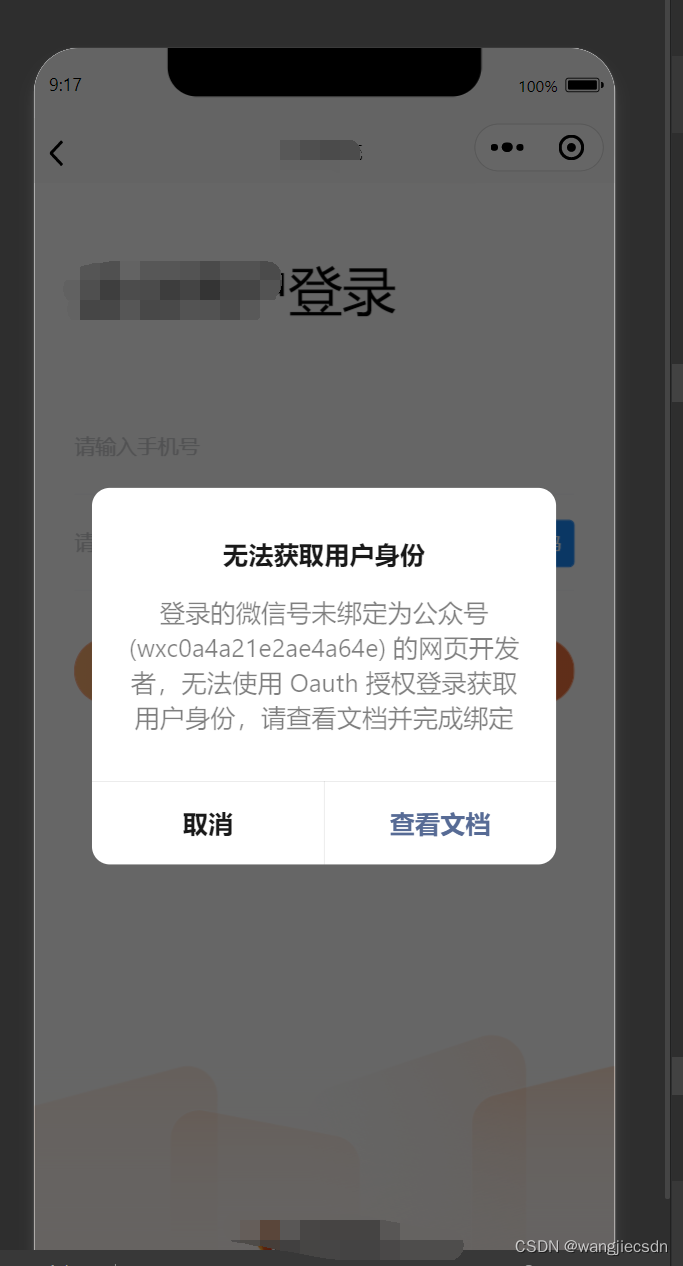
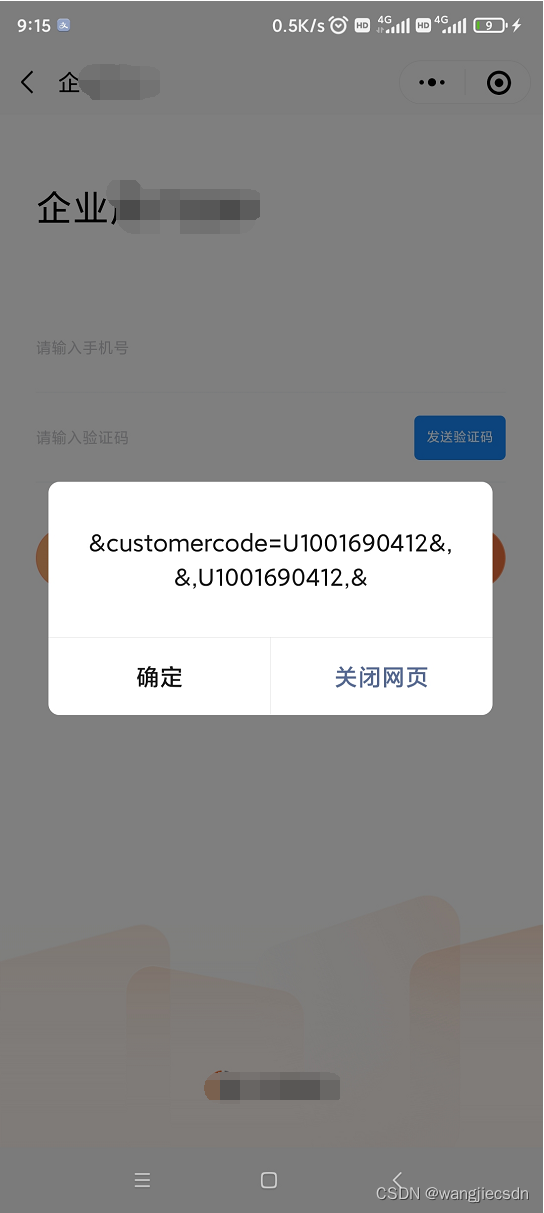
项目场景: 项目场景:小程序内嵌h5页面时,点击某处需要跳转进去对应的页面,进行之后的业务逻辑。贴图两张:第一张为pc端小程序模拟器点击跳转时的截图,第二张为手机端测试接收的入参截图(第二张我是拿alert断点去查入参的) 解决方法
项目场景:小程序内嵌h5页面时,点击某处需要跳转进去对应的页面,进行之后的业务逻辑。贴图两张:第一张为pc端小程序模拟器点击跳转时的截图,第二张为手机端测试接收的入参截图(第二张我是拿alert断点去查入参的)



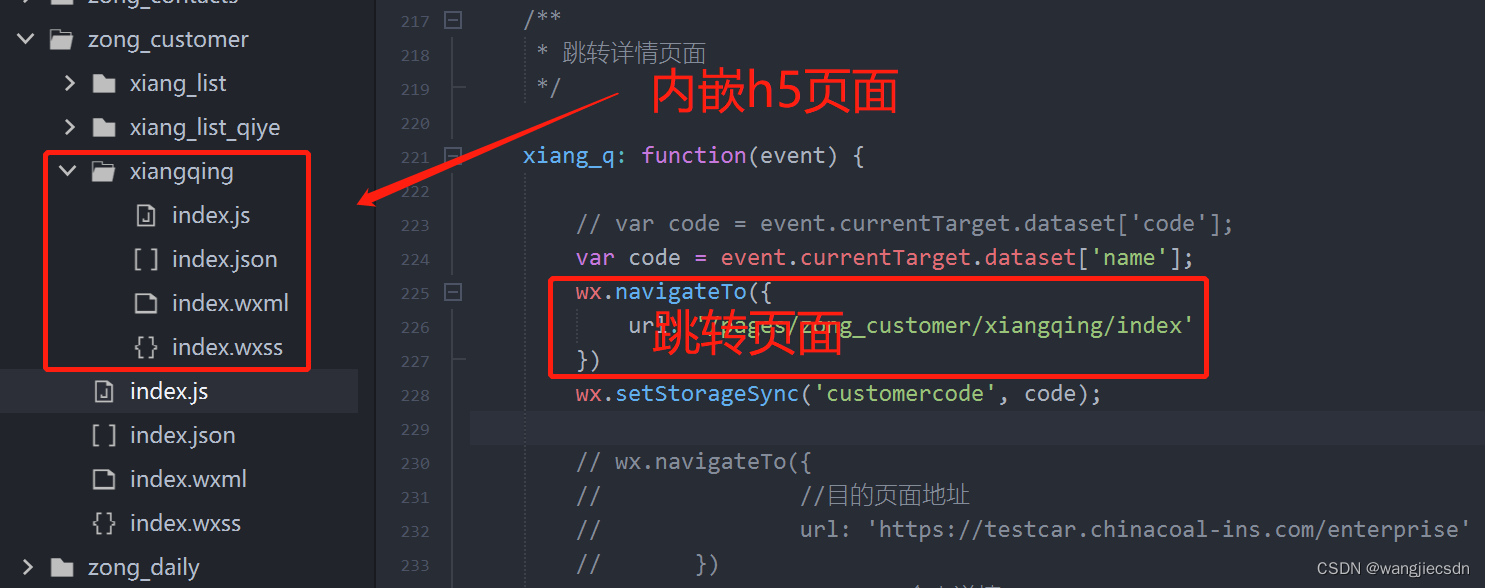
xiang_q: function(event) {var code = event.currentTarget.dataset['name'];wx.navigateTo({url: '/pages/zong_customer/xiangqing/index' //跳转到h5页面的容器路径})wx.setStorageSync('customercode', code); //跳转h5时想传的参数,拿Storage存起来}

