微信小程序项目实例——我有一支画笔(画画) 文章目录 微信小程序项目实例——我有一支画笔(画画)一、项目展示二、首页三、自由绘图四、照片绘图文末 项目代码见文字底部,点赞关注有惊喜
项目代码见文字底部,点赞关注有惊喜
我有一支画笔是一款绘图小程序
用户可以在白板上自由画画,也可以选择一张本地的照片,在照片上画画
用户可以自由修改画笔宽度、颜色,同时绘画可以保存到本地


首页由两张图片构成
代表自由绘图和照片绘图两个功能
用户点击选择不同功能
page{ width: 100%; height: auto; display: flex; flex-direction: column; align-items: center;}.painting{ display: flex; flex-direction: column; align-items: center; justify-content: center; margin-top: 100px; width: 260rpx; height: 260rpx; }.painting2{ display: flex; flex-direction: column; align-items: center; justify-content: center; margin-top: 100px; width: 260rpx; height: 260rpx; }首页效果如下:

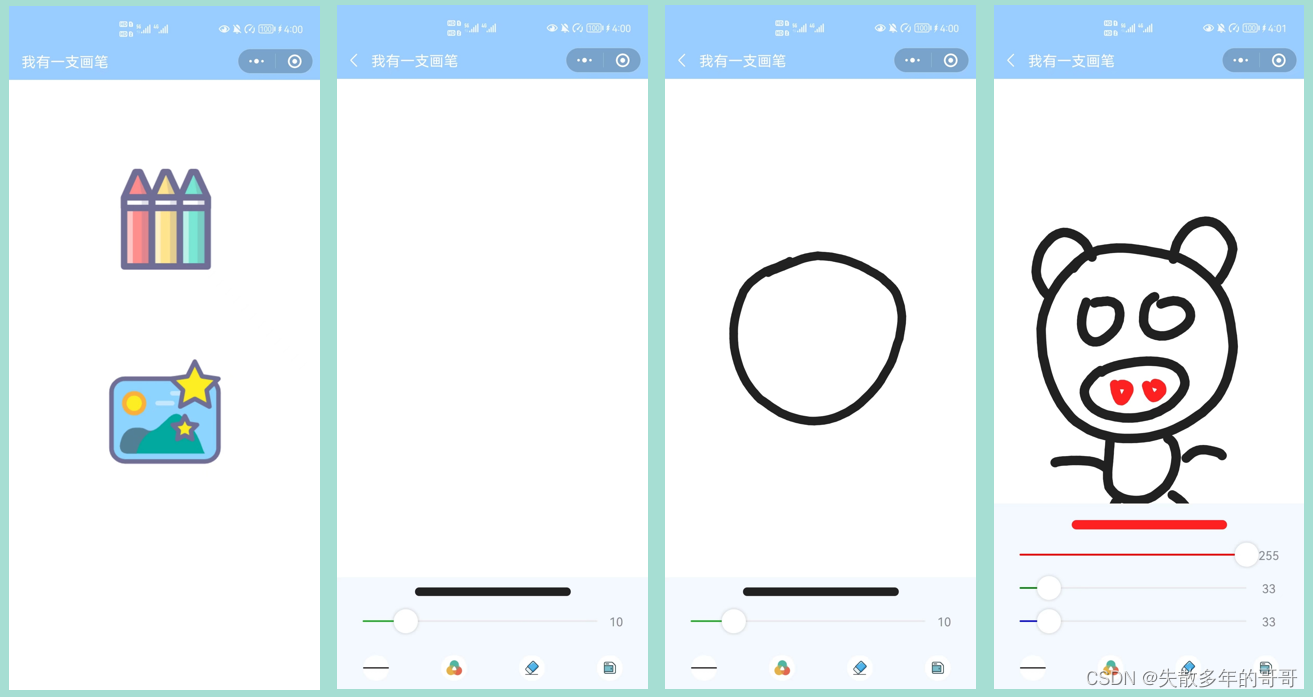
用户可以在空白页面上进行绘图
用户可以调整画笔粗细,画笔颜色
也可以使用橡皮擦来擦除
最后可以将画好的图保存到本地
下面仅展示UI界面代码
<canvas canvas-id="myCanvas" style="height: calc(100vh - {{canvasHeight}}px)" disable-scroll="true" bindtouchend="toucheEnd" bindtouchstart="touchStart" bindtouchmove="touchMove"/> 橡皮擦 清空 page { background: rgba(153, 204, 255, 0.1);}canvas { width: 100vw;}.bottom { width: 100vw; height: 50px; position: absolute; bottom: 0; display: flex; justify-content: space-around;}.list-item { width: 30px; height: 30px; margin: 10px 0; border-radius: 50%;}.choose-box { width: 100vw; position: absolute; bottom: 50px;}.color-box { width: 50vw; margin: 20px auto;}slider { margin: 20px 30px;}.choose-box-flex { display: flex; justify-content: space-around; width: 100vw; position: absolute; bottom: 50px; font-size: 16px; color: #666; text-align: center;}.choose-img { width: 30px; height: 30px; margin: 10px; border-radius: 50%; background: white;}下面我将给大家演示一下我的室友!!!
(喜欢我室友的可以私信我,送微信号!!!)

