一、初始化uni-app项目,这里使用cli方式用命令行创建vue3/Vite版,详细请参考官网 1、创建以 javascript 开发的工程: npx degit dcloudio/uni-preset-Vue#vite my-vue3-
一、初始化uni-app项目,这里使用cli方式用命令行创建vue3/Vite版,详细请参考官网
1、创建以 javascript 开发的工程:
npx degit dcloudio/uni-preset-Vue#vite my-vue3-projectName创建以 typescript 开发的工程:
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-projectName二、启动项目相关操作
1、安装依赖
npm i启动服务
npm run dev:mp-weixin //启动微信小程序npm run dev:h5 //启动H5端npm run dev:app //启动app端打包
npm run build:mp-weixin //打包微信小程序npm run build:h5 //打包H5端npm run build:app //打包app端三、启动服务可能会报错:
1、微信小程序控制台报错:Unhandled promise rejection

解决方法:将“微信开发者工具”版本更新到最新稳定版即可
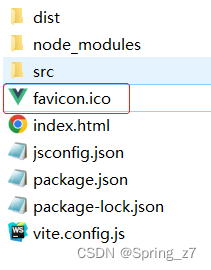
H5端控制台报错:not find ... favicon.ico 404 .... ,就是找不到favicon.ico这个图标
解决方法:将一张(随便哪张都行)图片格式转换为.ico格式并命名为favicon.ico,然后将该图片放在项目根目录即可(即和index.html同级)

四、Vue2到Vue3的一些区别,详细请参考官网
vue3 响应式基于 Proxy 实现,不支持 iOS9 和 ie11。vue3 文档官网
暂不支持新增的 Teleport, Suspense 组件。
promise中:Vue3 中,调用成功会进入 then 方法,调用失败会进入 catch 方法;Vue2 中,调用无论成功还是失败,都会进入 then 方法,返回数据的第一个参数是错误对象,第二个参数是返回数据。
来源地址:https://blog.csdn.net/weixin_44582077/article/details/126956037
--结束END--
本文标题: uni-app支持vue3(小程序、h5、app等)多端开发
本文链接: https://www.lsjlt.com/news/372561.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0