文章目录 云存储介绍手动操作云存储小程序端操作云存储上传文件下载文件删除文件获取临时链接 云存储介绍 云存储用于将文件存储到云端: 云存储提供高可用、高稳定、强安全的云端存储
云存储用于将文件存储到云端:
持任意数量和形式的非结构化数据存储,如视频和图片;
并在控制台进行可视化管理;
云存储常见的操作:
上传文件到云存储中(图片、视频、音频等等都可以)
获取文件的临时链接(在外网可以访问)
下载文件到本地(本地文件缓存)
将云存储中的文件删除
和云数据库一样, 可以手动在控制台进行操作, 操作步骤如下
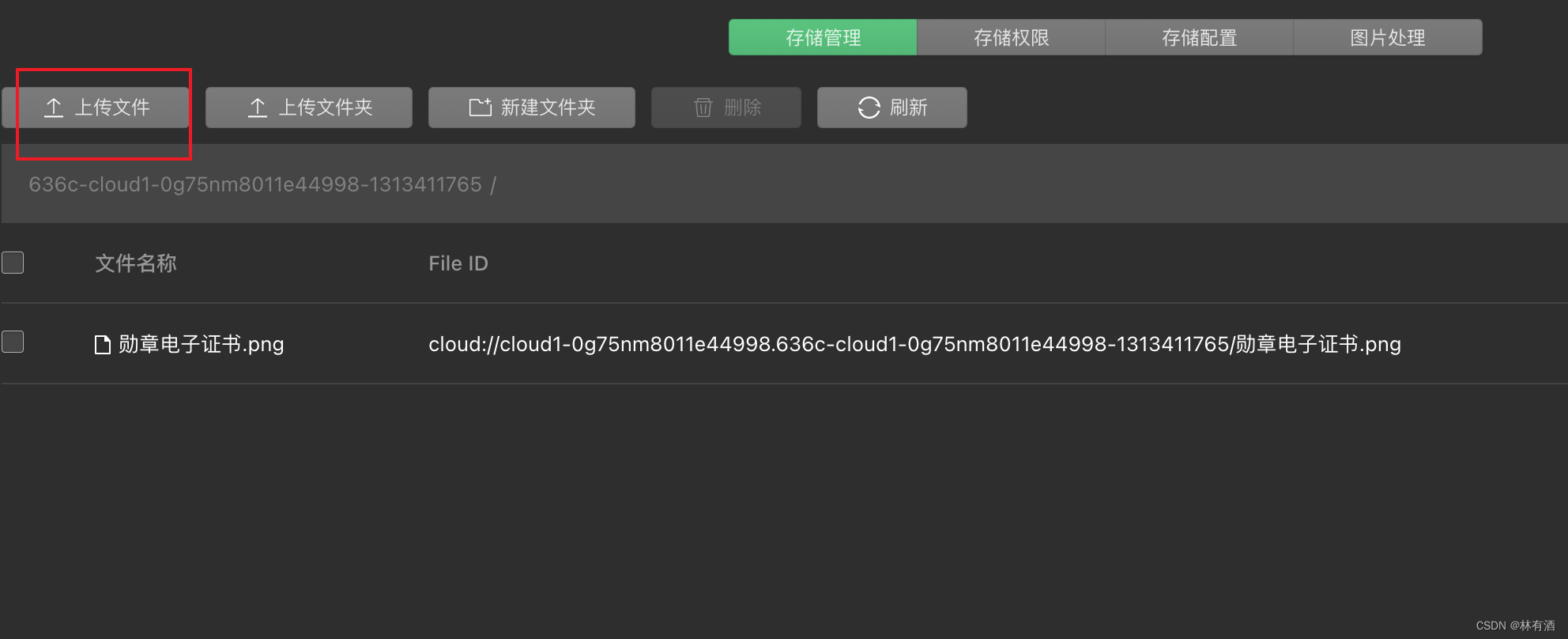
例如上传一个图片文件到云存储中, 在控制台点击上传文件, 选择上传的文件即可

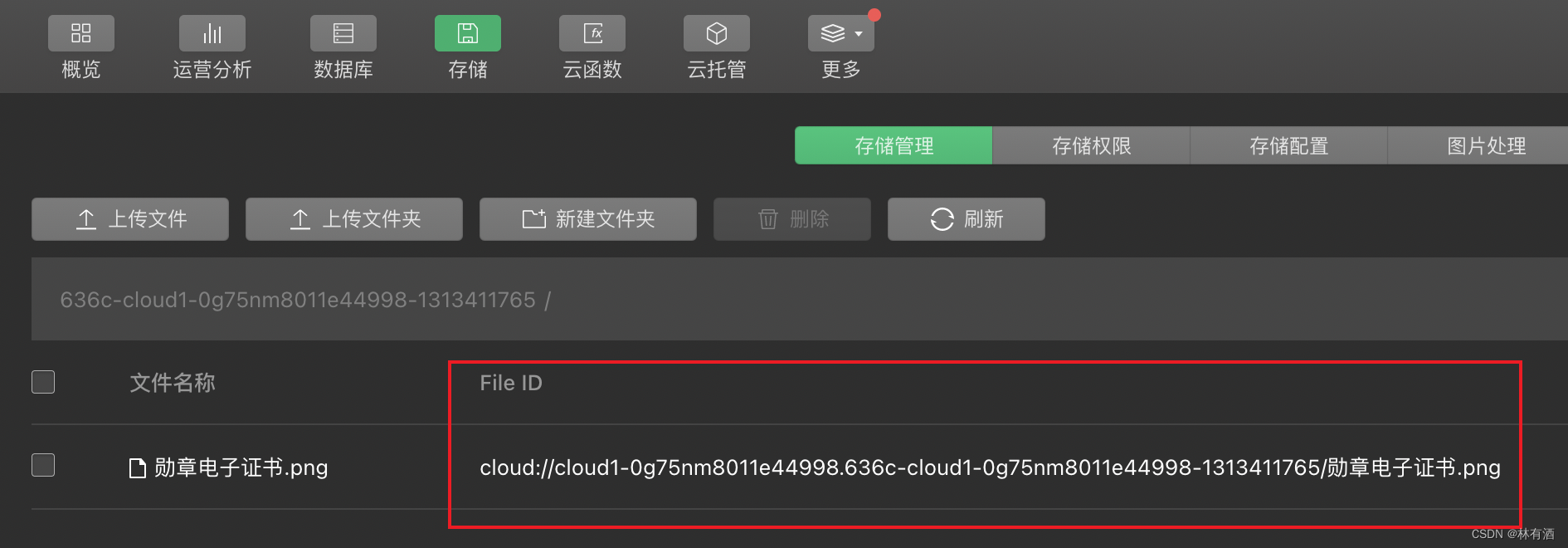
上传完成后会有一个唯一的
fileID在项目中显示

根据这个
fileID我们在可以在前端获取URL, 并展示
<image src="cloud://cloud1-0g75nm8011e44998.636c-cloud1-0g75nm8011e44998-1313411765/勋章电子证书.png">image>除了图片外, 视频音频等等都是一样的操作
在真实开发中, 我们一般不是手动的在控制台操作云存储, 更多的是在小程序端操作, 接下来我会讲解在小程序端操作云存储的方法
在小程序端, 我主要讲解上传文件、下载文件、删除文件、临时文件, 为了方便演示, 我分别创建四个按钮, 在这四个按钮的点击事件中分别演示小程序端的操作
<button type="primary" bindtap="onUpLoadTap">上传文件button><button type="primary" bindtap="onDownLoadTap">下载文件button><button type="primary" bindtap="onDeleteTap">删除文件button><button type="primary" bindtap="onTempFileTap">临时文件button>onUpLoadTap() {},onDownLoadTap() {},onDeleteTap() {},onTempFileTap() {}**上传文件通过wx.cloud.uploadFileapi, 该API要求传入一个对象 **
filePath属性表示上传图片的路径
cloudPath属性表示要上传到云端文件的名称, 一般这个名称是动态生成的, 并且这个名称尽量做到不重复; 图片默认会上传到云端根目录, 可以指定文件夹
上传文件分为以下几个步骤
首先需要选中本地文件(从相册/拍照)
获取到图片的路径
将这张图片上传到云存储当中
async onUpLoadTap() { // 1.选择一张本地的照片 const imageRes = await wx.chooseMedia({ type: "image" }) console.log(imageRes); // 2.获取图片路径 const imagePath = imageRes.tempFiles[0].tempFilePath // 3,上传到云存储 // 动态生成名称的操作 const timestamp = new Date().getTime() // 获取时间戳保证图片名称唯一 const openid = "open_xx " // 获取openid防止同一时间, 不同的人上传了相同名称 const extension = imagePath.split(".").pop() const imageName = `${timestamp}_${openid}.${extension}` // 调用API上传图片 const uploadRes = await wx.cloud.uploadFile({ filePath: imagePath, // 默认上传到云端根目录 cloudPath: imageName }) console.log(uploadRes);}指定文件夹上传
