博主:👍不许代码码上红 欢迎:🐋点赞、收藏、关注、评论。 格言: 大鹏一日同风起,扶摇直上九万里。 文章目录 一、什么是wampserver二
博主:👍不许代码码上红
欢迎:🐋点赞、收藏、关注、评论。
格言: 大鹏一日同风起,扶摇直上九万里。文章目录

WampServer是一款由法国人开发的Apache WEB服务器、PHP解释器以及Mysql数据库的整合软件包。免去了开发人员将时间花费在繁琐的配置环境过程,从而腾出更多精力去做开发。
WampServer就是windows Apache mysql php集成安装环境,即在Windows操作系统下的apache、php和mysql的服务器软件。
wampserver-3.1.7下载链接
链接:https://pan.baidu.com/s/1DZGJwkmTnNGmS5nUuI_TNQ
提取码:9527
wampserver是在windows下将Apache+PHP+Mysql 集成环境 。PHP扩展、Apache模块,开启/关闭鼠标点点就搞定,再也不用亲自去修改配置文件了,WAMP它会去做。再也不用到处询问php的安装问题了,WAMP一切都搞定了
选择刚刚在下好的安装包双击:

选择一个目录(英文):
我的安装目录是:D:\wampserver

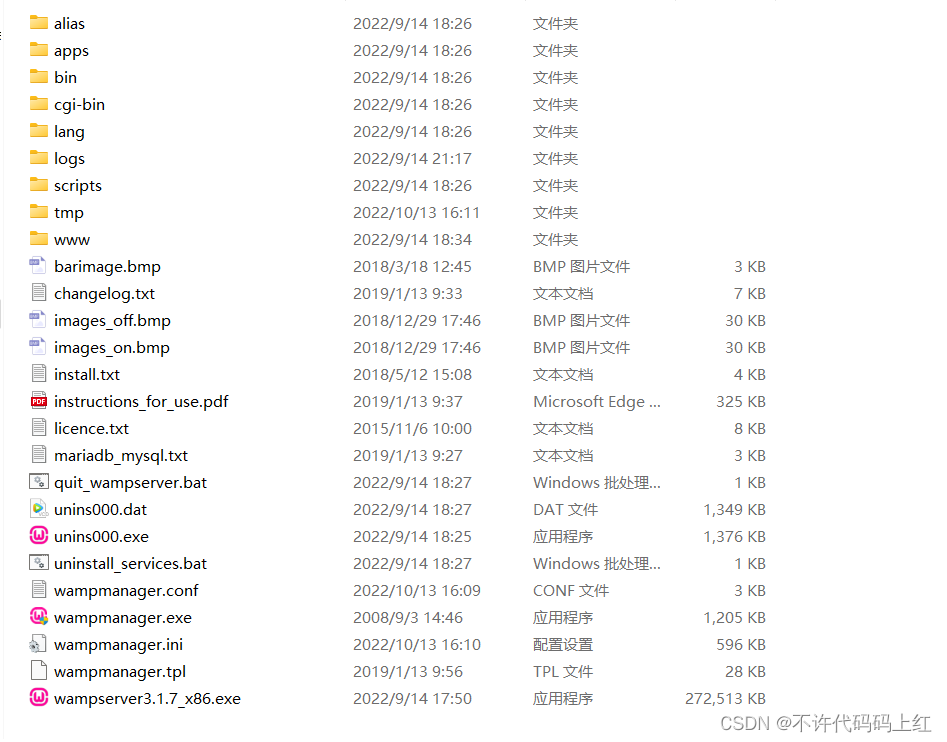
安装完成后如上图所示
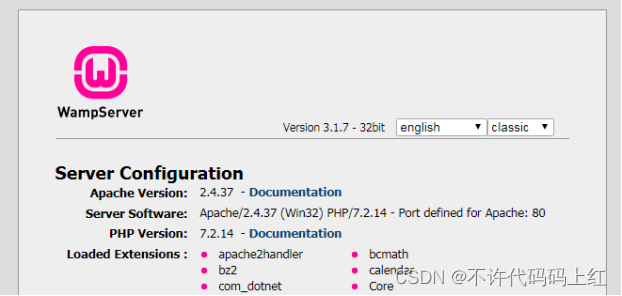
安装完成后在浏览器输入http://localhost/

