描述 长连接(Keep-Alive)是一种Http/1.1的持久连接技术,它允许客户端和服务器在一次tcp连接上进行多个HTTP请求和响应,而不必为每个请求/响应建立和断开一个新的连接。长连接有助于减少服务器的负载和提高性能。 长连接的HT
长连接(Keep-Alive)是一种Http/1.1的持久连接技术,它允许客户端和服务器在一次tcp连接上进行多个HTTP请求和响应,而不必为每个请求/响应建立和断开一个新的连接。长连接有助于减少服务器的负载和提高性能。
长连接的HTTP请求方法与普通HTTP请求方法相同,可以使用GET、POST、PUT、DELETE等HTTP请求方法。但是,在发送HTTP响应之前时,需要设置"Connection: keep-alive"请求头,以指示客户端希望与服务器建立长连接。服务器发送事件(Server-Sent Events,简称SSE)就是为了解决这个问题,而提出的一种新api,部署在EventSource对象上。目前,除了IE,其他主流浏览器都支持。而客户端(浏览器)是使用HTML5的EventSource。
SSE与websocket有相似功能,都是用来建立浏览器与服务器之间的通信渠道。两者的区别在于:
WebSocket是一个新的协议,需要服务器端支持;SSE则是部署在HTTP协议之上的,现有的服务器软件都支持。
SSE是一个轻量级协议,相对简单;WebSocket是一种较重的协议,相对复杂。
SSE默认支持断线重连,WebSocket则需要额外部署。
SSE支持自定义发送的数据类型。
从上面的比较可以看出,两者各有特点,适合不同的场合。
建立连接
它可以取以下值:
0,相当于常量EventSource.CONNECTING,表示连接还未建立,或者连接断线。
1,相当于常量EventSource.OPEN,表示连接已经建立,可以接受数据。
2,相当于常量EventSource.CLOSED,表示连接已断,且不会重连。
open事件 连接一旦建立,就会触发open事件,可以定义相应的回调函数。
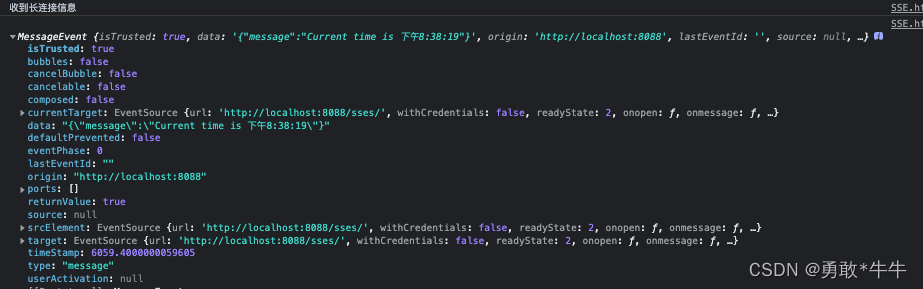
message事件 收到数据就会触发message事件。
参数对象event有如下属性:
data:服务器端传回的数据(文本格式)。
origin: 服务器端URL的域名部分,即协议、域名和端口。
lastEventId:数据的编号,由服务器端发送。如果没有编号,这个属性为空。
error事件 如果发生通信错误(比如连接中断),就会触发error事件。
let source = '' if (!!window.EventSource) { source = new EventSource('http://localhost:8088/sses/'); } source.onopen = function(event) { // handle open event console.log(source.readyState); console.log("长连接打开"); }; source.onmessage = function(event) { console.log(event); console.log(JSON.parse(event.data)); console.log(source.readyState); console.log("收到长连接信息"); }; source.onerror = function(event) { console.log(source.readyState); console.log("长连接中断"); // source.close(); };
在使用 EventSource 对象时,可以设置请求头来指定一些额外的参数。这些参数通常用于告诉服务器如何处理 SSE 请求,或者用于进行身份验证等操作。
要设置请求头,可以在创建 EventSource 对象时传入一个配置对象,例如:
const eventSource = new EventSource('/sse', { withCredentials: true, headers: { 'Authorization': 'Bearer xxxxx', 'X-Custom-Header': 'value' }});在上面的代码中,我们设置了 withCredentials 参数为 true,表示 SSE 请求会携带跨域身份验证信息(如果有的话)。我们还设置了 Authorization 和 X-Custom-Header 两个请求头,分别用于传递身份验证令牌和自定义参数。
除了上面这些常用的请求头之外,还有一些其他的请求头可以使用,例如:
Last-Event-ID:用于指定上一次接收到的 SSE 事件的 ID,以便服务器可以发送新的事件。
