目录 前言一、事件绑定导论二、常用事件三、事件对象属性列表3.1 target 和 currentTarget 的区别3.2 bindtap 的用法 总结 前言 对于目前形式,微信小程序是一个热门,那么我们该如何去学习

对于目前形式,微信小程序是一个热门,那么我们该如何去学习并且掌握之后去做实际项目呢?
为此我特意开设此专栏,在我学习的同时也将其分享给大家!
这一篇文章我们就涉及到事件绑定问题了,也就是我们小程序最重要的用户交互问题,我们是如何接收用户触发的信息并且处理的呢?这一篇文章将告诉你答案!
如果在往下阅读的过程中,有什么错误的地方,期待大家的指点!
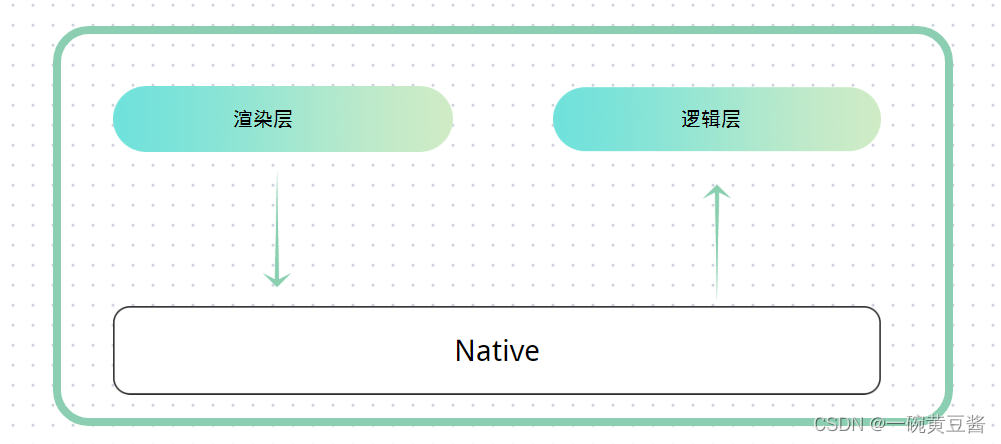
事件是渲染层到逻辑层的通讯方式,通过事件我们可以将用户在界面的操作反馈到逻辑层进行处理。
过程如下图所示:

其基本过程就是在 .wxml 里面设置事件,然后在 .js 里面构建处理函数。
大家肯定很关注我们到底在平时使用微信小程序时都要用到哪些事件,那么接下来我给大家列举一下。
| 类型 | 绑定方式 | 事件描述 |
|---|---|---|
| tap | bindtap 或 bind:tap | 手的点击动作(触摸后离开,类似于html中的 click 事件) |
| input | bindinput 或 bind:input | 文本框的输入事件 |
| change | bindchange 或 bind:change | 状态改变触发事件 |
tap 事件非常常用,因为在我们微信小程序中,点击这一用户操作是必然发生的,我们绝大部分需要处理的也是点击事件。
当我们的事件触发后进行回调时,会收到一个事件对象 event,接下来我们详细介绍一下它的属性。
老规矩我们先通过表格了解一下 event 到底有哪些属性!
| 属性 | 类型 | 说明 |
|---|---|---|
| type | string | 事件类型 |
| timestamp | integer | 页面打开到事件触发所用时间(毫秒) |
| target | object | 触发事件组件的一些属性值集合 |
| currentTarget | object | 当前组件的一些属性值集合 |
| detail | object | 其他的细节信息 |
| touches | array | 触摸事件,当前停留在屏幕中触点信息的数组 |
| changedTouches | array | 触摸事件,当前变化的触点信息的数组 |
前面咱们提到 target 的时候,说到这俩属性值有相似但是有实质性区别,那么他们到底有什么不同呢?
我们将事件绑定在 view 组件时,内部如果有一个 button 按钮,那么我们点击按钮的时候,也会触发 view 组件的 tap 事件处理函数!所以说当我们将事件绑定在 view 组件上的时候,我们 target 和 currentTarget 在事件触发时指向不同
接下来我们将通过在 view 组件中触发 button 按钮的形式来感受一下 bindtap 的用法
打开 list.wxml,输入如下代码
打开 list.js ,定义事件处理函数
// pages/list/list.js Page({ data: { random:(Math.random()*10)+2 , random2:Math.random().toFixed(3) }, //定义 text1 的事件处理函数 taphander(event){ console.log(event) }, onLoad(options) { }, onReady() { }, onShow() { }, onHide() { }, onUnload() { }, onPullDownRefresh() { }, onReachBottom() { }, onShareAppMessage() { }})上述代码是中我们只要关注 text1 的事件处理函数,就是 data 后面的模块,我们事件处理函数 taphander 的功能就是打印一下事件日志
在 调试界面的 console 中查看
详细信息可以点击左侧三角形,然后下拉查看
总结:
1. 在微信小程序中我们都是通过 tap 事件来响应用户点击行为
2. 通过 bindtap 属性我们可以为组件绑定 tap 事件
3. 在相应 .js 文件中定义事件处理函数,我们通过形参 event(也可以缩写为 e)接收事件参数
大家每天都要开开心心的喔,让我们一起快乐的学习吧!

来源地址:https://blog.csdn.net/fsadagds/article/details/127188974
--结束END--
本文标题: 【微信小程序入门到精通】— 事件绑定的详细解读
本文链接: https://www.lsjlt.com/news/372468.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0