有的朋友可能默认的端口号80已经被占用,我就遇到这样的问题,于是直接将wampserver的默认端口号改成8090避免冲突
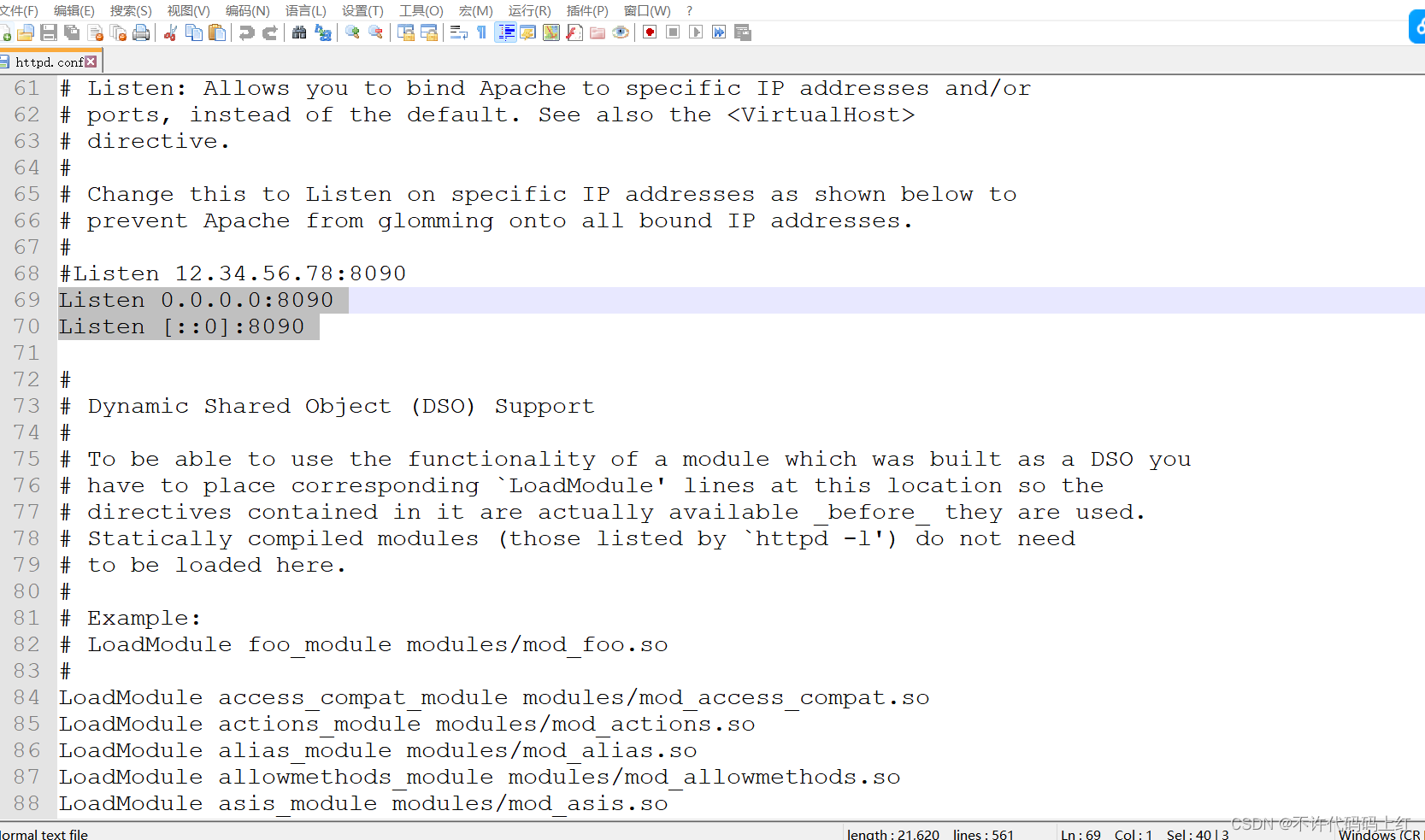
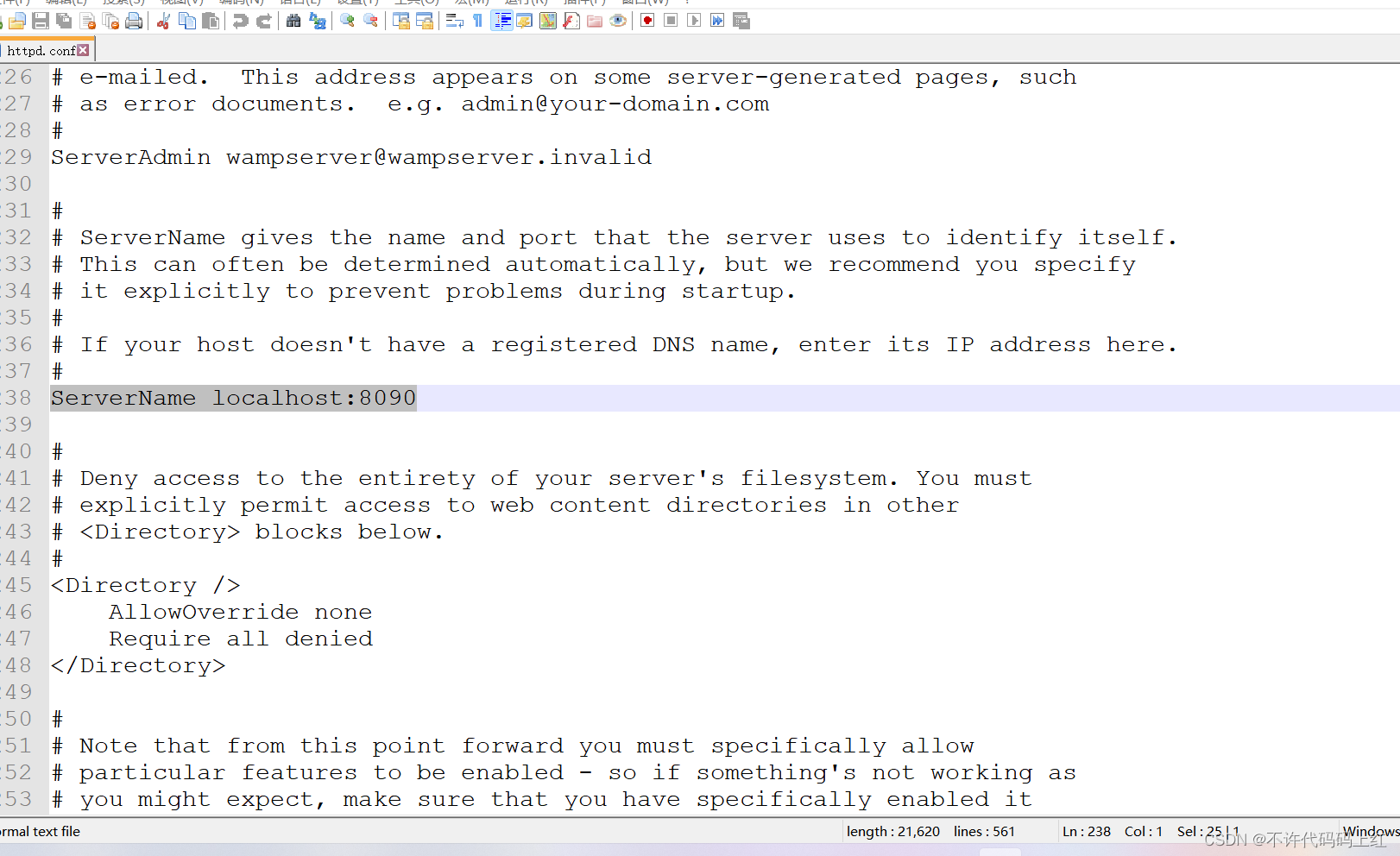
打开目录D:\wampserver\bin\apache\apache2.4.37\conf下的Httpd.conf文件
修改:
1、修改Listen

2、修改ServerName

修改完成后输入localhost:8090即可访问
两处修改:
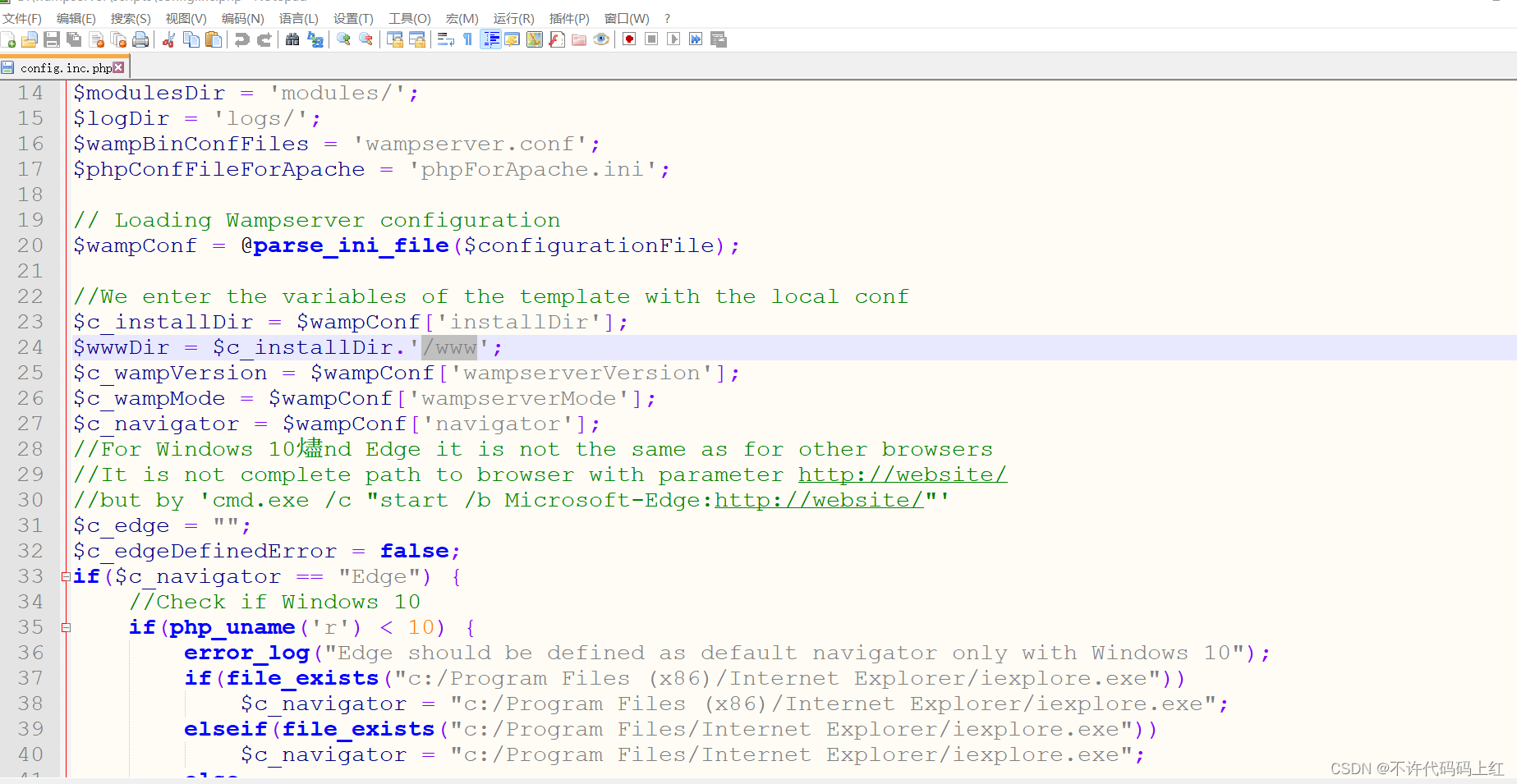
1、修改config.inc.php
目录D:\wampserver\scripts

