uniapp中页面全局挂载组件 首先我说的方法不是全局引入注册使用的时候把标签放在页面中 所需库 Vue-inset-loader 步骤: 1.首先需要把uniapp项目 初始化 npm init 下载所需库 npm i vue-inset
uniapp中页面全局挂载组件
首先我说的方法不是全局引入注册使用的时候把标签放在页面中
所需库 Vue-inset-loader
步骤:
1.首先需要把uniapp项目 初始化
npm init下载所需库
npm i vue-inset-loader创建vue.config.js 文件
从HBuilder X创建的uniapp项目没有vue.config.js文件 所以需要建一个
const path = require('path')module.exports = {configurewebpack: {module: {rules: [{test: /\.vue$/,use: {loader: path.resolve(__dirname, "./node_modules/vue-inset-loader")},}]},}}这里面的配置我也是研究了好久 最后实验出这个可以用
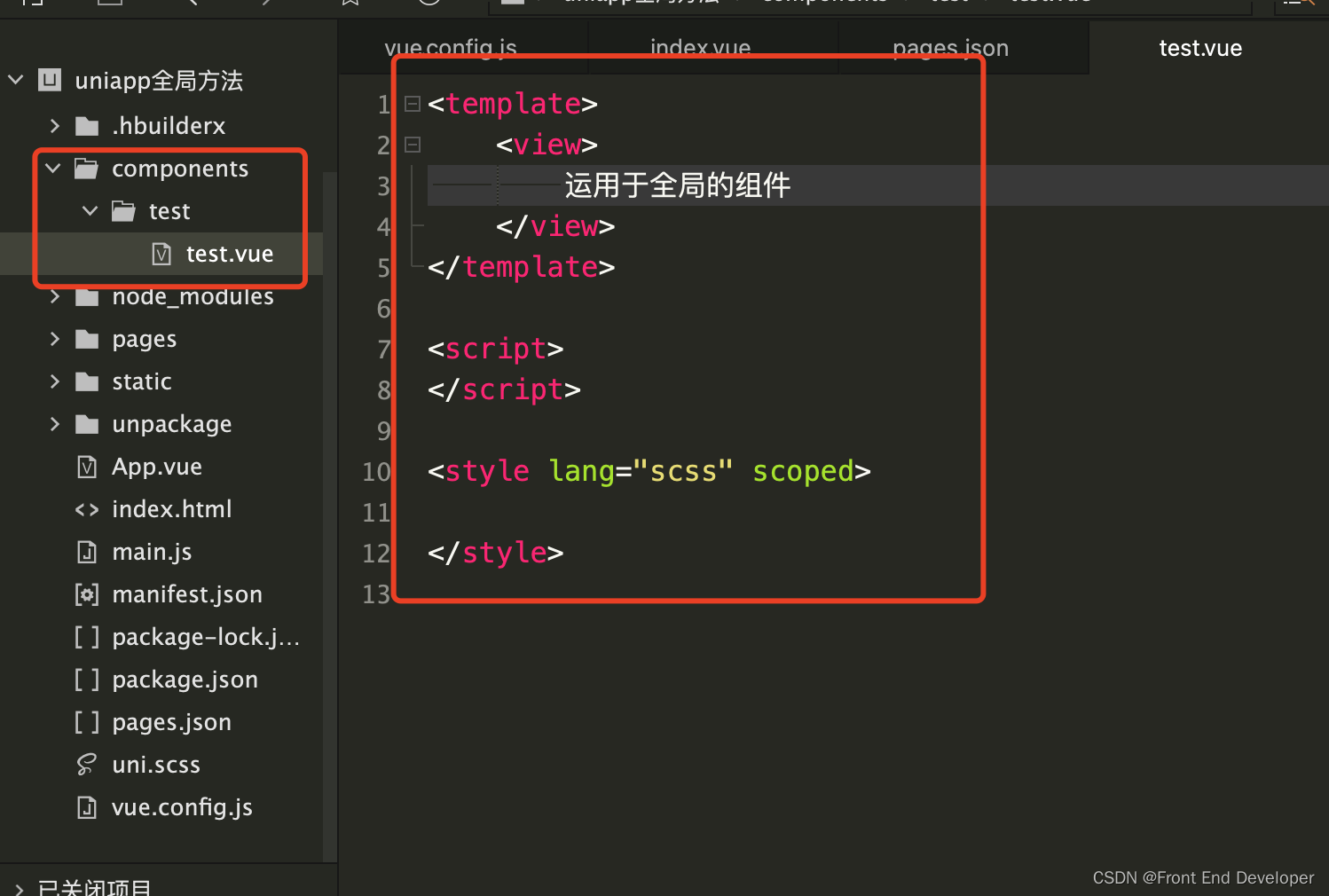
创建组件
我们就新建一个test的组件吧

将组件引入到全局注册
也就是在main.js文件中引入注册组件
import test from '@/components/test/test.vue';Vue.component('test', test)除了这种全局引入注册组件也可以在page.JSON文件中 配置easycom
官方文档
6.在pages.json文件中配置 insetLoader
//在pages.json文件中新加insetLoader属性"insetLoader": {//配置"config": {//将需要引入的组件名起了个confirm的名字在下面label中使用//右侧"如果说你不需要每个页面都引入这个组件 可以用单独配置
但是这里我就觉得有点和以往的挂载一样了 都需要在页面中配置
7.效果

完美引入!!!
8.注意:
1.在编辑vue.config.js和pages.json后需要重新启动项目
2.这个方法仅限于vue版本为2和在小程序中使用
3.

点个关注支持一下我吧

来源地址:https://blog.csdn.net/weixin_47284756/article/details/127603103
--结束END--
本文标题: uniapp中全局页面挂载组件(小程序)
本文链接: https://www.lsjlt.com/news/373043.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
一口价域名售卖能注册吗?域名是网站的标识,简短且易于记忆,为在线用户提供了访问我们网站的简单路径。一口价是在域名交易中一种常见的模式,而这种通常是针对已经被注册的域名转售给其他人的一种方式。
一口价域名买卖的过程通常包括以下几个步骤:
1.寻找:买家需要在域名售卖平台上找到心仪的一口价域名。平台通常会为每个可售的域名提供详细的描述,包括价格、年龄、流
443px" 443px) https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294.jpg https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294-768x413.jpg 域名售卖 域名一口价售卖 游戏音频 赋值/切片 框架优势 评估指南 项目规模
0