最后附上全部源码 项目场景: 项目场景:在管理系统中,点击某个按钮如何弹出一个表单弹窗并且设置遮罩层,如下图所示。 在上图中,我们实现了点击按钮跳出弹窗的效果,主要用到的是CSS中position的
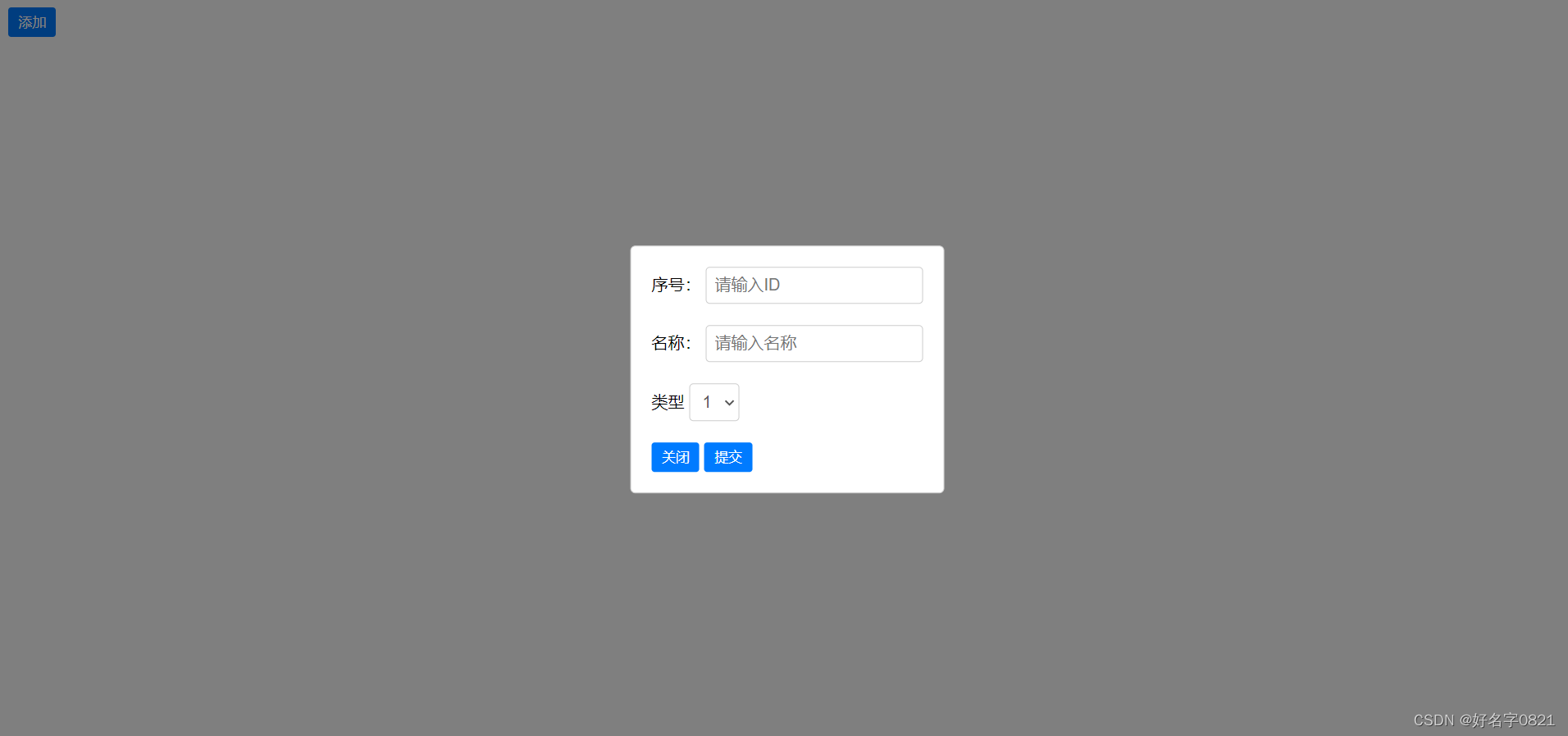
项目场景:在管理系统中,点击某个按钮如何弹出一个表单弹窗并且设置遮罩层,如下图所示。

在上图中,我们实现了点击按钮跳出弹窗的效果,主要用到的是CSS中position的固定定位和利用js改变display的值来进行显示和隐藏页面。
编译器:idea。
首先讲到我们的遮罩层(灰色部分),它是由点击事件来进行触发
css
.overlay { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0,0,0,0.5); display: none; }<div class="overlay" id="overlay"></div>可以看到我们设置的display是默认隐藏的,那么通过点击事件来改变它原有的display就可以做到显示和隐藏效果。
弹窗效果
css
.popup { position: fixed; top: 50%; left: 50%; transfORM: translate(-50%, -50%); padding: 20px; background-color: #fff; border: 1px solid #ccc; border-radius: 5px; display: none; }html
<div class="popup" id="popup"> <label>序号:</label> <input type="text" value="" placeholder="请输入ID"/><br><br> <label>名称:</label> <input type="text" value="" placeholder="请输入名称" /><br><br> <label>类型</label> <select> <option>1</option> <option>2</option> </select><br><br> <button id="closebtn()">关闭</button> <button type="submit">提交</button></div>上面的效果也是通过display来进行改变样式。
表单效果
css
label { width: 100px; margin-bottom: 10px; } input[type="text"], select { padding: 8px; border: 1px solid #ccc; border-radius: 4px; font-size: 16px; color: #555; } select option { color: #555; } button { padding: 5px 10px; border-radius: 3px; border: none; background-color: #007bff; color: #fff; cursor: pointer; } button:hover { background-color: #0069d9; }html
<label>序号:</label> <input type="text" value="" placeholder="请输入ID"/><br><br> <label>名称:</label> <input type="text" value="" placeholder="请输入名称" /><br><br> <label>类型</label> <select> <option>1</option> <option>2</option> </select><br><br> <button id="closebtn()">关闭</button> <button type="submit">提交</button><!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>表单弹窗</title> <style> .overlay { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0,0,0,0.5); display: none; } .popup { position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%); padding: 20px; background-color: #fff; border: 1px solid #ccc; border-radius: 5px; display: none; } label { width: 100px; margin-bottom: 10px; } input[type="text"], select { padding: 8px; border: 1px solid #ccc; border-radius: 4px; font-size: 16px; color: #555; } select option { color: #555; } button { padding: 5px 10px; border-radius: 3px; border: none; background-color: #007bff; color: #fff; cursor: pointer; } button:hover { background-color: #0069d9; } </style></head><body><button id="openbtn">添加</button><div class="overlay" id="overlay"></div><div class="popup" id="popup"><form> <label> 序号: </label> <input type="text" value="" placeholder="请输入ID"/><br><br> <label>名称:</label> <input type="text" value="" placeholder="请输入名称" /><br><br> <label>类型</label> <select> <option>1</option> <option>2</option> </select><br><br> <button id="closebtn()">关闭</button> <button type="submit">提交</button></form></div><script> const openbtn=document.getElementById('openbtn'); const closebtn=document.getElementById('closebtn'); const popup=document.getElementById('popup'); const overlay=document.getElementById('overlay'); openbtn.addEventListener('click',function(){ popup.style.display='block'; overlay.style.display='block'; })</script></body></html>来源地址:https://blog.csdn.net/lplovewjm/article/details/130300294
--结束END--
本文标题: html点击出现表单弹窗
本文链接: https://www.lsjlt.com/news/384402.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0