Python 官方文档:入门教程 => 点击学习
什么是Monaco Editor? 微软之前有个项目叫做Monaco Workbench,后来这个项目变成了vscode,而Monaco Editor(下文简称monaco)就是从这个项目中成长出来的一个WEB编辑器,他们很大一部分的代

微软之前有个项目叫做Monaco Workbench,后来这个项目变成了vscode,而Monaco Editor(下文简称monaco)就是从这个项目中成长出来的一个WEB编辑器,他们很大一部分的代码(monaco-editor-core)都是共用的,所以monaco和VSCode在编辑代码,交互以及UI上几乎是一摸一样的,有点不同的是,两者的平台不一样,monaco基于浏览器,而VSCode基于electron,所以功能上VSCode更加健全,并且性能比较强大。
官方文档:Monaco Editor
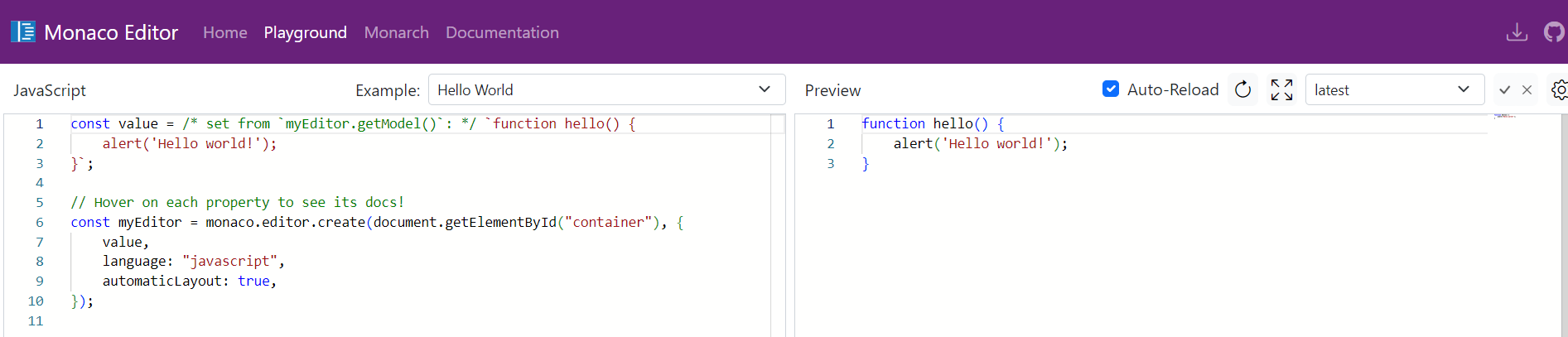
也可以在它提供的Playground玩一会:Monaco Editor
GitHub地址:monaco-editor/samples at main · microsoft/monaco-editor · GitHub