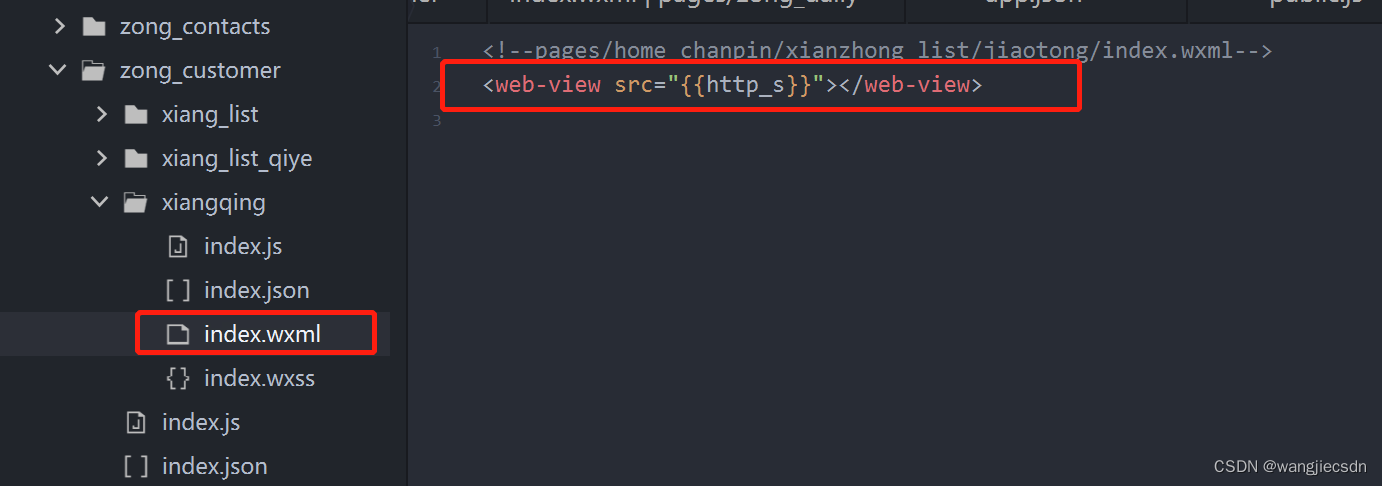
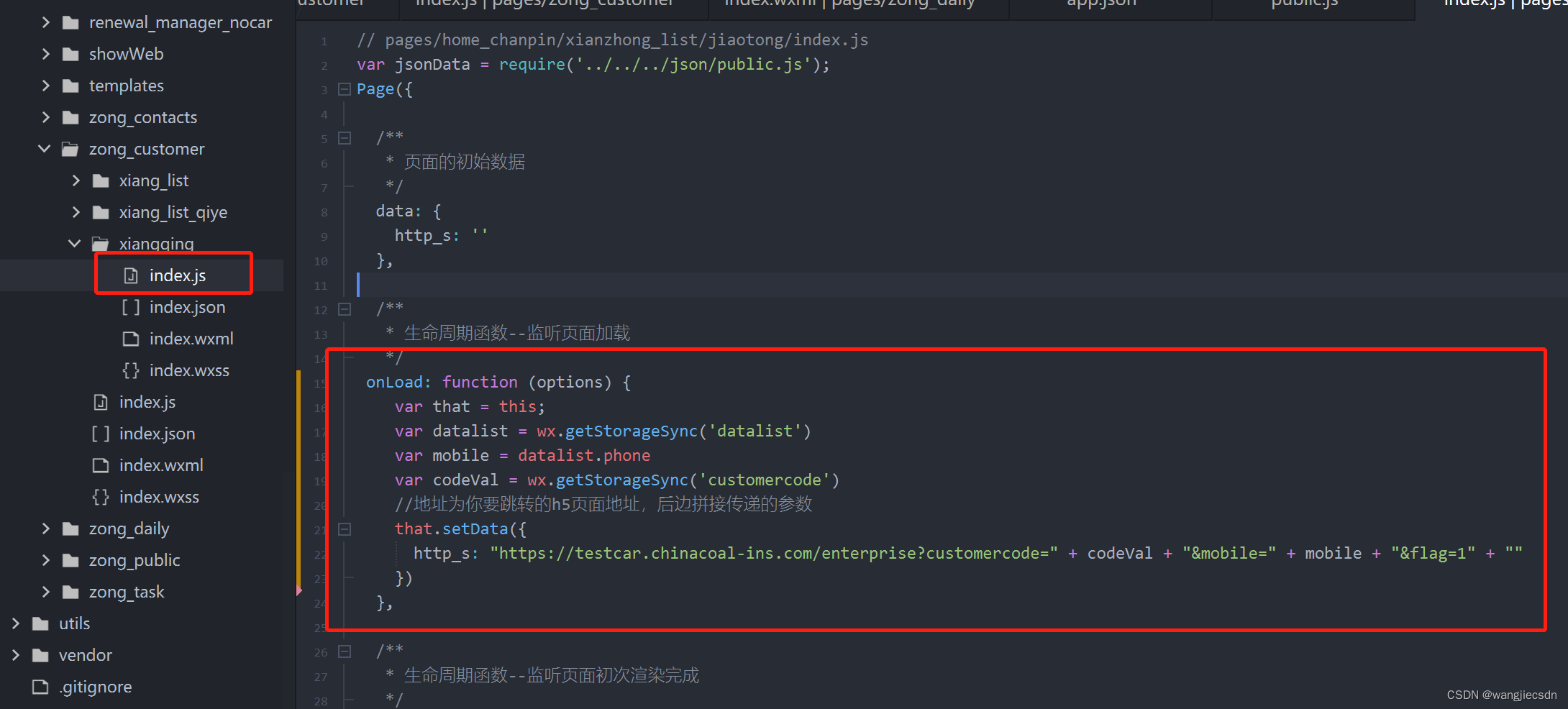
Page({ data: { Http_s:'' }, onLoad: function (options) { var that = this;var datalist = wx.getStorageSync('datalist')var mobile = datalist.phonevar codeVal = wx.getStorageSync('customercode')//地址为你要跳转的h5页面地址,后边拼接传递的参数 that.setData({ http_s: "https://testcar.chinacoal-ins.com/enterprise?customercode=" + codeVal + "&mobile=" + mobile + "&flag=1" + "" }) }, onReady: function () { },})但是目前你会发现,拿微信开发者工具测的时候就会出现文章开头的第一张图片,显示无法获取用户身份。此时我知道你很急,但是你先别急。
