文章目录 🍍前言🍋正文1、首先看官网uni.chooseImage(OBJECT) API 介绍 2、案例代码演示3、效果展示 🎃专栏分享: 🍍前言 本篇
本篇文章我们研究一下,在移动端开发过程中经常使用到的图片上传功能。在大多数小程序或者APP中都会遇到一些实名认证或者头像上传的功能。uniapp官方也提供了相应的api供我们使用。
官网地址:uni.chooseImage(OBJECT)
从本地相册选择图片或使用相机拍照。
App端如需要更丰富的相机拍照API(如直接调用前置摄像头),参考plus.camera
微信小程序从基础库 2.21.0 开始, wx.chooseImage 停止维护,请使用 uni.chooseMedia 代替。
OBJECT 参数说明
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| count | Number | 否 | 最多可以选择的图片张数,默认9 | 见下方说明 |
| sizeType | Array | 否 | original 原图,compressed 压缩图,默认二者都有 | App、微信小程序、支付宝小程序、百度小程序 |
| extension | Array | 否 | 根据文件拓展名过滤,每一项都不能是空字符串。默认不过滤。 | H5(HBuilder X2.9.9+) |
| sourceType | Array | 否 | album 从相册选图,camera 使用相机,默认二者都有。如需直接开相机或直接选相册,请只使用一个选项 | |
| crop | Object | 否 | 图像裁剪参数,设置后 sizeType 失效 | App 3.1.19+ |
| success | Function | 是 | 成功则返回图片的本地文件路径列表 tempFilePaths | |
| fail | Function | 否 | 接口调用失败的回调函数 | 小程序、App |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
crop 参数说明
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| quality | Number | 否 | 取值范围为1-100,数值越小,质量越低(仅对jpg格式有效)。默认值为80。 | |
| width | Number | 是 | 裁剪的宽度,单位为px,用于计算裁剪宽高比。 | |
| height | Number | 是 | 裁剪的高度,单位为px,用于计算裁剪宽高比。 | |
| resize | Boolean | 否 | 是否将width和height作为裁剪保存图片真实的像素值。默认值为true。注:设置为false时在裁剪编辑界面显示图片的像素值,设置为true时不显示 |
Tips
count 值在 H5 平台的表现,基于浏览器本身的规范。目前测试的结果来看,只能限制单选/多选,并不能限制数量。并且,在实际的手机浏览器很少有能够支持多选的。sourceType 值在 H5 平台根据浏览器的不同而表现不同,一般不可限制仅使用相册,部分浏览器也无法限制是否使用相机。注:文件的临时路径,在应用本次启动期间可以正常使用,如需持久保存,需在主动调用 uni.saveFile,在应用下次启动时才能访问得到。
success 返回参数说明
| 参数 | 类型 | 说明 |
|---|---|---|
| tempFilePaths | Array | 图片的本地文件路径列表 |
