前言 在移动端或者小程序项目中,验证码输入框、密码输入框也是很常见的,今天我们就来实现一个这样的效果。 图片展示 代码实现 我这里是用uniapp实现的可兼容微信小程序。 大家如果需要微信小程序也可以参考此案例,实现思路都是一样的。 {{
在移动端或者小程序项目中,验证码输入框、密码输入框也是很常见的,今天我们就来实现一个这样的效果。
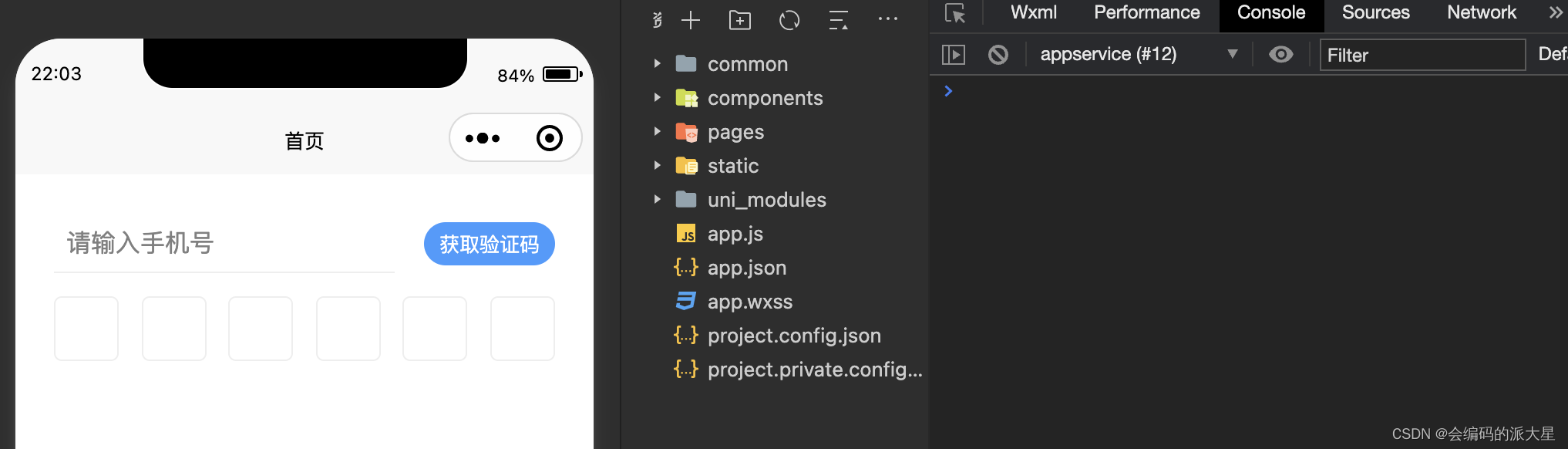
图片展示

我这里是用uniapp实现的可兼容微信小程序。
大家如果需要微信小程序也可以参考此案例,实现思路都是一样的。
<template><view class="index"><view class="content"><view class="phone-item"><input type="number" class="phone-input" v-model="phone" placeholder="请输入手机号"><view class="get-code" @click="getCode" v-if="codeBtn.isCode || codeBtn.codeNumber == 0">{{codeBtn.codeName}}view><view class="get-code" v-else>{{codeBtn.codeNumber}}sview>view><view class="input-list"><input class="input-item" v-if="focus" adjust-position="false" auto-blur="true" @blur="inputCodeBlur"@input="inputCode" :focus="focus" v-model="code" @focus="inputFocus" type="number" oneTimeCodemaxlength="6" /><view class="code-list" @click="focusClick"><view class="code-item" v-for="(item,index) in 6" :key="index":style="(index == code.length && focus ? 'border-color:#3c9cff;':'')">{{code[index]}}view>view>view>view>view>template><script>export default {data() {return {phone: '', // 手机号timer: null, // 定时器codeBtn: { // 按钮状态切换codeName: '获取验证码', // 状态名称codeNumber: 2, // 倒计时秒数isCode: true // 是否获取验证码},code: '', // 验证码字段focus: false, // input是否聚焦}},watch: {// 监听倒计时'codeBtn.codeNumber': {handler(val) {// 这里监听用户输入完完整的验证码,去调接口验证。if (val == 0) {this.codeBtn.codeName = '重新获取'clearInterval(this.timer)}}}},methods: {// 获取验证码getCode() {this.codeBtn.isCode = falsethis.codeBtn.codeNumber = 2this.timer = setInterval(() => {if (this.codeBtn.codeNumber == 0) {clearInterval(this.timer)return}this.codeBtn.codeNumber--}, 1000)},// 点击聚焦输入框focusClick() {this.focus = true},// 输入框失去焦点inputCodeBlur(e) {let value = e.detail.valuethis.focus = false},// 输入框聚焦时触发(没用到)inputFocus(e, height) {console.log(e)},// 输入框内容变化事件inputCode(e) {let value = e.detail.valuethis.code = value},}}script><style lang="sCSS" scoped>.index {padding: 30rpx;.content {padding: 20rpx;.phone-item {display: flex;justify-content: space-between;align-items: center;margin-bottom: 30rpx;.phone-input {width: calc(100% - 240rpx);padding: 16rpx;border-bottom: 1rpx solid #eee;}.get-code {text-align: center;width: 170rpx;font-size: 26rpx;border-radius: 50rpx;padding: 10rpx 0rpx;background: #3c9cff;color: #fff;}}.input-list {display: flex;align-items: center;.input-item {width: 0rpx;}.code-list {width: 100%;display: flex;align-items: center;justify-content: space-between;.code-item {width: 80rpx;height: 80rpx;text-align: center;line-height: 80rpx;border: 1rpx solid #eee;border-radius: 10rpx;}}}}}style>这里遇到一个小小的坑
如果大家在微信小程序真机预览的时候,输入值时并未改变视图,建议大家看一下自己的真机调试时的版本,改为 2.0 即可
具体可看这篇文章:微信小程序真机调试@input不生效
来源地址:https://blog.csdn.net/m0_67584973/article/details/130071081
--结束END--
本文标题: uniapp自定义输入框,实现验证码输入框、密码输入框、兼容微信小程序
本文链接: https://www.lsjlt.com/news/374316.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0