Cache-Control:用于控制 SSE 请求的缓存策略。
Connection:用于指定 SSE 请求的连接类型,通常设置为 keep-alive。
Accept:用于指定客户端可以接受的 SSE 数据类型。
需要注意的是,并非所有的请求头都被所有浏览器和服务器支持。在使用时需要查看相关文档以确定是否可用。
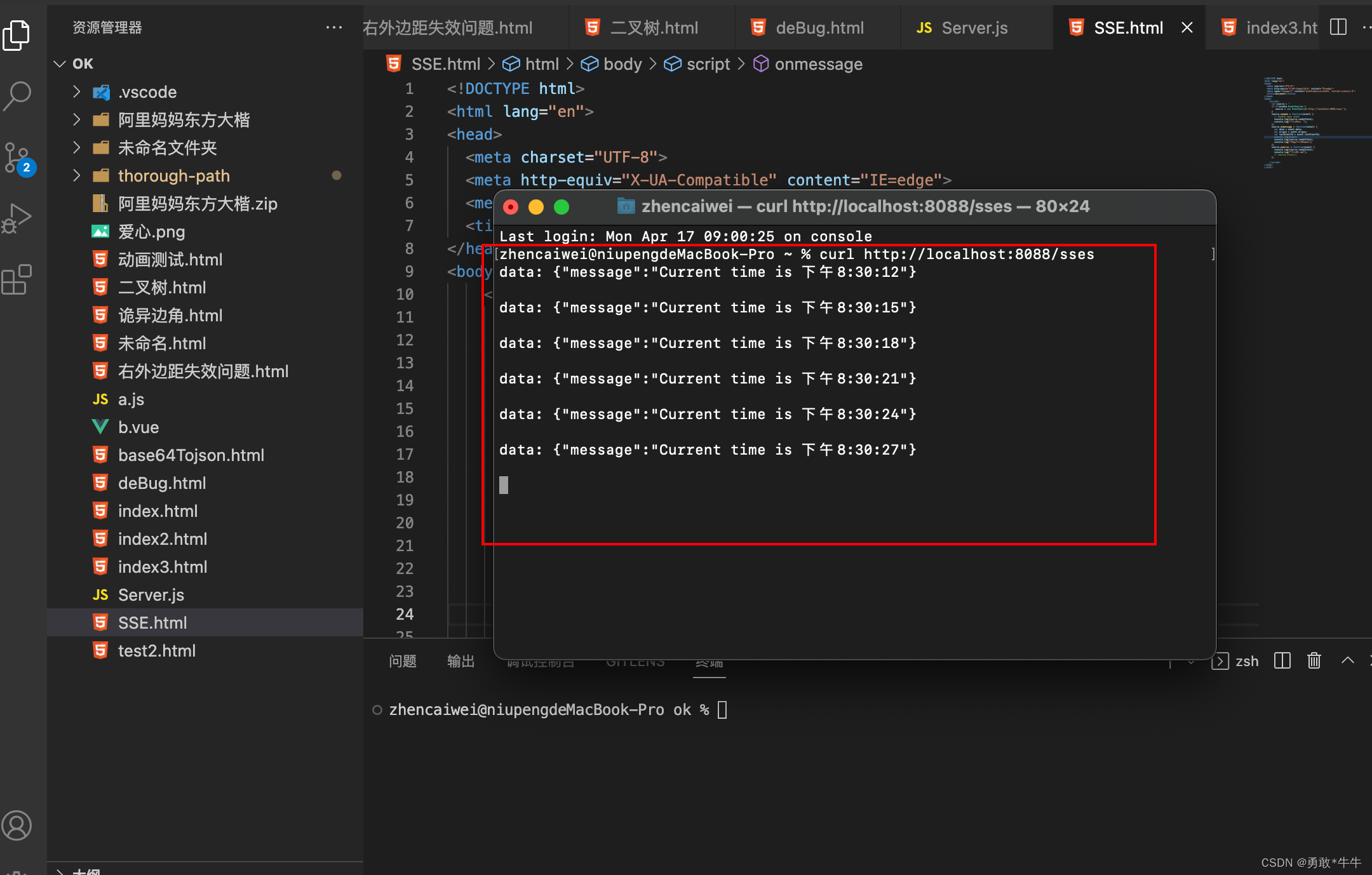
withCredentials 是 XMLHttpRequest 对象的一个属性,用于指定跨域请求时是否携带身份验证信息(如 cookie、HTTP 认证等)。withCredentials 设置为 true 时,浏览器会在请求头中添加一个 Cookie 字段或者 Authorization 字段(如果使用 HTTP 认证)。这样服务器就可以识别当前请求的用户身份,并进行相应的处理。需要注意的是,如果服务器没有明确允许跨域请求携带身份验证信息,那么浏览器仍然不会发送身份验证信息。curl是一款常用的命令行工具,它支持多种协议,包括HTTP、https、FTP、SMTP等,可以用来发送HTTP请求、下载文件、上传文件等。curl可以在命令行中使用,也可以在脚本中作为库来使用。
使用curl,可以向服务器发送HTTP请求并接收响应,然后将响应内容显示在命令行中,或者将其保存到文件中。curl可以设置请求头、请求方法、请求体等HTTP请求参数,还支持代理、Cookie、SSL等特性。

以下是一个使用curl发送GET请求并保存响应内容到文件的示例:
curl -o response.txt https://example.comconst express = require('express');const aixpor = require("./options")const app = express()const port = 8088//设置跨域访问app.all("*", function(req, res, next) {//设置允许跨域的域名,*代表允许任意域名跨域res.header("Access-Control-Allow-Origin", req.headers.origin || '*'); // //只允许http://xxx.xx.xx/可跨 //res.header('Access-Control-Allow-Origin', 'http://xxx.xx.xx/');//允许的header类型res.header("Access-Control-Allow-Headers", "Content-Type, Authorization, X-Requested-With");//跨域允许的请求方式 res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS");// 可以带cookiesres.header("Access-Control-Allow-Credentials", true);if (req.method == 'OPTIONS') {res.sendStatus(200);} else {next();}})app.listen(port, () => {console.log(`Example app listening at http://localhost:${port}`)})//实现接口Aixpor.List(app);Aixpor.Longstream(app);//写个接口listconst List = function(app){ var data = [{label: '早晨',value: '面条'},{label: '中午',value: '煎饼'}]; app.get('/list', function(req, res) { res.status(200); res.json(data); });}//长连接接口const Longstream = function(app){ var data = [{label: '早晨',value: '面条'},{label: '中午',value: '煎饼'} ]; app.get('/sses', function(req, res) { res.set({ 'Content-Type': 'text/event-stream', 'Cache-Control': 'no-cache', 'Connection': 'keep-alive' }); // 及时发送刷新响应头 res.flushHeaders(); setInterval(() => { const data = { message: `Current time is ${new Date().toLocaleTimeString()}` }; res.write(`data: ${JSON.stringify(data)}\n\n`); }, 3000); });}module.exports = {List,Longstream}可以直接食用。