本文采用的是webpack编译,所以以下都是基于webpack来说明。
基本功能,首先,我们需要安装monaco-editor和monaco-editor-webpack-plugin,并且版本要对应,不然会报错:Module parse failed: Unexpected token (30:15)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
npm install monaco-editor@0.30.0 -Snpm install monaco-editor-webpack-plugin@6.0.0 -D
定时任务补偿 
最终的实现效果里我发现的功能有:

代码搜索

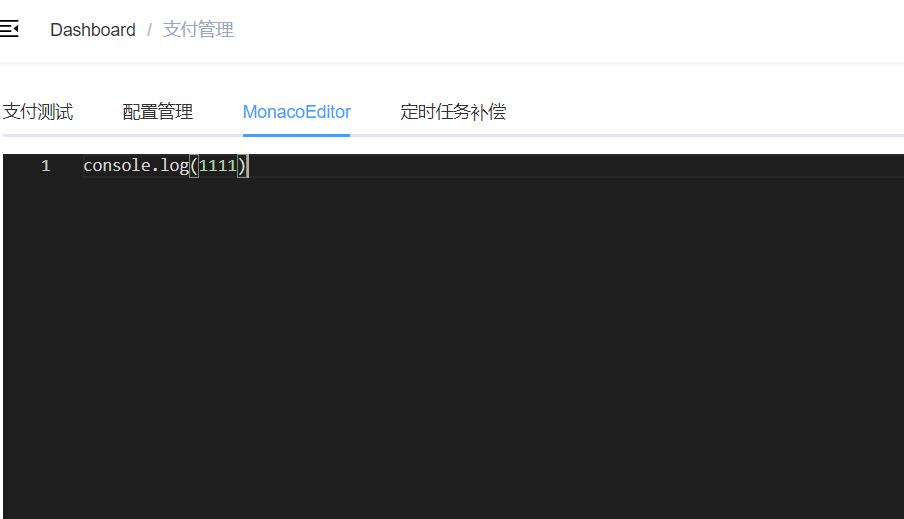
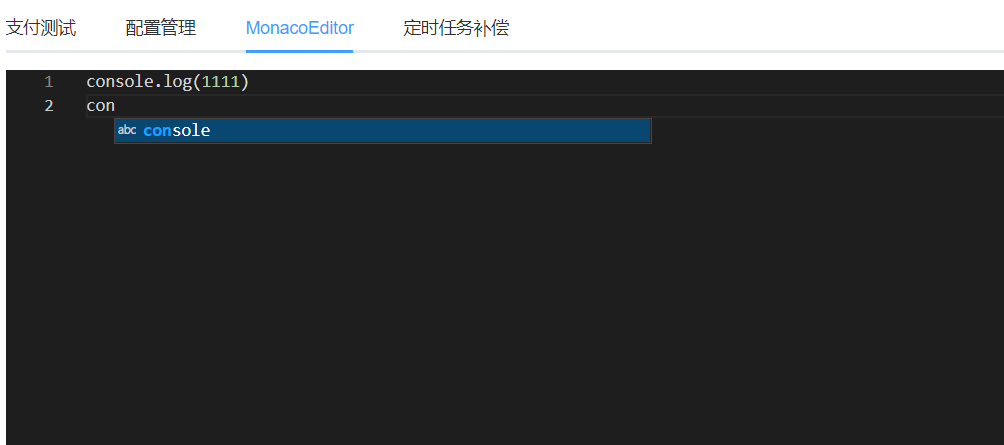
根据上面的步骤引入调用后,是有代码提示的,效果如下:

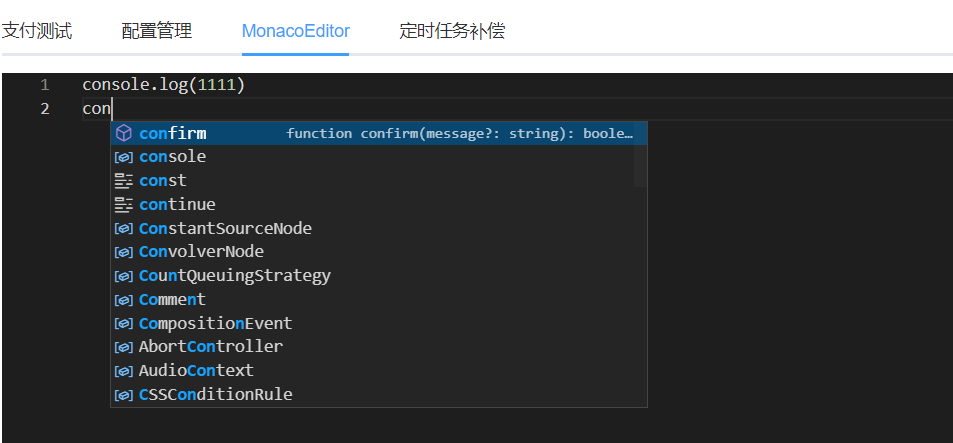
重点来了!!!!
