文章导读 一、为什么要学习小程序开发1.1 低门槛1.2 市场需求1.3 创业机会1.4 技术发展趋势 二、专栏导读2.1 实战系列2.2 工具系列2.3 游戏系列2.4 插件系列 三、基础理论3.1 微信小程序简易

由于微信自身的强势社交属性,以及其对小程序的战略定位(连接人与服务)的前提下进行了持续的大力支持,截至2021年6月,微信官方宣布已经有超过300万个微信小程序。这个数字在不断增长,因为越来越多的开发者和企业选择在微信平台上开发和发布小程序。
相比于传统的App开发,小程序开发门槛较低。你可以使用html、CSS和javascript等前端技术来开发小程序,而无需学习复杂的移动开发框架和语言。这使得学习小程序开发更加容易上手。
小程序是近年来兴起的一种应用形式,受到了广大用户的喜爱。许多企业和个人都在寻求开发小程序来满足用户需求,因此学习小程序开发将增加你的就业机会和市场竞争力。

小程序开发为创业者提供了一个低成本、快速验证创意的平台。你可以通过开发小程序来验证你的商业模式和产品想法,从而降低创业风险。
小程序作为一种新兴的应用形式,具有很大的发展潜力。随着技术的不断进步和用户需求的不断变化,小程序开发领域将会有更多的机会和挑战。学习小程序开发可以让你跟上技术发展的潮流,并为未来的发展做好准备。
框架提供了白己的视图层描述语言 WXML和 WXSS,以及基于JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,可以让开发者更加方便的聚焦于数据与逻辑上。
框架为开发者提供了一系列基础组件,开发者可以通过组合这些基础组件进行快速开发,注意,所有组件与属性都是小写,以连字符-连接。
框架提供丰富的微信原生API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等。
集成了开发调试、代码逻辑及程序发布等功能的官方开发者工具。
| 功能 | 介绍 |
|---|---|
| 编辑 | 默认为编辑状态显示,下面的编译为手动编译功能,遇常情况下修改文件后保存会刷新界面显示 |
| 调试 | 编辑状态的菜单栏与浏览器的调试界面几乎相同,包括控制台、源码、网络等 |
| 编译 | 修改代码之后,如果没有设置自动检测制新可以在这里手动重新编译 |
| 后台 | 模拟程序运行到后台,进入后台时再次点击会进入前台执行 |
| 缓存 | 数据的本地缓存,可以进行清除缓存等操作 |
| 文件名 | 介绍 |
|---|---|
| utils | 公共脚本目录 |
| app.js | 小程序逻辑 |
| app.JSON | 全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、tab等 |
| app.wxss | 小程序公共样式表 |
| pages | 页面文件组成 |
| 功能 | |
|---|---|
| 功能 | 设置页面路径 |
| 节点 | “pages”:[] |
| 类型 | String Array |
| 必填 | 是 |
| 功能 | |
|---|---|
| 功能 | 设置默认页面的窗口表现 |
| 节点 | backgroundTextStyle、navigationBarBackgroundColor、navigationBarTitleText、navigationBarTextStyle |
| 类型 | object |
| 必填 | 否 |
| 功能 | |
|---|---|
| 功能 | 设置底部tab的表现 |
| 节点 | color、selectedcolor、backgroundColor、borderStyle |
| 类型 | object |
| 必填 | 否 |
App0 函数用来注册一个小程序,接受一个 object 参数,其指定小程序的生命周期函数等
描述:生命周期函数,监听小程序初始化
触发时机:当小程序初始化完成时,会触发onLaunch(全局只触发一次)
描述:生命周期函数,监听小程序显示
触发时机:当小程序启动,或从后台进入前台显示,会触发 onShow
描述:生命周期函数,监听小程序隐藏
触发时机:当小程序从前台进入后台,会触发 onHide
描述:错误监听函数
触发时机:当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
navigator标签,相当于html中的a标签,默认跳转过去在导航栏中会出现一个返回按钮,如果不用返回,可以添加属性redirect,url的用法和htm中a标签的href一样,用?待参数,用&带多个参数

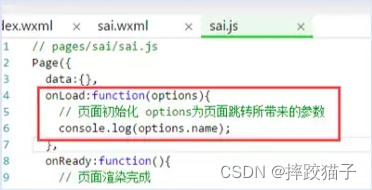
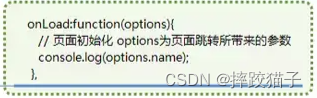
跳转的页面的js页面中的onLoad函数的参数options就是传过来的参数了


导航元素高亮小技巧
WXML 中的动态数据均来白对应 Page 的 data。也就是说js与页面,js中函数函数的值传递都可以通过data中的定义数据来传值。
数据绑定使用 Mustache语法( 双大括号 ) 将变量包起来
| 介绍 | 语法 |
|---|---|
| 内容 | |
| 组件属性(需要在双引号之内) | |
| 控制属性(需要在双引号之内) | |
可以在{{}}内进行简单的运算
| 介绍 | 语法 | |
|---|---|---|
| 三元运算 | | |
| 算数运算 | | |
| 逻辑判断 | | |
| 数据路径运算 | |
来源地址:https://blog.csdn.net/weixin_42794881/article/details/131528788
--结束END--
本文标题: 探索小程序的世界(专栏导读、基础理论)
本文链接: https://www.lsjlt.com/news/371736.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
一口价域名售卖能注册吗?域名是网站的标识,简短且易于记忆,为在线用户提供了访问我们网站的简单路径。一口价是在域名交易中一种常见的模式,而这种通常是针对已经被注册的域名转售给其他人的一种方式。
一口价域名买卖的过程通常包括以下几个步骤:
1.寻找:买家需要在域名售卖平台上找到心仪的一口价域名。平台通常会为每个可售的域名提供详细的描述,包括价格、年龄、流
443px" 443px) https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294.jpg https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294-768x413.jpg 域名售卖 域名一口价售卖 游戏音频 赋值/切片 框架优势 评估指南 项目规模
0