你可以去微信公众平台去添加web开发者工具,具体操作百度报错弹窗即可。
当然也可以跟我一样,去h5页面写好获取参数的逻辑,直接拿真机测不香么,相信自己写的一定没问题。
//我的h5页面是拿vue3+vant写的,大体逻辑就是window.location.search获取url地址的信息并解析 const getUrlParam = (name) => { //拿方法去接收要解析的字段并返回 const reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); const result = window.location.search.substr(1).match(reg); return result ? decodeURIComponent(result[2]) : null;};created() { let customercode = this.getUrlParam ("customercode"); //获取customercode let flag= this.getUrlParam ("flag"); //获取flag let mobile = this.getUrlParam ("mobile"); //获取mobile},问题:
遗留难点,从h5页面怎么跳回小程序呢?
方法1:在小程序的web-view页面添加一个悬浮在最顶层的按钮,点击按钮跳转回小程序(web-view自动撑满整个屏幕,所以需要使用cover-view标签包裹)但是包裹后的button不支持点击事件,也可以使用navigator标签写跳转地址。可自行查阅相关资料进行尝试。
方法2:在h5页面写跳转回小程序的方法,但是需要引入https://res.wx.qq.com/open/js/jweixin-1.3.2.js,具体也可查询资料进行尝试。
后续会再出一篇文章讲解上述两种方法的使用情况
但是两种情况都会跟小程序顶部的导航栏返回存在兼容性的问题。如果大家有更好的解决方法,欢迎评论讨论。
来源地址:https://blog.csdn.net/wangjiecsdn/article/details/130130408
--结束END--
本文标题: 小程序嵌套H5跳转(web-view)问题解决
本文链接: https://www.lsjlt.com/news/372563.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0