一、vant框架 vantUI框架常用于移动端页面组件的基础库构建,为了让用户获得更趋向于原生的体验,它是一种相当不错的方案选择。 关于这个框架,它不仅有适用于移动端Vue脚手架的版本,同时还存在可以兼容小程序开发的WEBapp版本。在微信
vantUI框架常用于移动端页面组件的基础库构建,为了让用户获得更趋向于原生的体验,它是一种相当不错的方案选择。
关于这个框架,它不仅有适用于移动端Vue脚手架的版本,同时还存在可以兼容小程序开发的WEBapp版本。在微信小程序的原生组件较少的背景下,通常我们在开发微信小程序的时候则往往会使用该框架作为主体的UI框架进行开发,省时省力,大大缩短了开发的周期。
由于小程序的环境和普通的Vue项目大不相同,所以想要在小程序中引入vant框架并不能直接用npm去直接构建,它稍微会更麻烦些,所以接下来的内容会详细介绍一下如何在微信小程序中引入使用Vant。

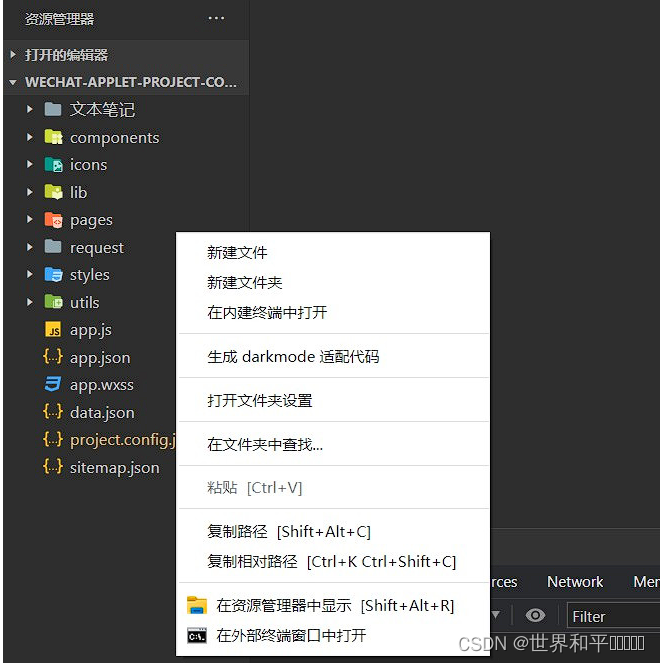
②打开命令行窗口,输入npm init构建package文件,通过该配置文件管理插件包。

npm i @vant/weapp -S --production将 app.json 中的 “style”: “v2” 去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
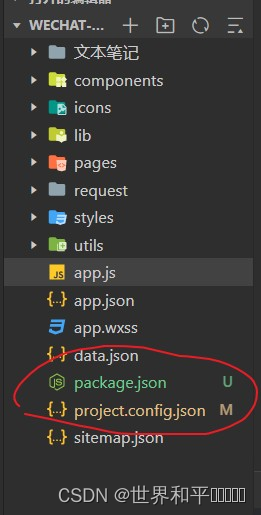
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。
需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
{ ... "setting": { ... "packNpmManually": flase, "packNpmRelationList": [ { "packageJsonPath": "./package.json", "miniprogramNpmDistDir": "./miniprogram/" } ] }}关于这个文件的修改,主要是看我们用的小程序模板,不同模板生成的文件目录不一样,新版的一些模板目录可能会导致小程序找不到我们的npm包位置,所以需要对这个文件做一些调整。

以 Button 组件为例,只需要在app.json或index.json中配置 Button 对应的路径即可。
// app.json"usinGComponents": { "van-button": "@vant/weapp/button/index"}按钮 来源地址:https://blog.csdn.net/huangzhixin1996/article/details/131495013
--结束END--
本文标题: 如何在小程序中引入使用vant框架
本文链接: https://www.lsjlt.com/news/373062.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
2024-05-14
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0