介绍 首先讲讲小程序的登录注册,一般登录首先需要获取code code的有效期是十五分钟左右,前端通过接口获取到code之后传给后端,然后后端会根据code来判断是否有该用户,并且后台可以携带code发送请求,获取到用户 openid,es
首先讲讲小程序的登录注册,一般登录首先需要获取code code的有效期是十五分钟左右,前端通过接口获取到code之后传给后端,然后后端会根据code来判断是否有该用户,并且后台可以携带code发送请求,获取到用户 openid,ession_key等,没有该用户就进行注册
uni.login({provider: 'weixin',success: async (res) => {let reslut = await get('/lgb/user/login', {code: res.code})},fail: err => {console.log('login fail:', err)}})

获取头像与用户名简单,但是获取电话就需要认证啥的了,让我慢慢道来
附上官方文档地址:手机号快速验证 | 微信开放文档 (qq.com)
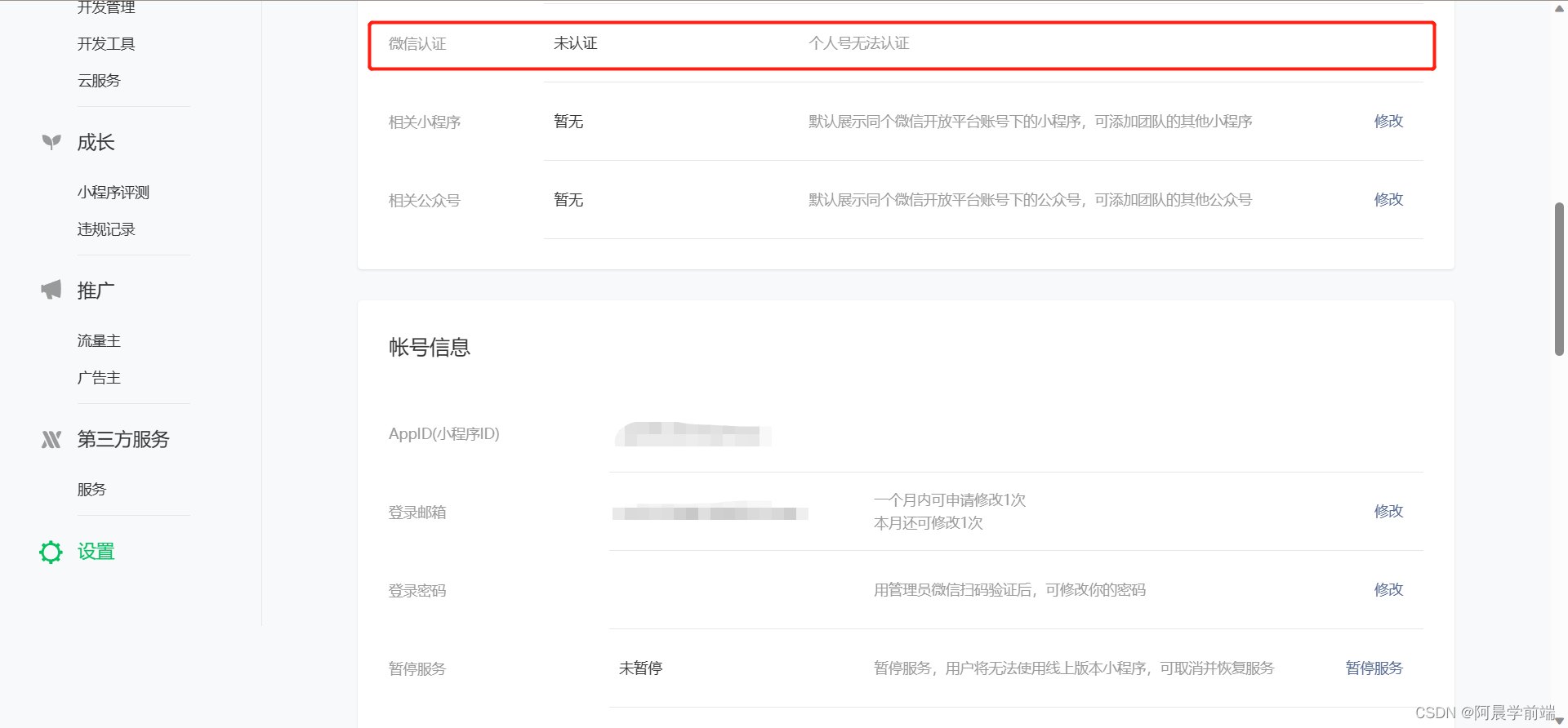
首先获取手机号需要企业认证,个人注册的小程序是无法认证的,其次进行小程序认证 要花三百左右,附上图:

然后前端获取的电话并不是真的电话,是一段密钥,需要将密钥传给后端,后端再发个请求给微信才能获取到用户真正的电话,然后就完成了该功能
接下来获取头像是线上地址,一般需要把头像上传到后台,附上一般接口实例:
upImg(file) {let _this = thisuni.uploadFile({url: 'Http://xxxxxx:xxxx/lgb/upload/upload', // 上传的 URL 地址filePath: file, // 要上传的图片本地路径name: 'file', // 上传图片时使用的字段名header: { // 自定义请求头'Content-Type': 'multipart/fORM-data'},formData: {'fileType': 'images','dirName': 'cert'},success: function(uploadRes) {let result = JSON.parse(uploadRes.data)localStorage.set('imgUrl', result.data.fileUrl)console.log(this.imgUrl)},fail: function(err) {console.log('upload failed:', err)}})}下面我附上所有代码:
获取昵称头像 未选择头像则为默认头像 点击选择头像 昵称 已获取手机号 来源地址:https://blog.csdn.net/weixin_52479803/article/details/131263644
--结束END--
本文标题: uniapp开发小程序之获取用户基本信息与手机号方式
本文链接: https://www.lsjlt.com/news/387250.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0