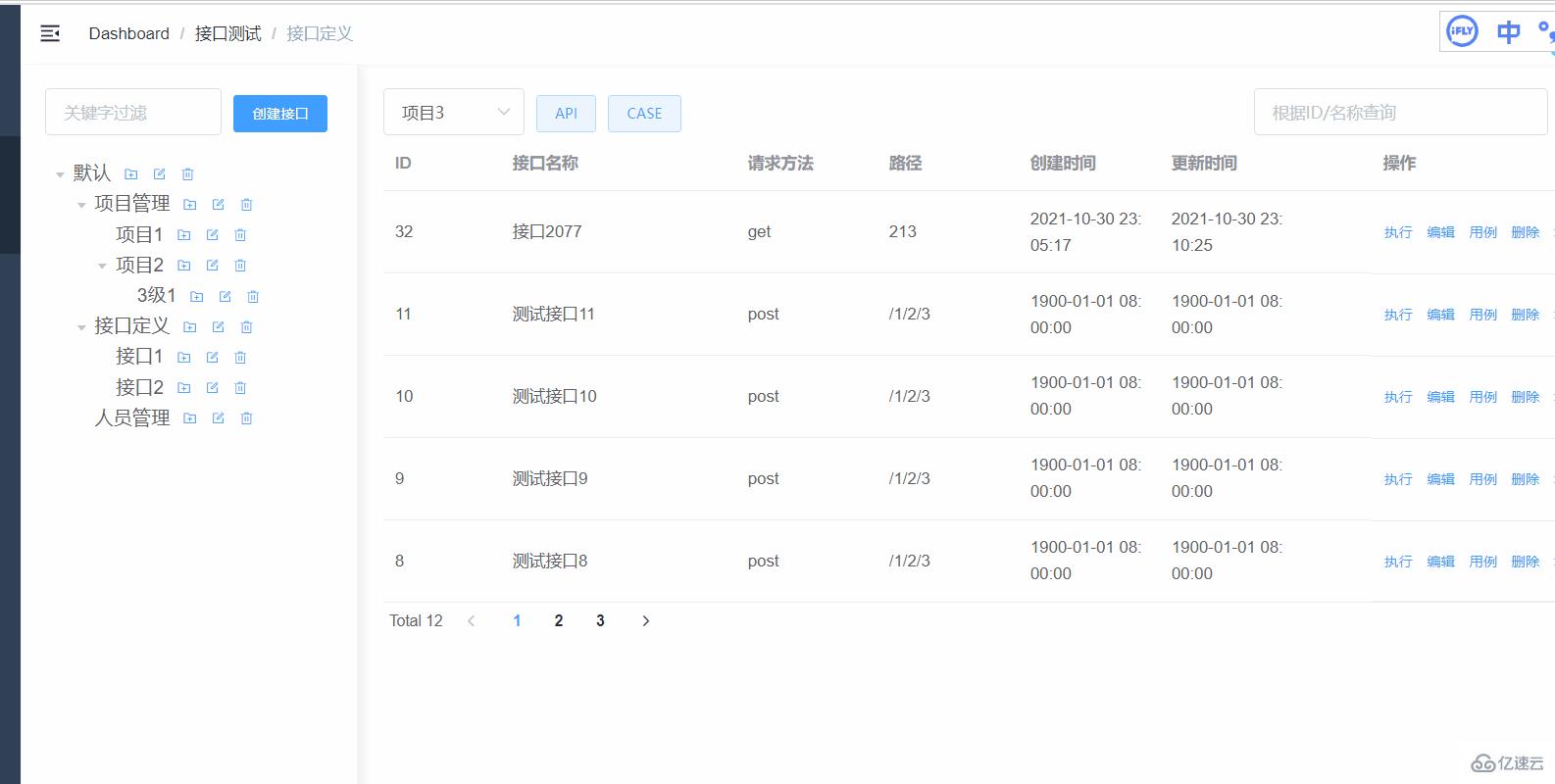
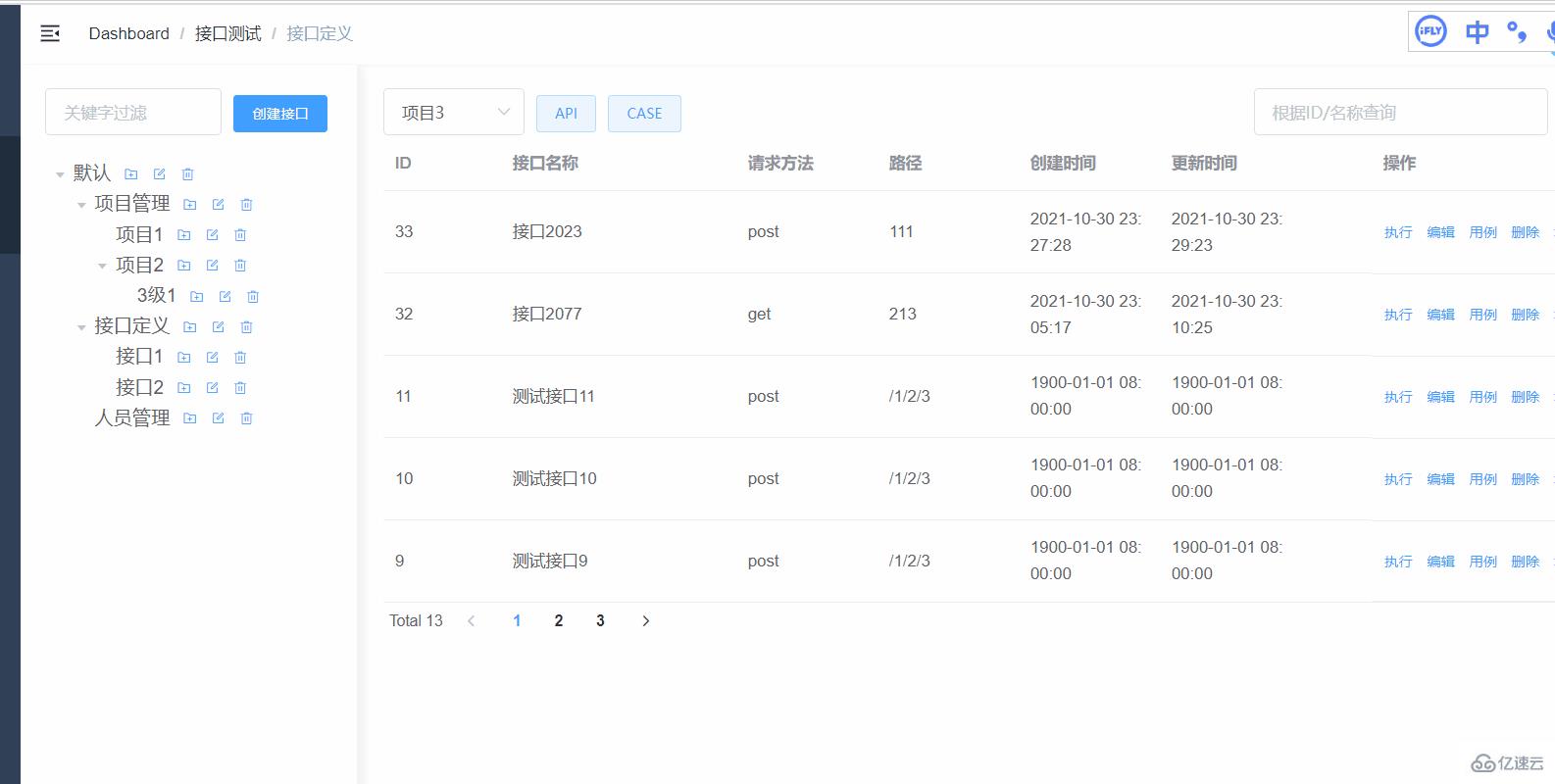
点击接口列表的【编辑】按钮,打开对话框并且显示该接口的数据。
在接口列表的【编辑】按钮上增加一个绑定事件的方法handleApiUpdate。