我在 vue.config.js 里配置了以下代码:
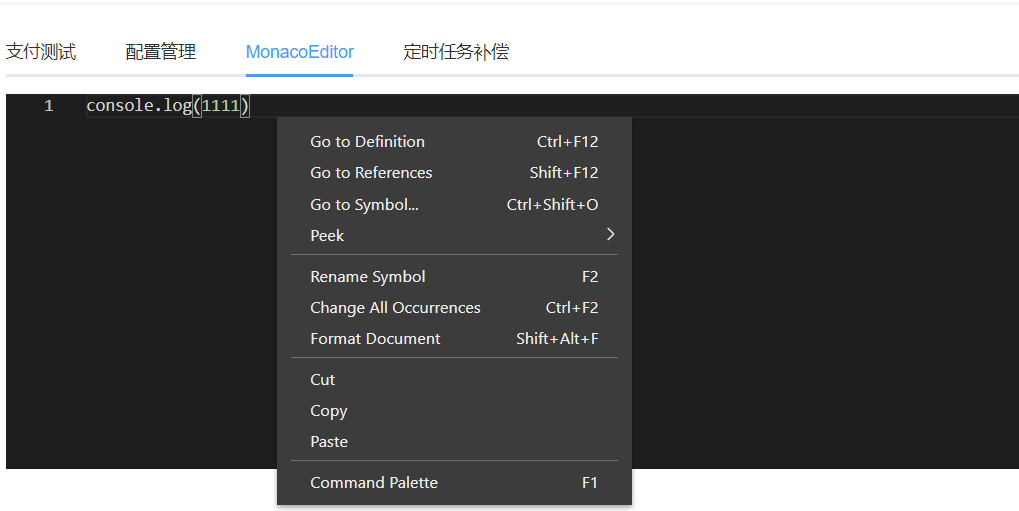
const MonacoWebpackPlugin = require('monaco-editor-webpack-plugin');module.exports = { configureWebpack: { plugins: [ new MonacoWebpackPlugin() ] }};代码提示一下子多了起来。
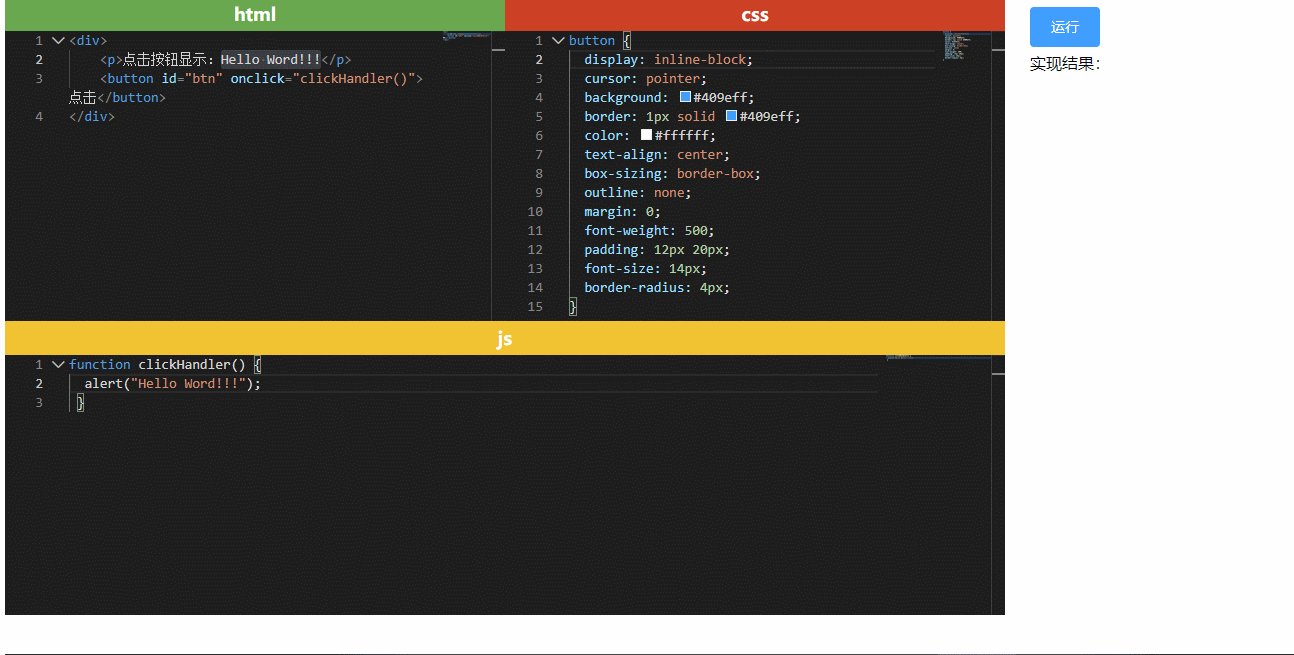
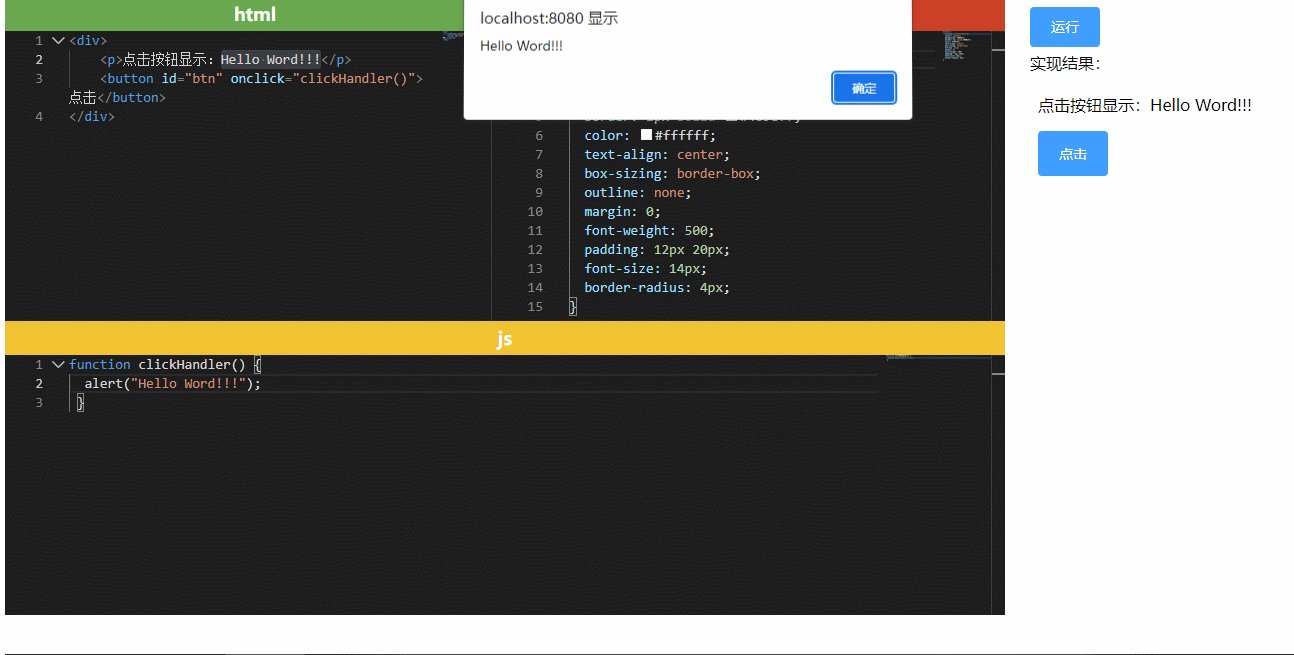
