html+CSS+js实现带有转盘的抽奖小程序 简介:html+css+js实现带有转盘的抽奖小程序。 效果展示 抽奖方式: 飞镖 飞镖制作成飞机的模样,没人的号码用黄色标签做成云朵模样黏贴在背景板上,年会背景板缓缓移动,飞扎中的名字得奖
简介:html+css+js实现带有转盘的抽奖小程序。
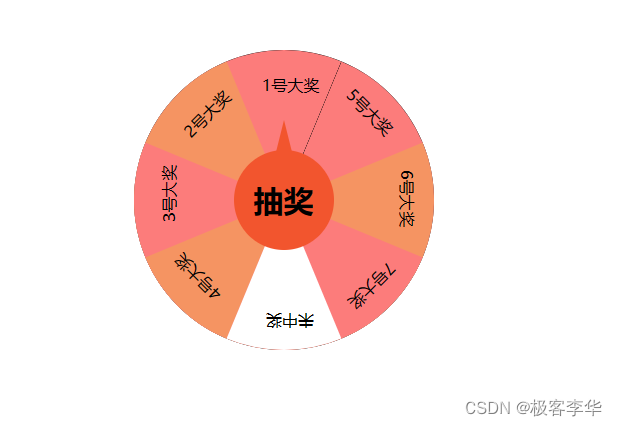
效果展示

抽奖方式:
飞镖
飞镖制作成飞机的模样,没人的号码用黄色标签做成云朵模样黏贴在背景板上,年会背景板缓缓移动,飞扎中的名字得奖寓意飞黄腾达。
福利彩票机
年会入场嘉宾人手一张自制。
可以哒云抽奖
创建抽奖活动后,扫描活动二维码,推广二维码,最后在拿出手机抽奖。
转盘抽奖
数字,转动三次构成一组百位数,号码对应者获奖。随着号码的逐一产生,现场配合音响效果能创造出激动人心的效果。
摘红包
把个人的电话号码写于纸上放在红包里,年会上领导随机摘取一个,然后打电话给获奖人。悬念十足,气氛紧张。
捞金
由年会上领导在箱子里放入一定数额的大额人民币,其余人用一元的纸币写上自己的名字或号码,放多少个人而定,放越多机会越多。(主持强调,付出越多收获越大)领导抽出中奖人再从准备好的三个信封抽出一个,三个信封内为:一只手,两只指,一双筷子等,然后自行捞取现金。最后被抽中的人所有奖金都归他。
藏宝图
具有设计感的小纸粘在杯碟椅子等地方上,在开party前,一张藏宝图分2份对开的,上边写着礼品号码,礼分2份的就是个号码有2分的,其中一分是真的,一分是假的,当他们找好藏宝图后必然要找另一半藏宝图才可以对奖的,在找藏宝图时就可以互动作用了,不过号码里的礼品一定要放点好玩的东西的(奶瓶,尿不湿)也放点大奖的啦,当同一张小纸合起来,就可以上换奖了,也可以拿了藏宝图的一对人交换藏宝图的,那时就会出很多笑话了。例如有人的藏宝图只找到半张纸时,他可能会看领导的杯杯碟碟的。强调团队合作的重要性。
本文采取的是转盘抽奖:
Document 抽奖 *{ margin:0; padding:0;}body{ display: flex; justify-content: center; align-items: center; height: 100vh;}.outher{ width:300px; height: 300px; position: relative; border-radius: 50%;}.wapper{ width:300px; height: 300px; border-radius: 50%; overflow: hidden; background-color: black; transfORM:rotate(22.5deg); } .left{ position: absolute; width: 150px; height: 300px; left:0; overflow: hidden; } .left .text{ position: absolute; top:30px; left:55%; transform:rotate(-22.5deg); text-align: center; } .right .text{ position: absolute; top:25px; left:11%; transform:rotate(22.5deg); text-align: center; } .right{ position: absolute; width: 150px; height: 300px; right:0; overflow: hidden; text-align: center; } .left div{ position: absolute; top:0; left:0; width: 100%; height: 100%; transform-origin: right center;}.left div.one{ background-color: #FC7C7B;}.left div.two{ background-color: #F59462; transform:rotate(-45deg);}.left div.three{ background-color: #FC7C7B; transform:rotate(-90deg);}.left div.four{ background-color: #F59462; transform:rotate(-135deg);} .right div{ position: absolute; top:0; left:0; width: 100%; height: 100%; transform-origin: left center;}.right div.one{ background-color: #FC7C7B;}.right div.two{ background-color: #F59462;; transform:rotate(45deg);}.right div.three{ background-color: #FC7C7B;; transform:rotate(90deg);}.right div.four{ background-color: #fff; transform:rotate(135deg);} .circle{ width: 100px; height: 100px; background-color:#f2552e ; position: absolute; left:50%; top:50%; transform:translate(-50%,-50%); border-radius: 50%; text-align: center; line-height: 100px; font-size: 30px; font-weight: bold; cursor: pointer; user-select: none;}.circle:after{ width: 0; height: 0; border:40px solid #f2552e ;; border-left-width: 10px; border-right-width: 10px; position: absolute; content:""; border-left-color: transparent; border-top-color: transparent; border-right-color: transparent; top:-70px; left:calc(50% - 10px); z-index: -1;}let wapper = document.querySelector(".wapper"); let textAll = document.querySelectorAll(".wapper .text"); // 这里是奖项的名字 let prize = ["1号大奖","2号大奖","3号大奖","4号大奖","5号大奖","6号大奖","7号大奖","未中奖"]; // 权重数组 不同奖项的权重值,权重越高越容易中这个区域 let prizeWeight = [1,3,5,7,10,15,20,30]; // 权重之和 let weightSum = prizeWeight.reduce(function(prevValue,curVal){ return prevValue + curVal; }); for(let i = 0 ; i < textAll.length ; i++){ textAll[i].innerHTML = prize[i]; } let isFlag = true; document.querySelector(".circle").onclick=function(){ console.log(123); if(isFlag){ // 生成权重随机数 生成数的范围是【1,30】 // 这里需要注意的是,这个30要和最上面的prizeWeight的最后一个值对应 let weightRandom = parseInt(Math.random()*30); // 合并 let concatAfterArr = prizeWeight.concat(weightRandom); // 排序 let sortedWeightArr = concatAfterArr.sort(function(a,b){ return a-b }); // randomIndex是奖项的索引 结果是【1,7】 var randomIndex = sortedWeightArr.indexOf(weightRandom); randomIndex = Math.min(randomIndex, prize.length -1); // 获奖的内容 let text = prize[randomIndex]; switch(randomIndex){ case 0: run(22.5,text); break; case 1: run(66.5,text); break; case 2: run(112.5,text); break; case 3: run(157.5,text); break; case 4: run(338.5,text); break; case 5: run(294.5,text); break; case 6: run(247.5,text); break; case 7: run(201.5,text); break; } } }; function run(angle,text){ isFlag = false; let begin = 0; let timer = null; let basic = 1800; timer = setInterval(function(){ if(begin > (basic+angle)){ isFlag = true; clearInterval(timer); } wapper.style.transform="rotate("+(begin)+"deg)"; // 这是一个算法 可以出现转盘又很快到慢慢变慢的效果 begin+=Math.ceil(basic+angle-begin)*0.1; },70);}来源地址:https://blog.csdn.net/qq_51447496/article/details/128743077
--结束END--
本文标题: html+css+js实现带有转盘的抽奖小程序
本文链接: https://www.lsjlt.com/news/371396.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0