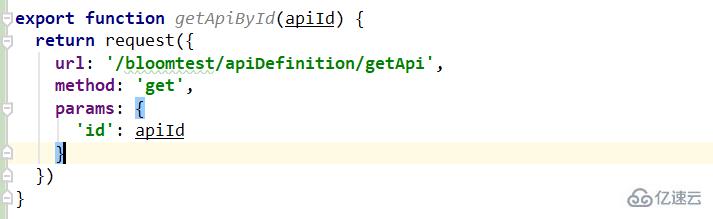
还有别忘记添加好要请求的查询接口,后续这个步骤就不再赘述了。

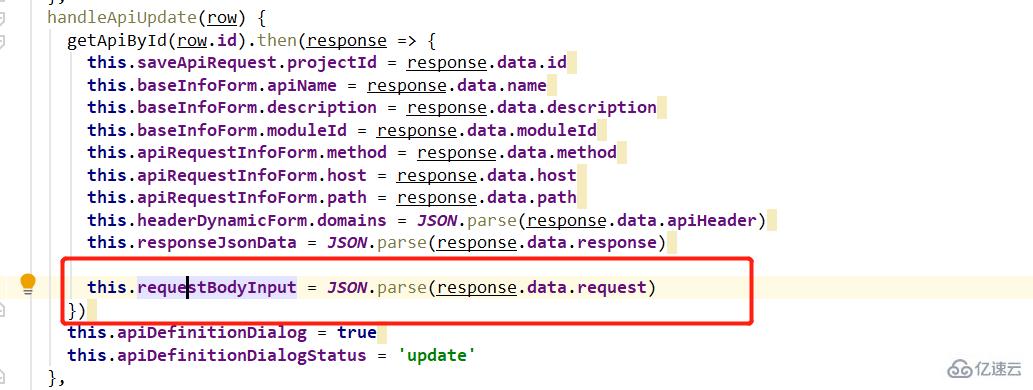
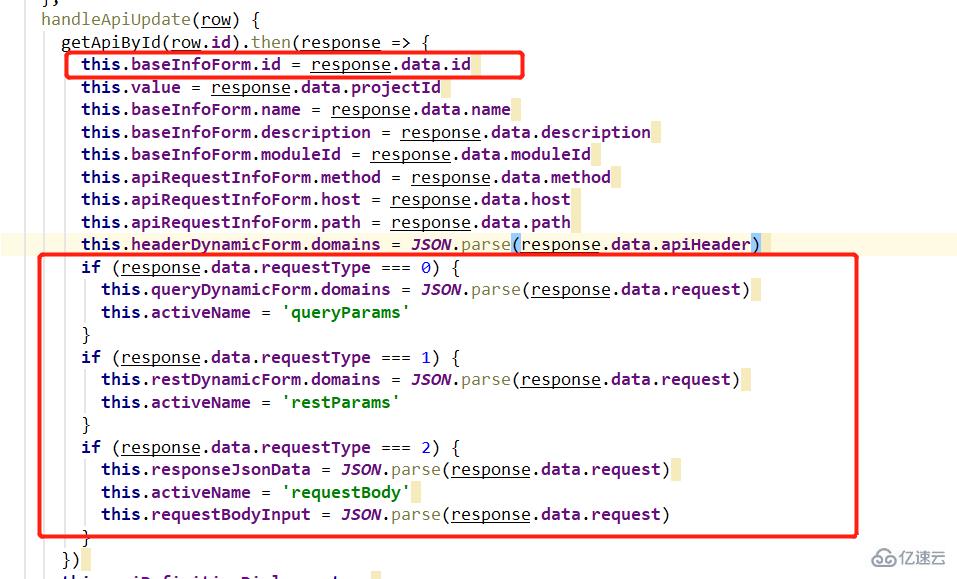
在handleApiUpdate方法里,实现外显。

但是把接口返回的 request 赋值给页面的时候发现了问题。因为存在着 3 个tabs,那么我需要知道后端返回的是属于其中的哪一种tabs。
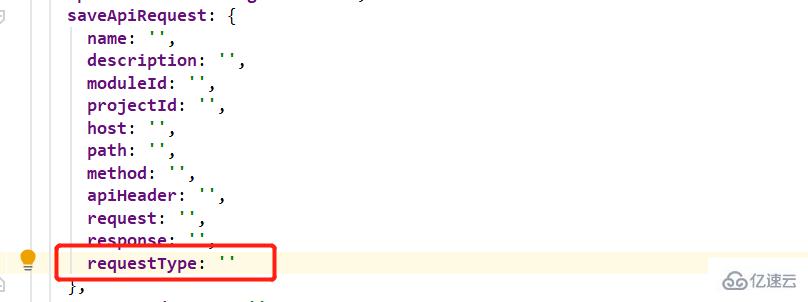
决定加个字段requestType:参数类型 (0:query, 1: rest,2:body)。

对应的新增接口的请求参数里也要增加:

那么这个字段的值从哪里来呢?

