前端list列表自定义图标并设置大小 一、前端list列表基础知识回顾 前端公有两种列表,一种是有序列表(ol),一种是无序列表(ul),它们的子元素都是(li)。 1.1 有序列表(ol) 有序列表
前端公有两种列表,一种是有序列表(ol),一种是无序列表(ul),它们的子元素都是(li)。
有序列表的子元素(li)的样式:
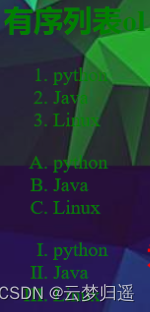
ol:有序列表(默认使用数字作为序号)type='A':字母排序type='I':罗马排序start=“3” 序列从几开始(如果不写默认从1开始)代码示例:
<h2>有序列表olh2> <ol> <li>pythonli> <li>Javali> <li>linuxli> ol> <ol type="A"> <li>Pythonli> <li>Javali> <li>Linuxli> ol> <ol type="I"> <li>pythonli> <li>Javali> <li>Linuxli> ol>
无序列表的子元素(li)的样式:
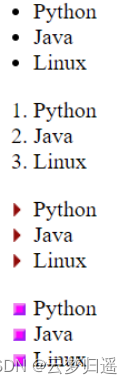
ul:无序列表type="disc":默认,实心圆type="square":方块type="circle":空心圆代码示例:
<h2>无序列表ulh2> <ul> <li>pythonli> <li>Javali> <li>Linuxli> ul> <ul type="square"> <li>pythonli> <li>Javali> <li>Linuxli> ul> <ul type="circle"> <li>pythonli> <li>Javali> <li>Linuxli> ul>
首先,CSS3 样式为我们提供了对应的属性,可以直接设置自定义图标样式,但是缺点在于图标大小不可以更改,所以在编程之前就需要准备好合适的图标,进行使用。
list-style-type:使用CSS,可以列出进一步的样式,并可用图像作列表项标记。- none:无标记。(去除标记)- disc:默认。标记是实心圆。- circle:标记是空心圆。- square:标记是实心方块。- decimal:标记是数字。- decimal-leading-zero:0开头的数字标记。(01, 02, 03, 等。)- lower-roman:小写罗马数字(i, ii, iii, iv, v, 等。)- upper-roman:大写罗马数字(I, II, III, IV, V, 等。)- lower-alpha:小写英文字母The marker is lower-alpha (a, b, c, d, e,等。)- upper-alpha:大写英文字母The marker is upper-alpha (A, B, C, D, E,等。)list-style-image:url(图片地址) 自己指定图标,这种不能控制图标的大小,如果图标过大,无法控制示例代码
<style> .ul-list{ list-style-type: disc; } .ol-list{ list-style-type: decimal; } .ol-list-2{ list-style-image: url(../img/list-img-1.gif); } .ul-list-2{ list-style-image: url(../img/list-img-2.gif); }style><body> <ul class="ul-list"> <li>Pythonli> <li>Javali> <li>Linuxli> ul> <ol class="ol-list"> <li>Pythonli> <li>Javali> <li>Linuxli> ol> <ol class="ol-list-2"> <li>Pythonli> <li>Javali> <li>Linuxli> ol> <ul class="ul-list-2"> <li>Pythonli> <li>Javali> <li>Linuxli> ul>body>
这种方式,我们可以使用任何图片,可以通过 CSS3 控制自定义图片的大小,进而进行合理的展示
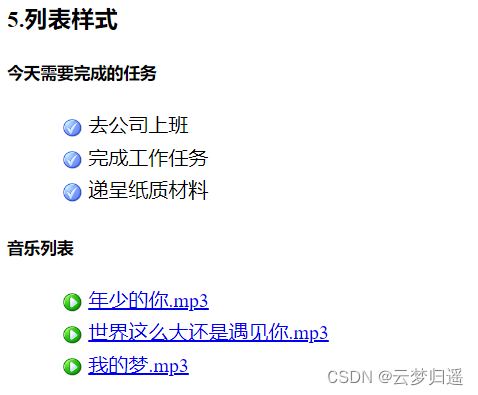
background-image:使用背景图片作为图标background-size:进行背景图片大小控制background-repeat:背景图片只出现一次示例代码:html部分
<div><h3>5.列表样式h3><div><h5>今天需要完成的任务h5><ol class="list1"><li>去公司上班li><li>完成工作任务li><li>递呈纸质材料li>ol>div><div><h5>音乐列表h5><ul class="list2"><li><a href="_blank">年少的你.mp3a>li><li><a href="_blank">世界这么大还是遇见你.mp3a>li><li><a href="_blank">我的梦.mp3a>li>ul>div>div>示例代码:CSS部分
.list1{list-style: none;}.list1 li::before{background-image: url(../icon/Spell.ico);background-size: 100% 100%;background-repeat: no-repeat;display: inline-block;content: '';width: 15px;height: 15px;margin: 5px;vertical-align: middle;}.list2{list-style: none;}.list2 li::before{background-image: url(../icon/ForwardNext.ico);background-size: 100% 100%;background-repeat: no-repeat;display: inline-block;content: '';width: 15px;height: 15px;margin: 5px;vertical-align: middle;}
以上就是前端list列表自定义图标并设置大小本篇文章的相关内容,希望对大家有用,谢谢大家。
来源地址:https://blog.csdn.net/qq_45834685/article/details/132578926
--结束END--
本文标题: 前端list列表自定义图标并设置大小
本文链接: https://www.lsjlt.com/news/392700.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0