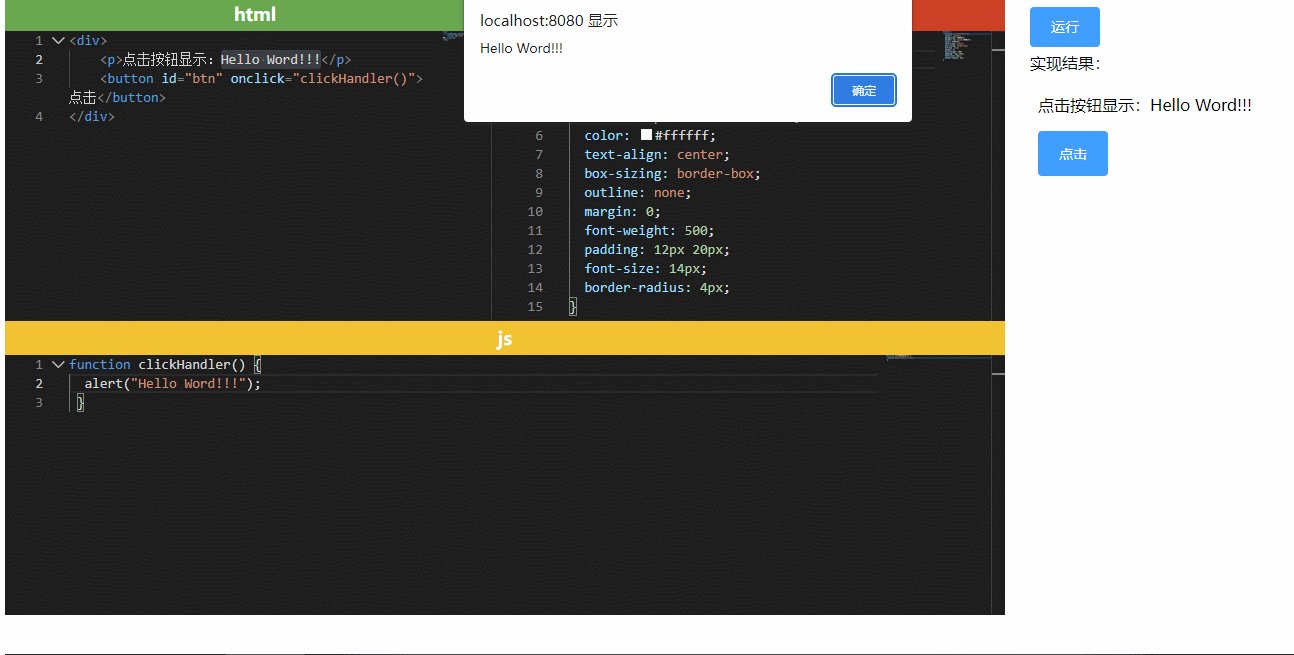
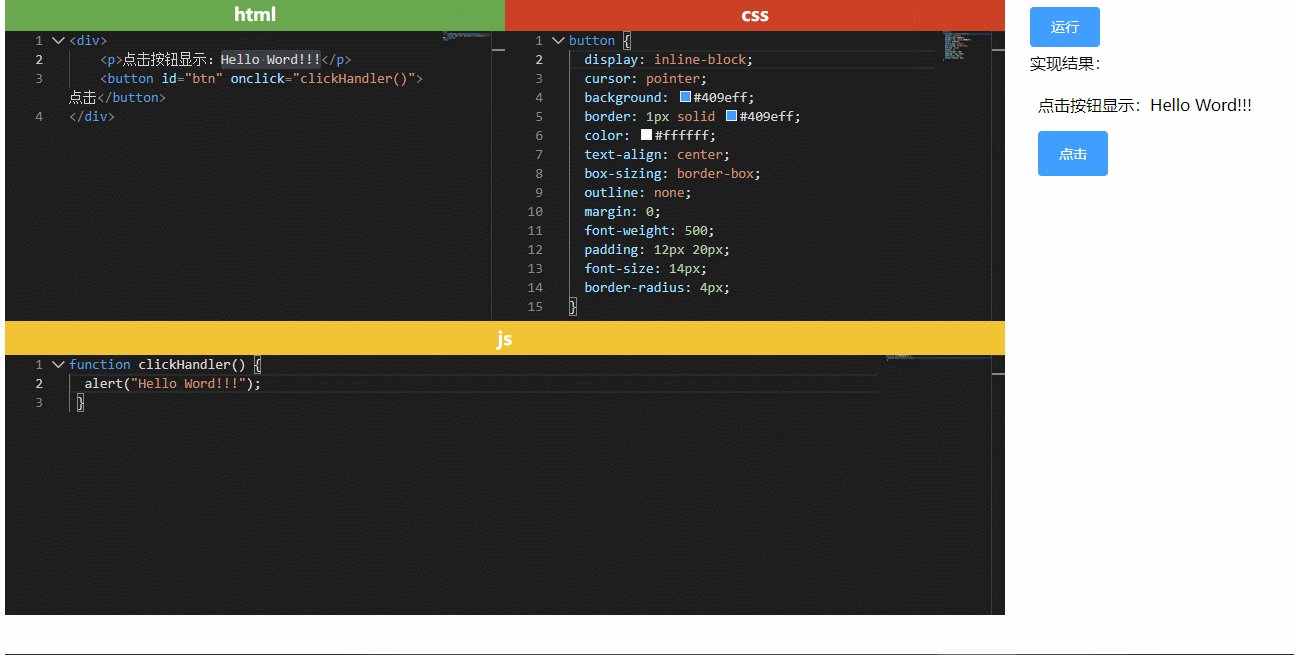
完成以上的使用和配置后,接下来就可以实现一个在线编辑器了
还要配置下 vue.config.js
const MonacoWebpackPlugin = require('monaco-editor-webpack-plugin');module.exports = { configureWebpack: { plugins: [ new MonacoWebpackPlugin({ languages: ['javascript', 'typescript', 'html', 'css', 'JSON'] }) ] }};
来源地址:https://blog.csdn.net/weixin_44786530/article/details/130202988
--结束END--
本文标题: Vue集成Monaco Editor的使用,以及开发Python代码编辑器和Sql等
本文链接: https://www.lsjlt.com/news/389496.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0