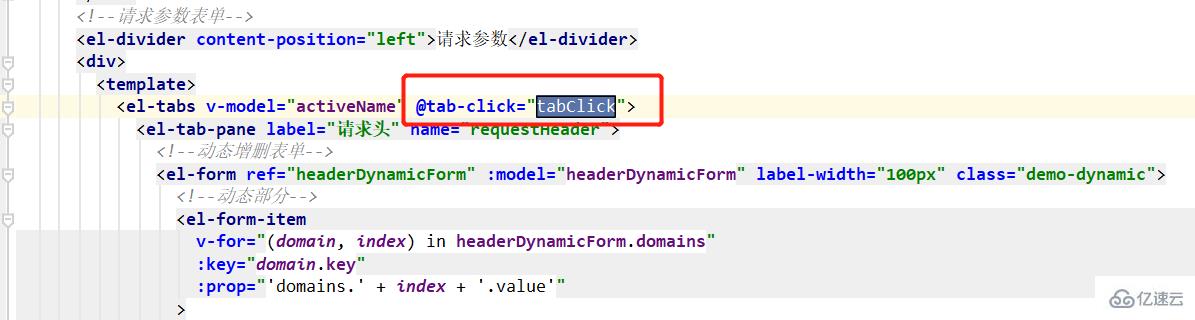
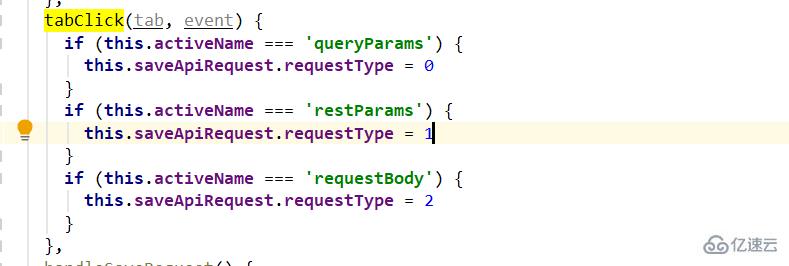
发现<el-tabs>组件里是有个事件的,当点击tab时候会触发,那么就在这个方法里赋值即可。

接着,我又想到了一个问题:比如我参数放在了请求体的tab中,但是又点了其他tab,最后点击了保存,那么这样落库的类型就不对了。
为了解决这个问题,我决定加个判断:保存的时候,会判断当前 tab里的值是否不为空,有值的才可以保存,没有的话给提示出来。
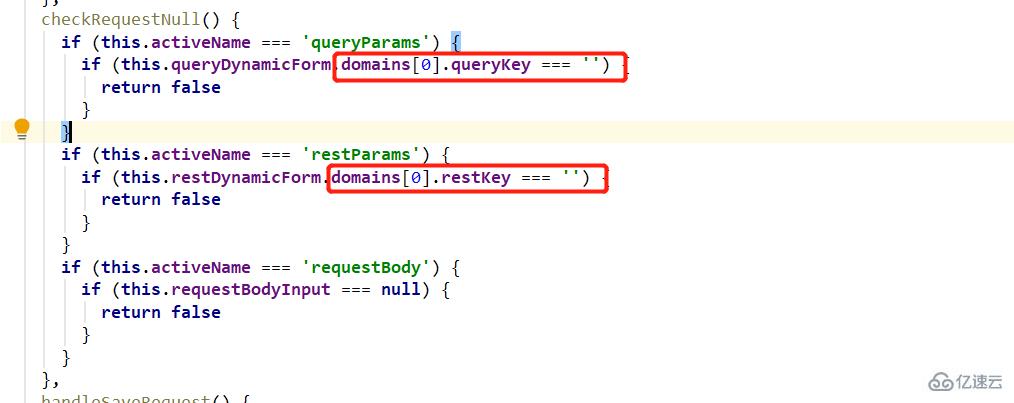
新增一个方法checkRequestNull用于检查当前 tab 里的值是不是空:

这里为什么用domains[0].key判断? 因为默认有个空节点,不填写的时候数据的长度也是 1,所以我改成了判断各自的 key。
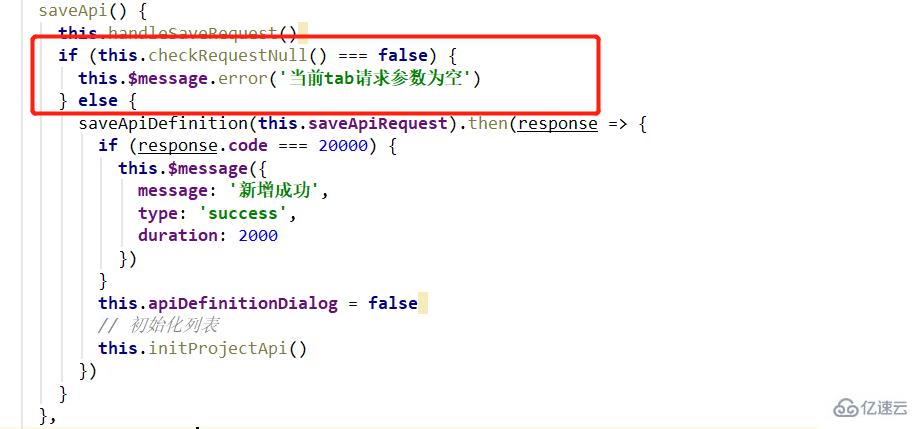
最后修改saveApi保存接口的请求方法,在里面加入上面的请求参数判断,注意位置:

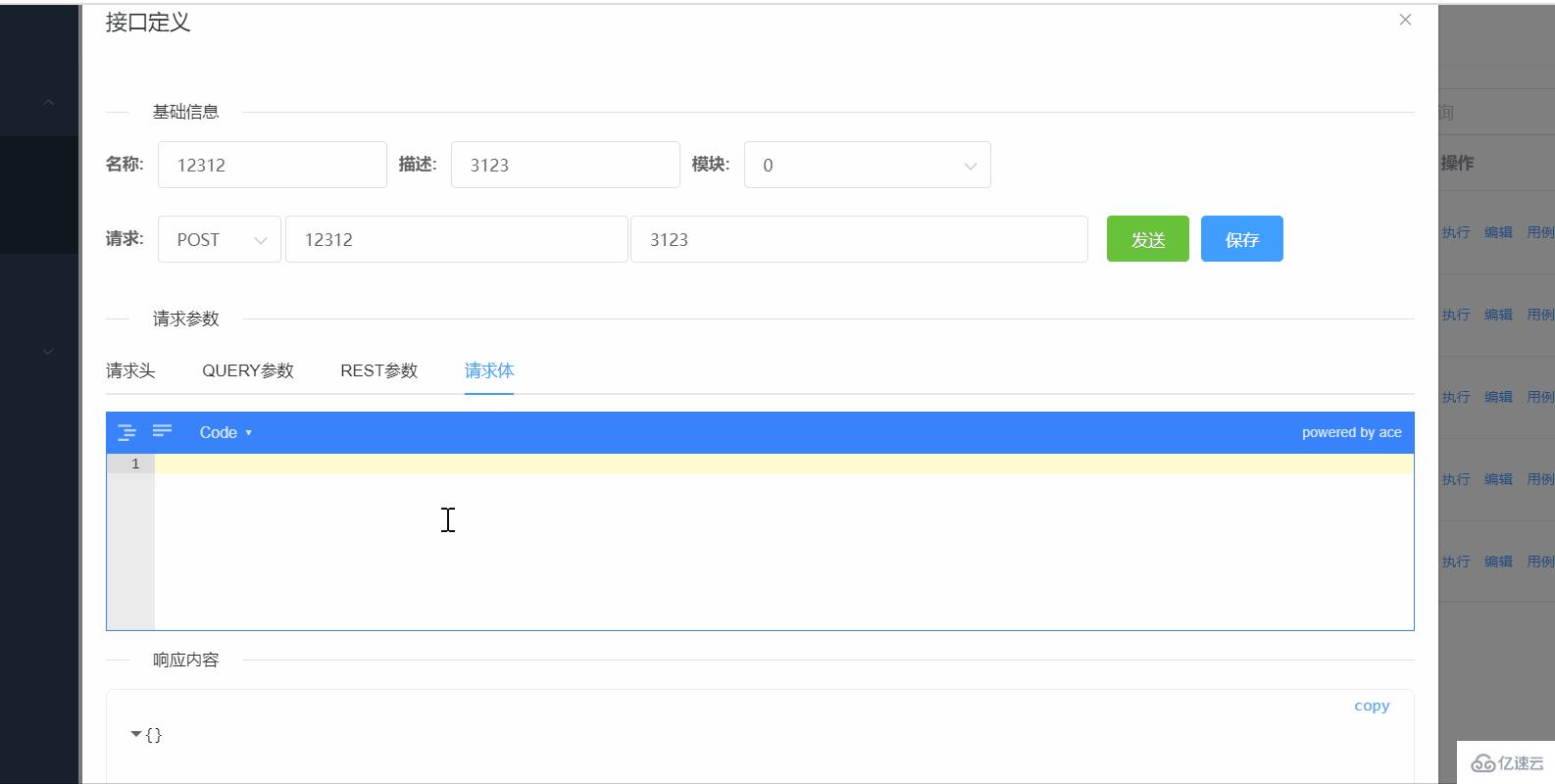
测试一下:

继续开发外显功能。
接下来还要做一件事:打开编辑页后,自动显示到有数据的 tabs 页去,比如我是请求体的参数,就自动显示请求体 tab页。

这里有 2 处改动:
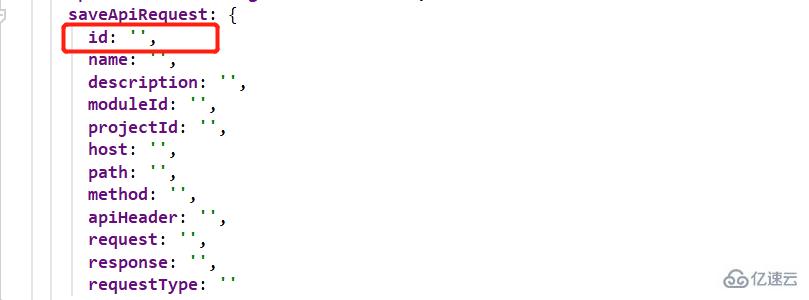
先看下面的,就是增加的判断,根据接口返回的请求参数类型,然后赋值给this.activeName,就可以显示对应的 tab再看上面的,是新增了一个字段id,用来保存接口返回的接口id,编辑的时候需要传给后端接口。
测试一下外显功能:

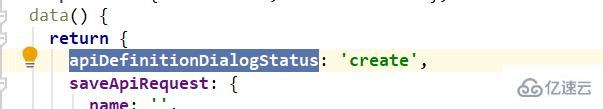
首先要修改的是对话框保存按钮,我需要通过增加一个字段apiDefinitionDialogStatus,在点击的时候判断是调用新增接口,还是编辑接口,默认是create。
这个字段在点击【编辑】的handleApiUpdate方法里就已经使用了,打开对话框,然后赋值为update:

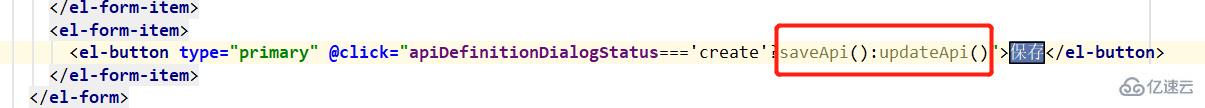
接着修改对话框的保存按钮的点击事件,当值等于create就调用saveApi(),否则就调用updateApi()。