// 调用API上传图片const uploadRes = await wx.cloud.uploadFile({ filePath: imagePath, // 上传到指定文件夹 cloudPath: "image/" + imageName})如果文件是放在云存储中,那么必然需要有网络的情况下才能访问。
某些情况下,我们可能希望把某些重要的文件下载到本地,就可以使用云存储的文件下载了
下载是通过
wx.cloud.downloadFileAPI, API中fileID属性传入要下载文件的fileID
async onDownLoadTap() {const res = await wx.cloud.downloadFile({ fileID: "cloud://cloud1-0g75nm8011e44998.636c-cloud1-0g75nm8011e44998-1313411765/image/1661571031747_open_xx .png" }) console.log(res);}某些文件不再使用时,可以将其从云存储中删除掉,这样可以省略空间
删除是通过
wx.cloud.deleteFileAPI, 需要传入fileList属性, 表示删除的集合, 可以删除一条或者多条
async onDeleteTap() {// 1.删除云存储中的内容const res = await wx.cloud.deleteFile({ fileList: [ "cloud://cloud1-0g75nm8011e44998.636c-cloud1-0g75nm8011e44998-1313411765/1661570752252_open_xx .png", "cloud://cloud1-0g75nm8011e44998.636c-cloud1-0g75nm8011e44998-1313411765/image/1661571031747_open_xx .png" ]}) console.log(res);}为什么要获取临时链接?
我们将文件上传到云存储后,可以通过fileID在小程序中直接访问;
但是,如果我们希望在小程序以外的地方访问(比如浏览器、手机端),那么fileID是不可以的;
这个时候,我们可以通过获取临时链接,该链接可以在小程序以外访问;
获取临时链接通过
wx.cloud.getTempFileURLAPI, 和删除文件一样, 可以一次获取多个文件的临时链接, 因此传入的属性是fileList
async onTempFileTap() { const res = await wx.cloud.getTempFileURL({ fileList: [ "cloud://cloud1-0g75nm8011e44998.636c-cloud1-0g75nm8011e44998-1313411765/image/1661572611027_open_xx .png" ] }) console.log(res);}注意, 文件链接有效期为两个小时
来源地址:https://blog.csdn.net/m0_71485750/article/details/126556472
--结束END--
本文标题: 【云开发】- 在小程序端操作云存储
本文链接: https://www.lsjlt.com/news/390043.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0