| tempFiles | Array、Array | 图片的本地文件列表,每一项是一个 File 对象 |
File 对象结构如下
| 参数 | 类型 | 说明 |
|---|---|---|
| path | String | 本地文件路径 |
| size | Number | 本地文件大小,单位:B |
| name | String | 包含扩展名的文件名称,仅H5支持 |
| type | String | 文件类型,仅H5支持 |
示例
uni.chooseImage({count: 6, //默认9sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有sourceType: ['album'], //从相册选择success: function (res) {console.log(JSON.stringify(res.tempFilePaths));}});这里给大家说个
大坑:
chooseImage这个方法的成功回调函数,success必须使用es6的箭头函数,否则this的作用域是当前函数,就获取不到data方法中的自己定义的变量。如果不理解的话,请看下面案例展示内容。- ES6 箭头函数官方描述:
对于普通函数来说,内部的this指向函数运行时所在的对象,但是这一点对箭头函数不成立。它没有自己的this对象,内部的this就是定义时上层作用域中的this。也就是说,箭头函数内部的this指向是固定的,相比之下,普通函数的this指向是可变的。
看了官网的案例 我们也来自己动手写一写。
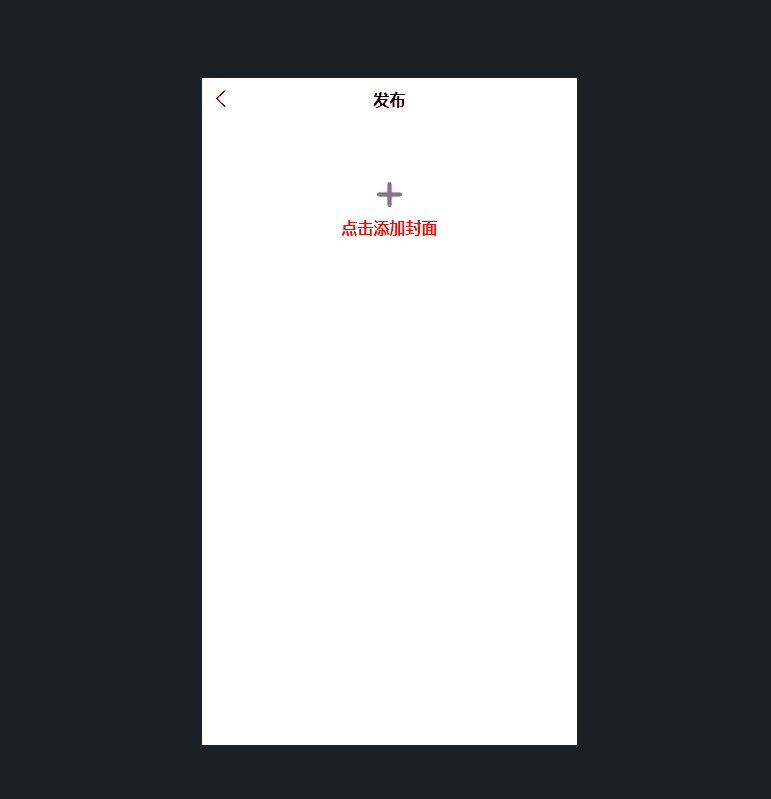
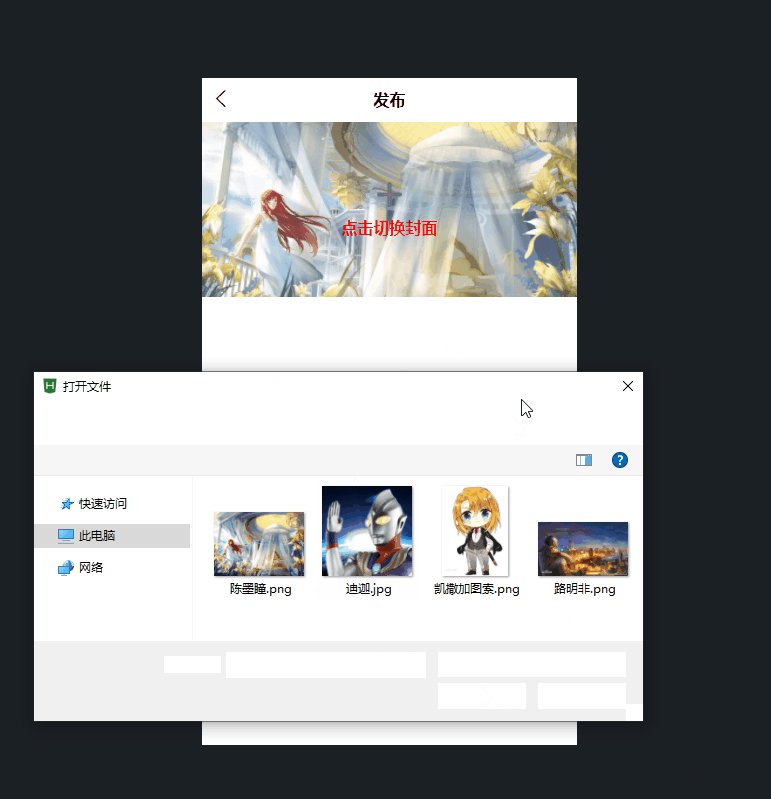
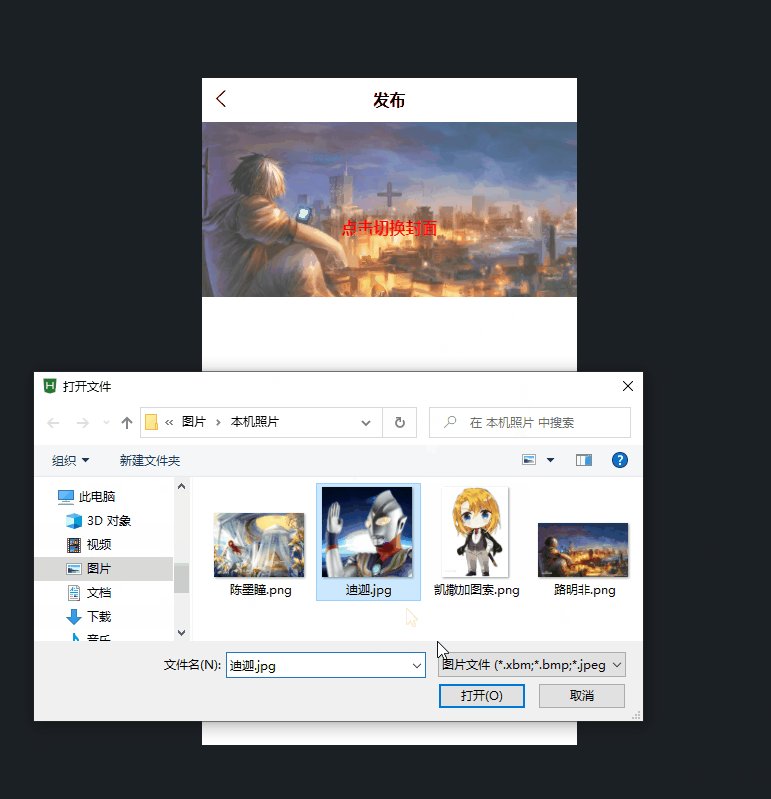
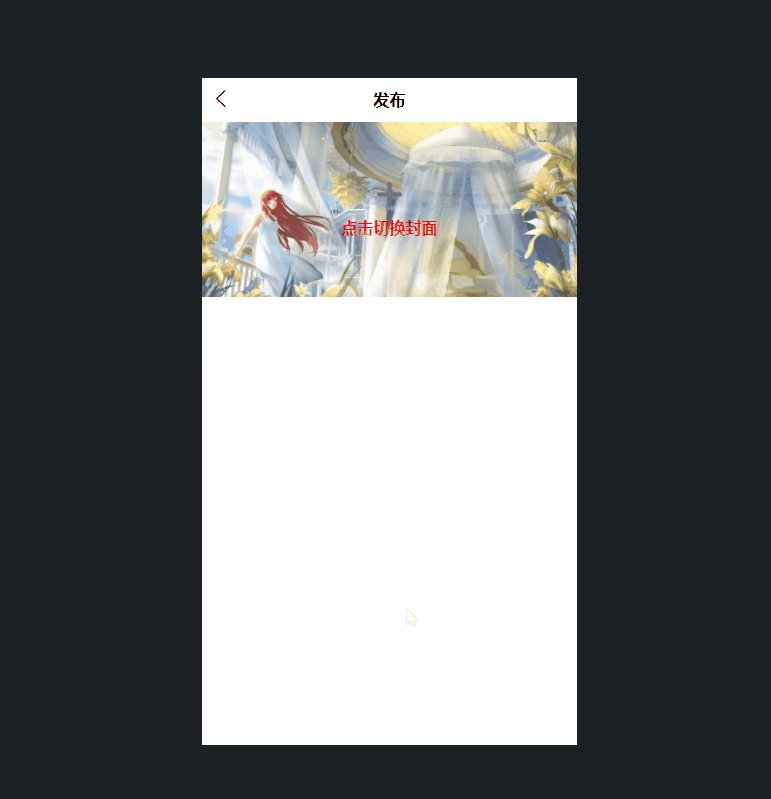
- 本案例操作描述:默认显示添加封面按钮,点击调用本地图片选择上传一张作为封面使用,可进行切换。(
忽略项目中比较丑陋的字体颜色,只做案例展示使用,与本人审美无关(狗头))- 参数设置我在代码中都做了详细的解释,没有写的参数使用官网的默认值。
- 成功的回调函数
success写了一种 ES5 的形式,写了一种 ES6 的形式供大家参考。- 封面图片的
src是用了动态赋值的方式(:src="cover")。
<template><view><view class="add-cover" @click="upload"><image class="cover" :src="cover" mode="aspectFill">image><view class="default"><image src="../../../static/add.png" class="add-icon">image><text>点击{{cover?'切换':'添加'}}封面text>view>view>view>template><script>export default {data() {return {cover: ''};},methods: {// 方式一:使用箭头函数upload() {uni.chooseImage({count: 1, //默认9,这里设置只允许选择一张图片sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有sourceType: ['album'], //这里选择从相册选择,也可删除此项设置默认拍照和相册两种选择success: res => {// 实际开发中,成功的回调函数中是一个上传图片到服务器的接口,这里只是做了简单的效果,实际根据接口需要的参数格式进行上传// console.log(JSON.stringify(res.tempFilePaths)); 打印的结果是以数组方式返回的,所以我们只需要取第一个值:["blob:Http://localhost:8080/c18cded6-ab83-4d0e-9ccd-ce2e402b7d3f"] this.cover = res.tempFilePaths[0] // 将选择的图片赋值给我们定义的cover}});}// 方式二:不使用箭头函数(不使用箭头函数就需要定义变量去赋值this,如下_this)// upload() {// var _this = this// uni.chooseImage({// count: 1, //默认9,这里设置只允许选择一张图片// sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有// sourceType: ['album'], //这里选择从相册选择,也可删除此项设置默认拍照和相册两种选择// success: function(res) {// _this.cover = res.tempFilePaths[0]// }// });// }}}script><style lang="sCSS">.cover {width: 100%;height: 350rpx;}.default {background-color: #f8f9fc;width: 100%;height: 350rpx;display: flex;flex-direction: column;justify-content: center;align-items: center;color: red;font-weight: 800;position: absolute;top: 0;background-color: rgba(255, 255, 255, 0.2);}.add-icon {width: 50rpx;height: 50rpx;margin-bottom: 20rpx;}style>
在此说明:本案例只做了本地上传图片的效果,没有调用接口上传到服务器,实际工作开发中是会有图片上传接口的,官网也提供了对应的将本地资源上传到开发者服务器API:uni.uploadFile(OBJECT),大家可以去参考一下。如有实际开发接口问题可私信博主。

小程序项目实战专栏:《uniapp小程序开发》
前端面试专栏地址:《面试必看》
⏳ 名言警句:说能做的,做说过的 \textcolor{red} {名言警句:说能做的,做说过的} 名言警句:说能做的,做说过的
✨ 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
来源地址:https://blog.csdn.net/qq_49002903/article/details/128231862
--结束END--
本文标题: 【uniapp小程序】上传图片
本文链接: https://www.lsjlt.com/news/375505.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
2024-04-28
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0