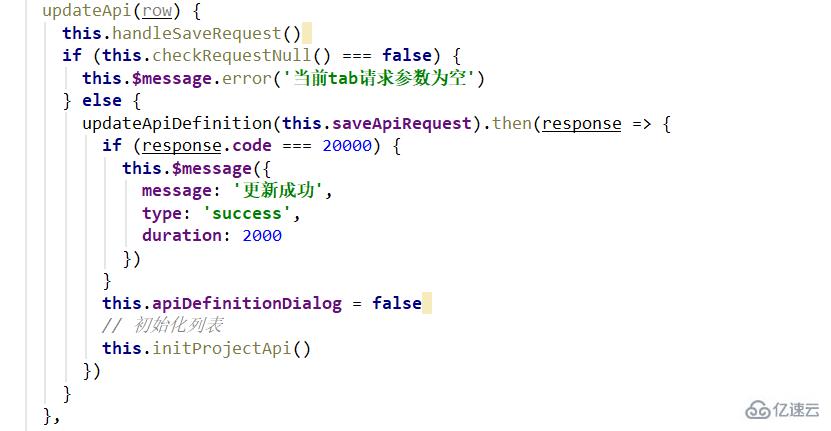
实现updateApi方法,进行更新的操作。
在此之前,我要需要在请求对象里增加一个字段,就是接口 id,因为后端需要用 id 去查询库里的这条数据。

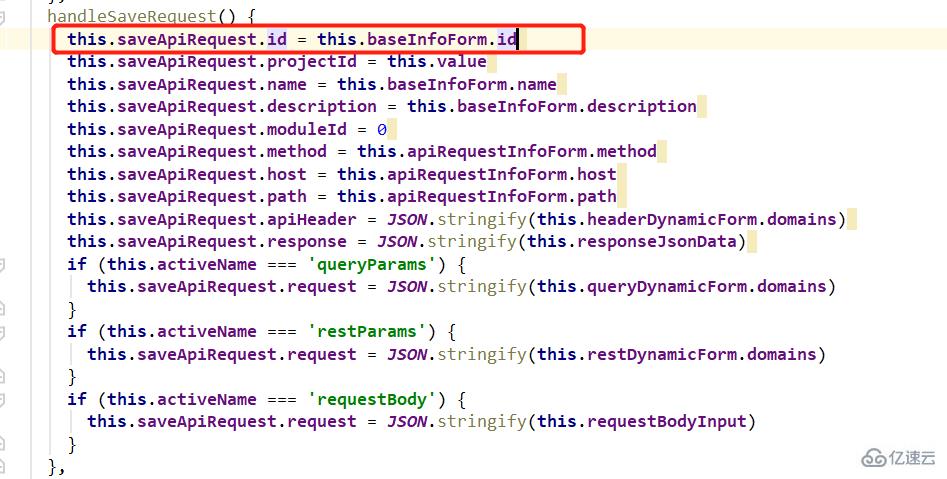
对应的,在请求参数的处理方法里,也需要增加id的赋值。

就是把外显时候拿到的id赋值到请求参数体里。
最后,在请求接口之前也需要校验下当前 tab 下是否有参数,通过了再请求后端更新接口:

测试一下功能:

功能完成,但是还遗漏了一点,少了个重置,不然点击【创建接口】按钮,;总是会看到上次打开的内容。
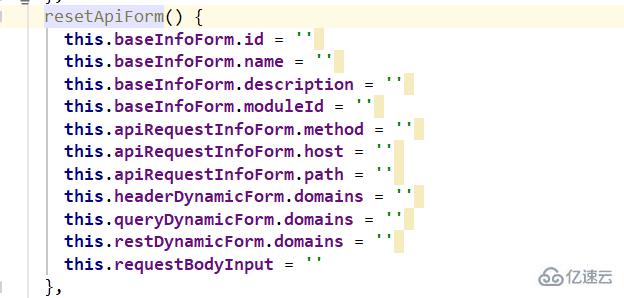
新增一个方法resetApiFORM来重置 form 里的字段:

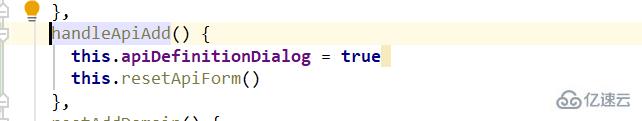
用在点击【创建接口】按钮的时候,这里修改一下,之前是改一个对话框的状态,现在都放到一个方法里去:

在方法里调用:

关于“springboot vue接口测试定义编辑功能怎么实现”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: springboot vue接口测试定义编辑功能怎么实现
本文链接: https://www.lsjlt.com/news/358236.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0