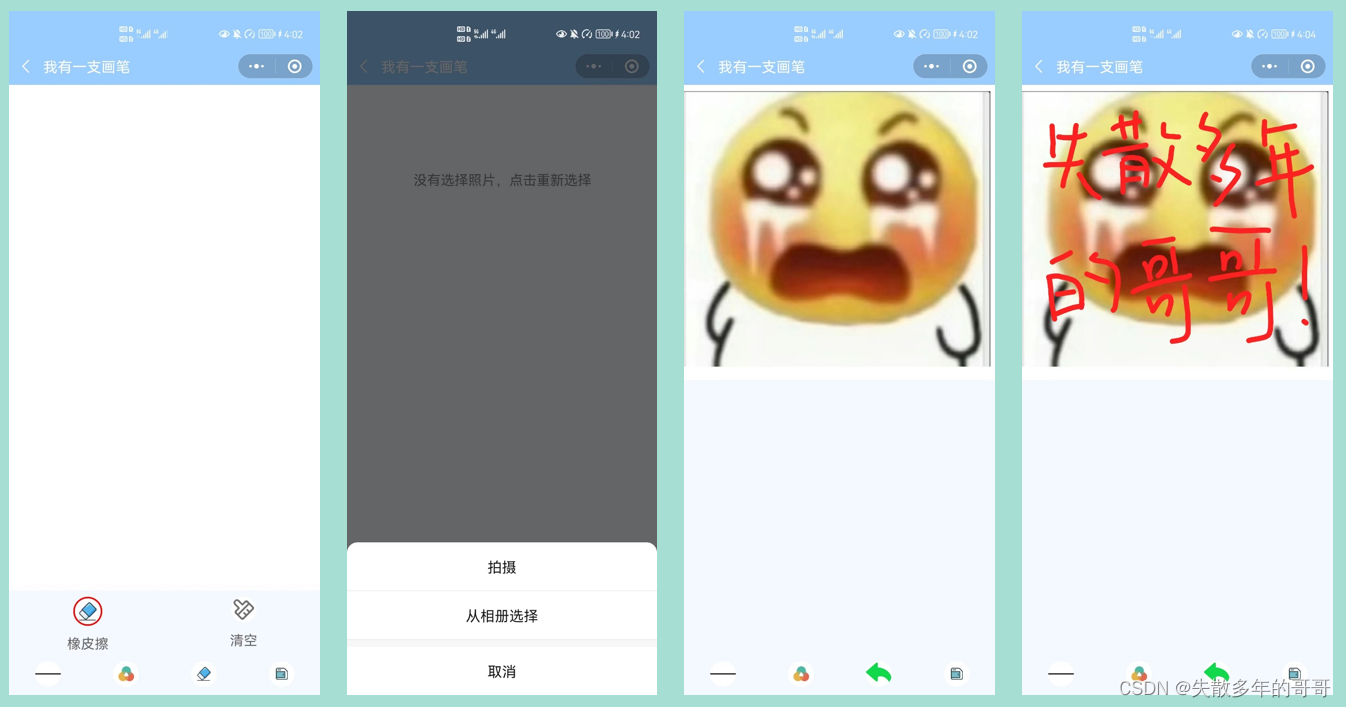
用户可以选择一张照片
在照片的基础上进行绘画
其余功能和自由绘画一致
下面仅展示UI界面代码
没有选择照片,点击重新选择 page { background: rgba(153, 204, 255, 0.1);}.failText { margin-top: 100px; text-align: center; color: #888;}.bottom { width: 100vw; height: 50px; position: absolute; bottom: 0; display: flex; justify-content: space-around;}.list-item { width: 30px; height: 30px; margin: 10px 0; border-radius: 50%;}.choose-box { width: 100vw; position: absolute; bottom: 50px;}.color-box { width: 50vw; margin: 20px auto;}slider { margin: 20px 30px;}.choose-box-flex { display: flex; justify-content: space-around; width: 100vw; position: absolute; bottom: 50px; font-size: 16px; color: #666; text-align: center;}.choose-img { width: 30px; height: 30px; margin: 10px; border-radius: 50%; background: white;}下面我将画我的室友2号!!
我的室友2号是校草!!!
中意的请私信我发他微信号!

具体的介绍就到这里了
小程序有时候会卡顿一下但是不多
有兴趣的同学可以继续研究
代码放到下面链接里了

来源地址:https://blog.csdn.net/ws15168689087/article/details/124967906
--结束END--
本文标题: 微信小程序项目实例——我有一支画笔(画画)
本文链接: https://www.lsjlt.com/news/382939.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0