前言: 最近做项目时需要用到Flutter来做跨平台开发,但是项目中又用到了虚拟场景,这样一来就涉及到了Unity,那么总结下来便是用AndroidStudio来创建Flutter项目,将Unity项目嵌入到Flutter项目中,本篇文章就
最近做项目时需要用到Flutter来做跨平台开发,但是项目中又用到了虚拟场景,这样一来就涉及到了Unity,那么总结下来便是用AndroidStudio来创建Flutter项目,将Unity项目嵌入到Flutter项目中,本篇文章就给大家分享一下Flutter集成Unity的详细过程,下一篇再给大家分享 Flutter与Unity之间的通信;
AndroidStudio创建Flutter项目
Unity3D创建Unity项目
还需准备一个插件: Flutter-Unity widget
Flutter在构建跨平台移动应用方面越来越受欢迎,Unity非常适用于构建增强现实(AR)和虚拟现实(VR);
Flutter-Unity widget是整合Flutter与Unity的一个很关键的组件,它允许开发者在Flutter Widget内嵌入Unity应用;
Flutter-Unity widget插件的重要能力之一便是能够提供Flutter和Unity之间的双向通信;
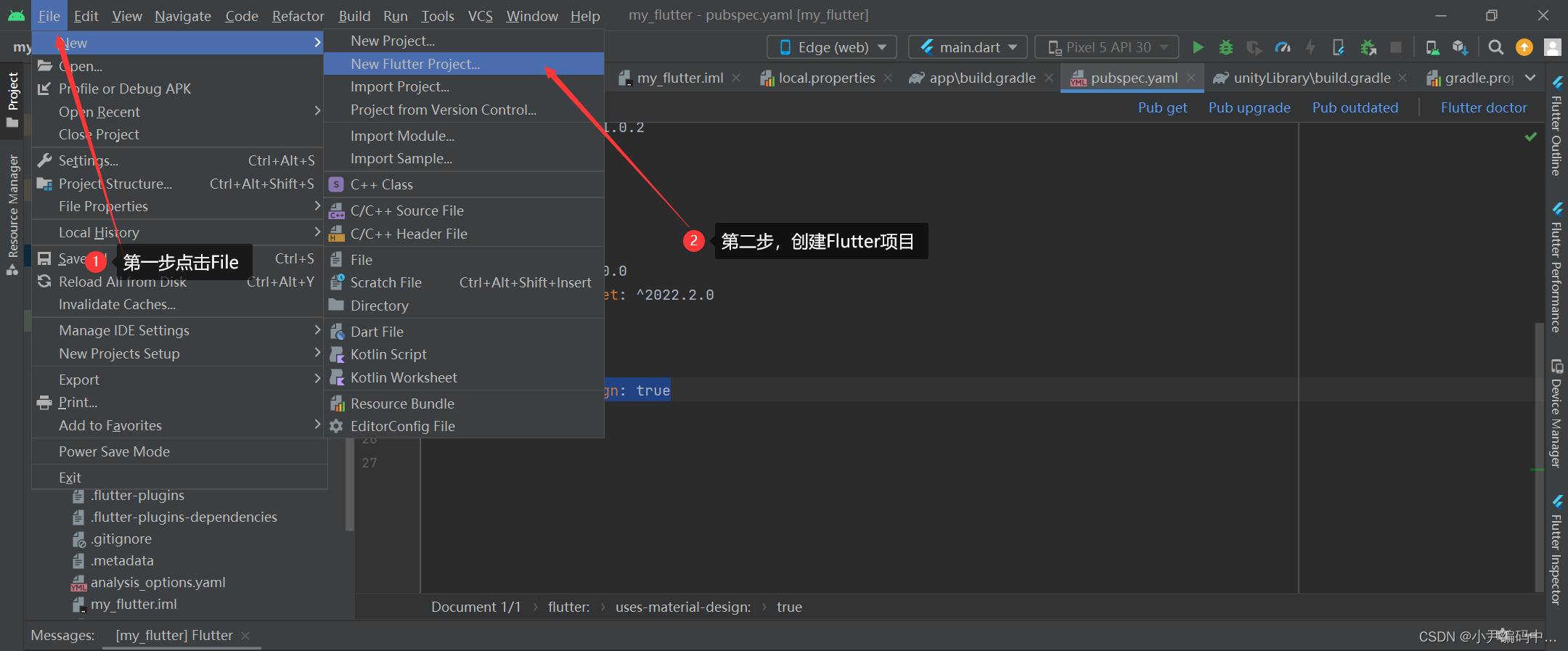
打开你的Android Studio,在AS中创建一个Flutter项目,取名为FlutterDemo,如下图所示:

再点击Next,为Flutter项目取名,选择Flutter项目的存储位置,选择Android的开发语言,点击Finish便可以等待项目完成



点击New——> Directory,然后为文件夹取名

这个文件夹的作用时存放待会创建的Unity项目

到此为止,Flutter项目这边的工作告一段落了;然后,我们需要去创建一个Unity项目,创建Unity项目的存放路径就是Flutter项目刚刚建立的文件夹;
注意一下Unity的存放路径不要搞错啊,Unity项目的名字可以随意的

这个ndk就是上文Flutter项目中需要的ndk路径

切换平台,添加场景

选择打包方式和打包设置

Flutter-Unity widget下载地址在文章前面提供了,大家可以去下载,小编这里就带大家使用第一个包吧

点击Import,等待Flutter-Unity Widget包导入即可

选择升级过时api,等待修改完成即可

打开刚刚导入的Package包中的Build脚本,并对其进行修改

在Build脚本中的DoBuildAndroid方法中进行修改

在Build脚本中的BuildiOS方法中修改代码 ,修改完成后,记得保存,Unity的脚本修改都不会自动保存的

点击Flutter后,再点击Export Android ,然后等待进度条加载完成即可,因为我们的Unity项目是建立在Flutter项目的一个文件夹中的,所以打包出来的unitylibrary会自动加载到Flutter项目中 ;
到此为止,Unity项目的配置就完成了


将android / app / build.gradle中的minSdkVersion ,tartgetSdkVersion 跟 android / unityLibrary / build.gradle的一致
comileSdkVersion改为33 ,这是因为Flutter-Unity Widget需要这么高的版本才能支持


在android / app / src / main / AndroidManifest.xml中添加权限,如下图所示

接下来我们为Unity编写入口程序
直接给大家上代吧,把如下代码赋值到大家的main.dart文件中
import 'package:flutter/material.dart';import 'package:flutter_unity_widget/flutter_unity_widget.dart';void main() { runApp(MaterialApp( home: UnityDemoScreen() ));}class UnityDemoScreen extends StatefulWidget { UnityDemoScreen() : super(); @override _UnityDemoScreenState createState() => _UnityDemoScreenState();}class _UnityDemoScreenState extends State{ static final GlobalKey _scaffoldKey = GlobalKey(); late UnityWidgetController _unityWidgetController; Widget build(BuildContext context) { return Scaffold( key: _scaffoldKey, body: SafeArea( bottom: false, child: WillPopScope( onWillPop: () async{ // Pop the cateGory page if Android back button is pressed. return true; }, child: Container( color: Colors.blue, child: UnityWidget( onUnityCreated: onUnityCreated, ), ), ), ), ); } // Callback that connects the created controller to the unity controller void onUnityCreated(controller) { this._unityWidgetController = controller; }} 到此为止,Flutter集成Unity便已经完成了,接下来给大家看一下效果视频
Flutter集成Unity
要是有疑问大家可以加我微信详聊 yf1553653788,下一篇再给大家分享 Flutter与Unity之间的通信;
--结束END--
本文标题: Flutter集成Unity
本文链接: https://www.lsjlt.com/news/384290.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0