在node.js中,res.flushHeaders()是一个用于手动刷新HTTP响应头的方法。它通常在需要立即发送响应头而不等待响应体时使用。这在某些情况下是很有用的,比如在处理大文件下载或者流式传输时。
当node.js收到HTTP请求时,它会自动为该请求创建一个响应对象res,该对象具有一些属性和方法,用于设置和发送HTTP响应。res.flushHeaders()方法会立即发送HTTP响应头给客户端,而不会等到整个响应体准备好后再发送。这样可以更快地向客户端发送响应头,并让客户端更早地知道响应的内容类型、长度等信息。
以下是一个使用res.flushHeaders()方法的示例,该示例通过流式传输发送一个大文件
const http = require('http');const fs = require('fs');http.createServer(function(req, res) { res.writeHead(200, { 'Content-Type': 'application/octet-stream', 'Content-Disposition': 'attachment; filename=largefile.dat' }); const stream = fs.createReadStream('/path/to/largefile.dat'); stream.pipe(res); // 刷新响应头 res.flushHeaders();}).listen(8080);在上面的示例中,我们使用createReadStream()方法创建了一个可读流,并将其通过管道pipe()方法连接到res响应对象。在开始传输文件之前,我们调用了res.writeHead()方法设置了HTTP响应头,并在传输过程中调用res.flushHeaders()方法立即发送了HTTP响应头给客户端。这样,客户端就可以更快地知道文件类型和大小等信息,并开始下载文件。
缺点:不可以比如请求头中加token等
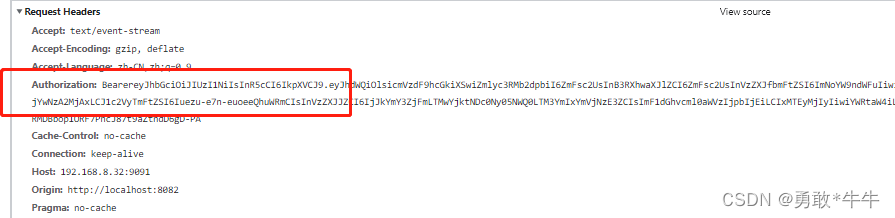
Server-Sent Events(以下简称 SSE)及event-source-polyfill使用单向长连接(后台主动向前端推送)
import {EventSourcePolyfill} from 'event-source-polyfill'; let base = process.env.Vue_APP_SYSTEMURL; let url = `${base}/server/sampleRemovePush/sse`; let { access_token } = this.$store.state.login.login; var es = new EventSourcePolyfill(url, { headers: { Authorization: access_token ? `Bearer${access_token}` : "" } }); es.onopen = function(event) { console.log("连接成功", event); }; es.onmessage = function(event) { // to to something… console.log("接收信息", event); }; es.onerror = function(error) { // 监听错误 console.log("错误", error); };
来源地址:https://blog.csdn.net/m0_46672781/article/details/130296397
--结束END--
本文标题: WEB通讯技术。前端实现SSE长连接,nodejs+express搭建简单服务器,进行接口调试,通过curl请求数据
本文链接: https://www.lsjlt.com/news/375650.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-07
2024-04-30
2024-04-30
2024-04-30
2024-04-29
2024-04-29
2024-04-29
2024-04-18
2024-04-17
2024-04-11
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0