微信小程序选择本地图片上传 微信的api变动还是挺大的,之前选择图片的apiwx.chooseImage已被弃用,改为了wx.chooseMedia,本篇将介绍如何使用最新方法wx.chooseMedia进行选择图片上传并回显,以及转为为b
微信的api变动还是挺大的,之前选择图片的apiwx.chooseImage已被弃用,改为了wx.chooseMedia,本篇将介绍如何使用最新方法wx.chooseMedia进行选择图片上传并回显,以及转为为base64上传到后端接口


wxml
选择图片 图片列表: wxss
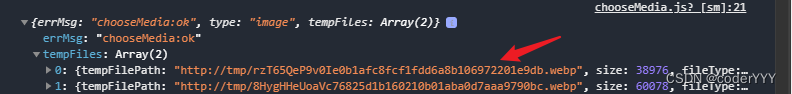
.container {text-align: center;}.btn {background-color: #00b26a;padding: 15rpx 20rpx;color: #fff;border-radius: 20rpx;margin: 40rpx;}Page({data: {imgList: []},uploadImg: function () {var that = this;// chooseImage已停止维护,需使用chooseMedia选择上传wx.chooseMedia({count: 9, // 最多可以选择的文件个数mediaType: ['image'], // 文件类型sizeType: ['original'], // 是否压缩所选文件sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有success(result) {console.log(result);that.setData({imgList: result.tempFiles})// console.log(that.data.imgList);},})},})上传成功后,会返回一个数组,里面有图片的本地临时路径

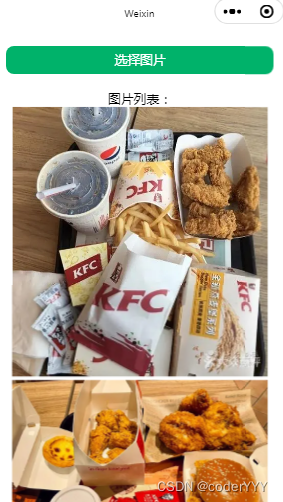
效果图:

tempFilePath转为base64编码格式。// pages/chooseMedia/chooseMedia.jsPage({data: {imgList: []},uploadImg: function () {var that = this;// chooseImage已停止维护,需使用chooseMedia选择上传wx.chooseMedia({count: 1, // 最多可以选择的文件个数mediaType: ['image'], // 文件类型sizeType: ['original'], // 是否压缩所选文件sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有success(result) {console.log(result);that.setData({imgList: result.tempFiles})wx.getFileSystemManager().readFile({ // 读取本地文件内容filePath: result.tempFiles[0].tempFilePath,encoding: 'base64', //编码格式success(res) {console.log(res.data);//图片base64编码}})// console.log(that.data.imgList);},})},})打开控制台,图片base64编码如下:

之后将这串东西上传到后端接口即可
来源地址:https://blog.csdn.net/qq_23073811/article/details/129808426
--结束END--
本文标题: 微信小程序选择本地图片、视频的最新方法chooseMedia,转为为base64上传到后端接口
本文链接: https://www.lsjlt.com/news/373706.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
2024-05-06
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0