一、问题复现 调用弹窗的事件和弹窗自定义样式: 注意,这个时候第二行代码中点击触发showBagDetail函数的盒子的父元素与uni-popup组件是同级的,也就是比uni-popup低一级 //点击触发弹出弹框的自定义函数,弹出方式为b
调用弹窗的事件和弹窗自定义样式:
注意,这个时候第二行代码中点击触发showBagDetail函数的盒子的父元素与uni-popup组件是同级的,也就是比uni-popup低一级
<view class="shoppingBag" v-if="showShoppingBag"><view class="shoppingBag-bagIcon" @tap="showBagDetail('bottom')">//点击触发弹出弹框的自定义函数,弹出方式为bottom<image class="shoppingBag-bagIcon-img" src="../../static/images/orderPic/shoppingBag.png" ></image></view><view class="shoppingBag-price"><view class="shoppingBag-price-text">¥{{shoppingBagPrice}}</view><view class="shoppingBag-number">共{{bagNumber}}件</view></view><view class="shoppingBag-checkoutIcon"><view class="shoppingBag-checkoutIcon-text">去结算</view></view></view><!-- 点击购物车图标后底部弹出弹窗显示当前购物车内商品详情,提供结算入口begin --><uni-popupref="popupBag"type="bottom" backgroundColor="#FFFFFF"><view class="bagDetail"></view></uni-popup><!-- 点击购物车图标后底部弹出弹窗显示当前购物车内商品详情,提供结算入口end -->uni-popup中自定义元素块的样式:
.bagDetail{width: 650rpx;height: 650rpx;background-color: #0151C7;border-radius: 20rpx 20rpx 0 0;display: flex;}调用弹窗弹出方法的函数:
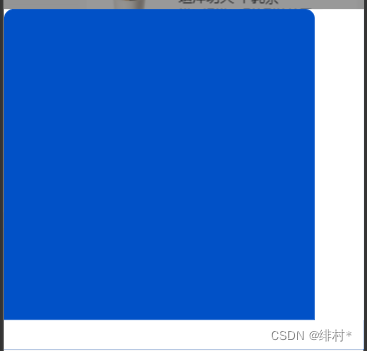
showBagDetail(type){this.type = type;// console.log(this.$refs.popupBag)this.$refs.popupBag.open(type)}效果:

可以看到只弹出来了一个小白边,这个小白边还是uni-popup组件自带的与底部的空隙
让第二行代码中点击触发showBagDetail函数的盒子与uni-popup组件同级
也就是这样:
<view class="shoppingBag" v-if="showShoppingBag"><view class="shoppingBag-bagIcon" @tap="showBagDetail('bottom')"><image class="shoppingBag-bagIcon-img" src="../../static/images/orderPic/shoppingBag.png" ></image></view><view class="shoppingBag-price"><view class="shoppingBag-price-text">¥{{shoppingBagPrice}}</view><view class="shoppingBag-number">共{{bagNumber}}件</view></view><view class="shoppingBag-checkoutIcon"><view class="shoppingBag-checkoutIcon-text">去结算</view></view><!-- 点击购物车图标后底部弹出弹窗显示当前购物车内商品详情,提供结算入口begin --><uni-popupref="popupBag"type="bottom" backgroundColor="#FFFFFF"><view class="bagDetail"></view></uni-popup><!-- 点击购物车图标后底部弹出弹窗显示当前购物车内商品详情,提供结算入口end --></view>其他的代码都和以前一样
效果:

问题解决
但是如果把uni-popup组件放到调用它的盒子里面,也就是uni-popup组件被它的父元素调用,会出现无法关闭弹窗的情况。
来源地址:https://blog.csdn.net/qq_52925863/article/details/128056766
--结束END--
本文标题: [uni-app]uni-popup组件弹出异常的解决方案
本文链接: https://www.lsjlt.com/news/375909.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0