将/www修改为D:\php

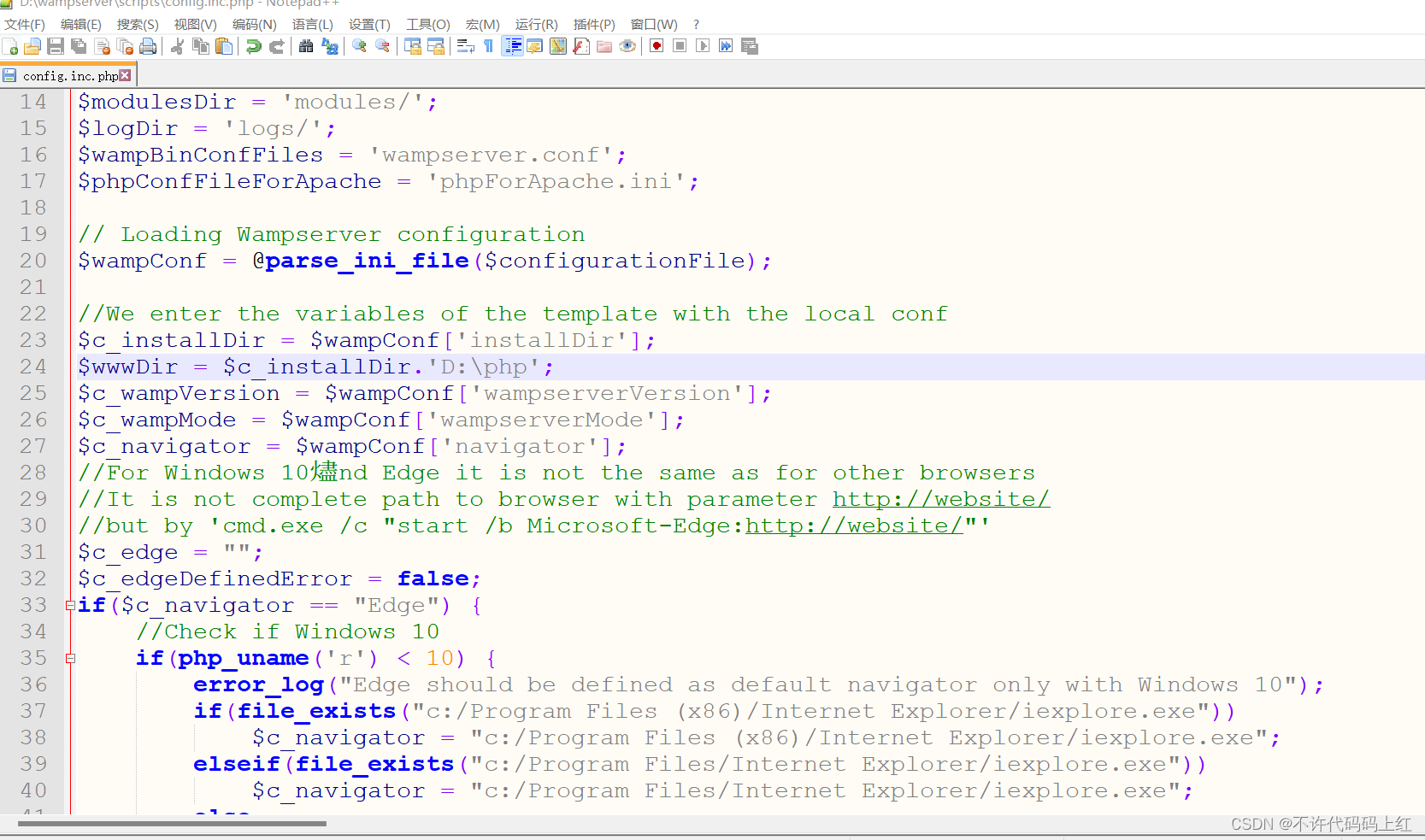
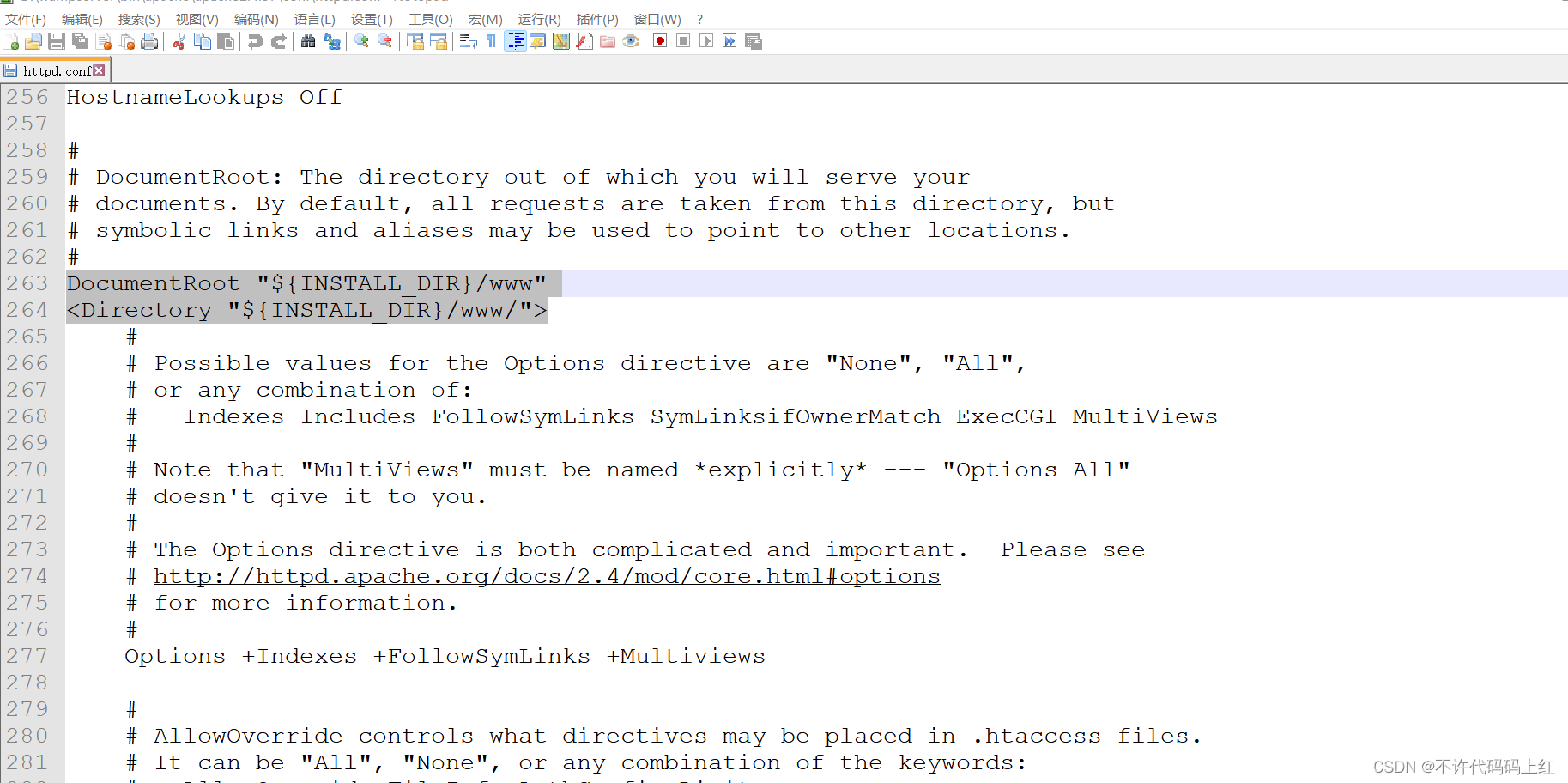
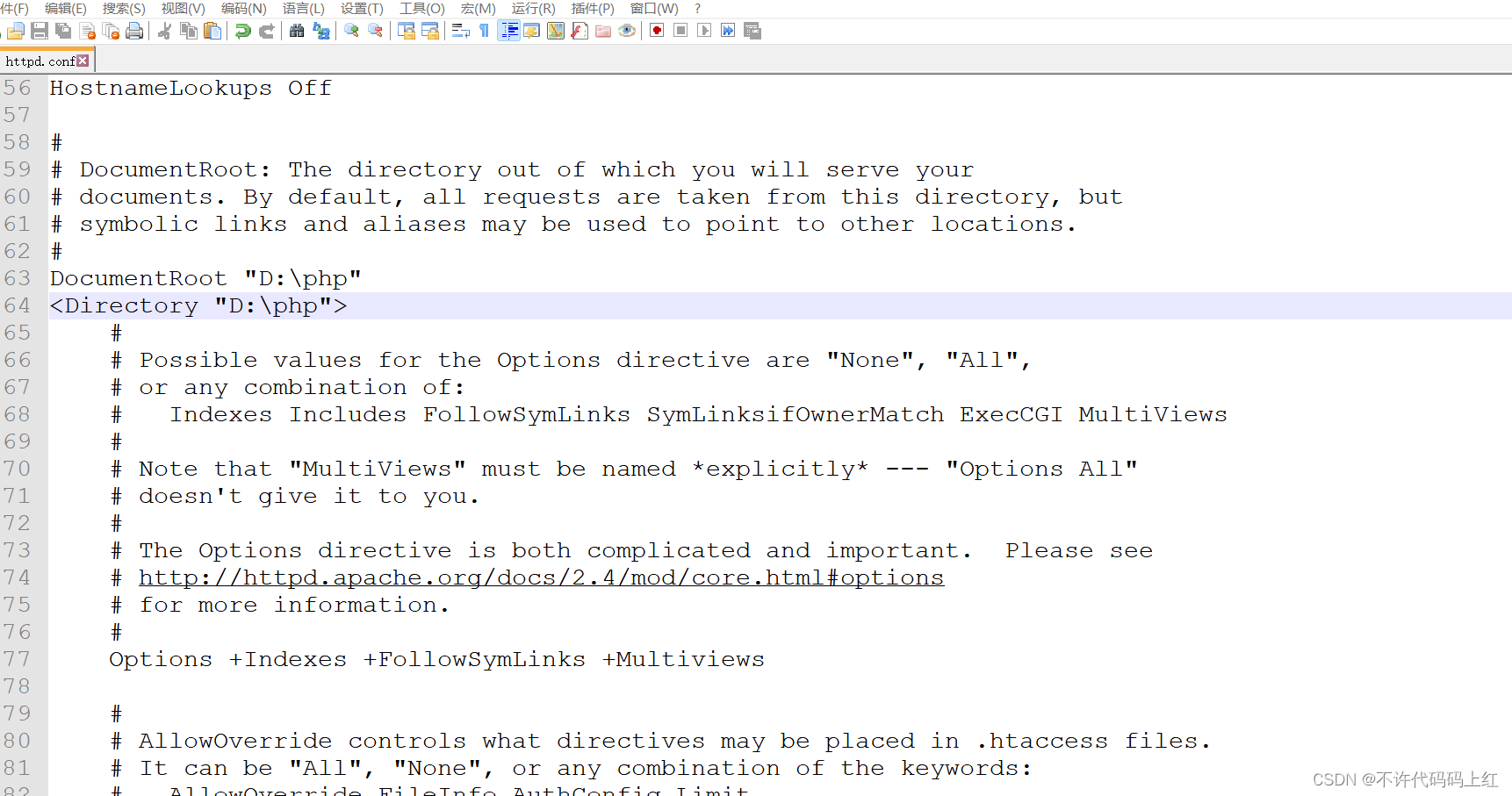
2、修改httpd.conf

修改为D:\php

修改完毕,这个目录下主要放你的php代码
目录D:\wampserver\bin\apache\apache2.4.37\conf\extra
假如其中的配置如下:
<VirtualHost *:80> ServerAdmin webmaster@dummy-host.example.com DocumentRoot "D:/xampp/htdocs/wherein" ServerName www.shop_dev.com ErrorLog "logs/wherein.com-error.log" CustomLog "logs/wherein.com-access.log" common <Directory "D:/xampp/htdocs/wherein"> Options FollowSymLinks IncludesNOEXEC Indexes DirectoryIndex index.html index.htm index.php AllowOverride all Order Deny,Allow Allow from all Require all granted </Directory></VirtualHost>ServerAdmin指令:
语法: ServerAdmin email-address|URL
用来设置服务器返回给客户端的错误信息中包含的管理员邮件地址。便于用户在收到错误信息后能及时与管理员取得联系。
ServerName指令:
语法:ServerName [scheme://] FQDN [:port]
用来设置服务器用于辨识自己的主机名和端口号。主要用于创建重定向URL。
DocumentRoot指令:
语法:DocumentRoot directory-path
用来设置httpd提供服务的目录。即你所在项目入口处的文件夹。
ErrorLog指令:
语法: ErrorLog file-path
来设置当服务器遇到错误时记录错误日志的文件。如果file-path不是以/开头的绝对路径,那么将会被认为是一个相对于ServerRoot的相对路径。
CustomLog指令:
语法: ErrorLog file-path common
设置日志文件,并指明日志文件所用的格式(通常通过格式的名字)。
除了这一些常见的指令以外还有一些我们用到的时候会详细说明
来源地址:https://blog.csdn.net/qq_45801904/article/details/126920442
--结束END--
本文标题: 【微信小程序】wampserver之路启航
本文链接: https://www.lsjlt.com/news/394369.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0