1. 微信登录流程 微信登录官方介绍:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/login.htm
微信登录官方介绍:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/login.html
小程序登录:小程序可以通过微信官方提供的登录能力方便地获取微信提供的用户身份标识,快速建立小程序内的用户体系。
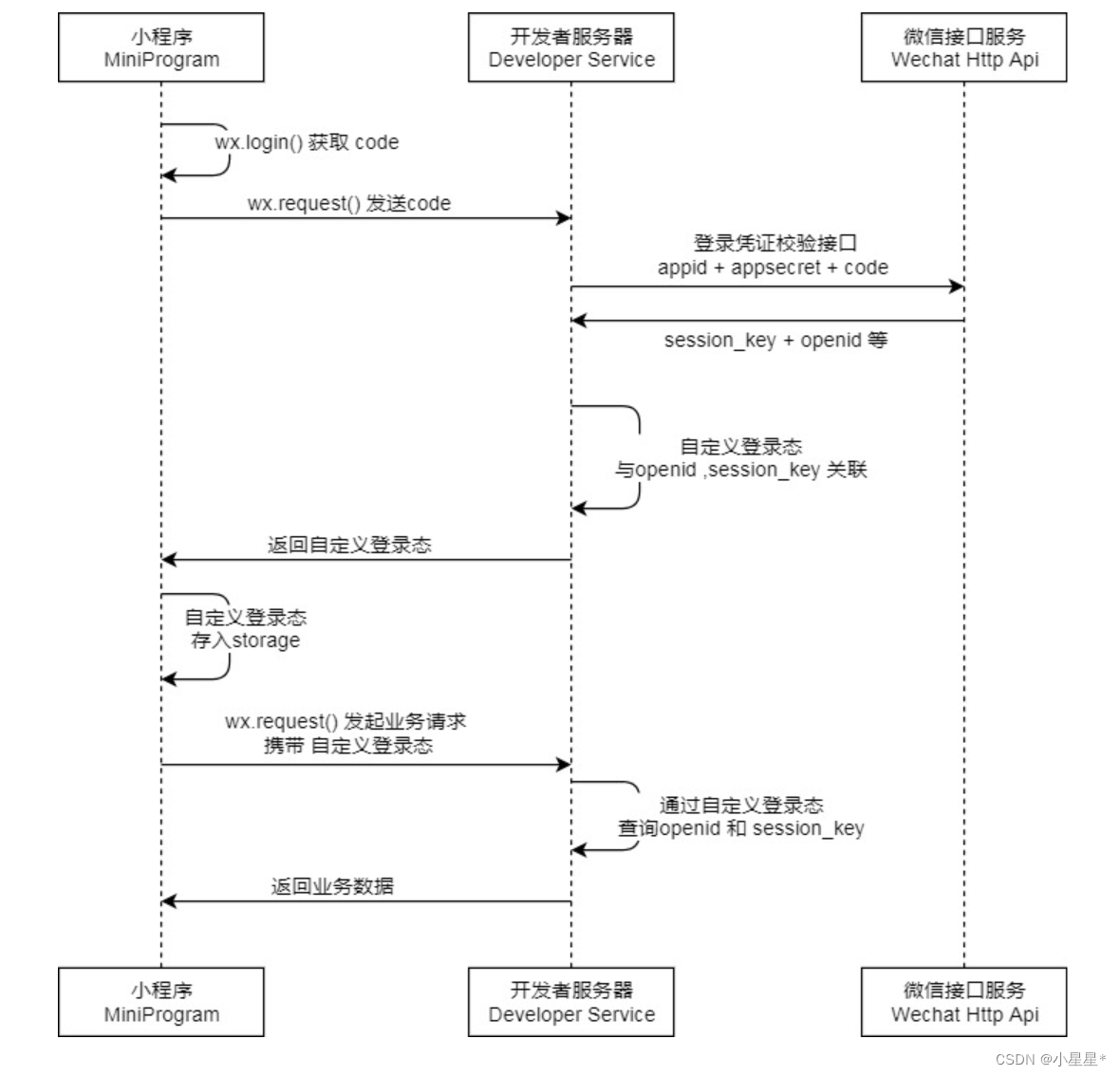
登录流程时序

步骤分析:
code,就是授权码。appId+appsecret+code三个参数。opendId是微信用户的唯一标识。说明:
- 调用 wx.login() 获取 临时登录凭证
code,并回传到开发者服务器。- 调用 auth.code2Session 接口(https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/login/auth.code2Session.html),换取 用户唯一标识
OpenID、 用户在微信开放平台帐号下的唯一标识UnionID(若当前小程序已绑定到微信开放平台帐号) 和 会话密钥 session_key。
之后开发者服务器可以根据用户标识OpenID来生成自定义登录态,用于后续业务逻辑中前后端交互时识别用户身份。
注意事项
会话密钥 session_key 是对用户数据进行 加密签名 的密钥。为了应用自身的数据安全,开发者服务器不应该把会话密钥下发到小程序,也不应该对外提供这个密钥。
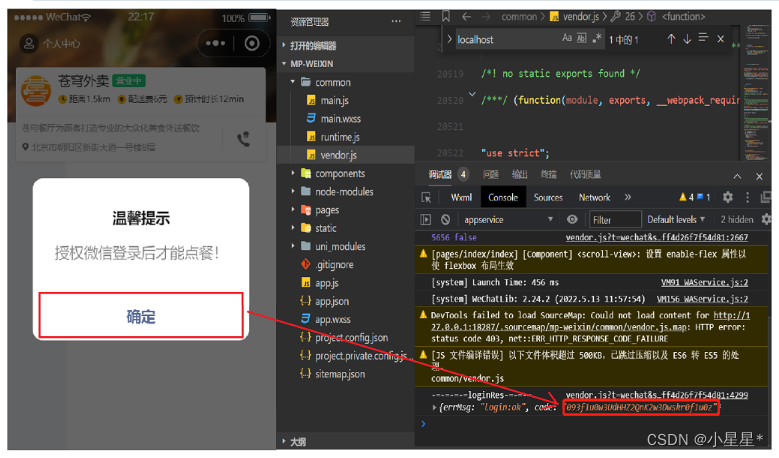
临时登录凭证 code 只能使用一次
在微信的小程序开发工具中,发起请求,获取授权码,每个授权码只能使用一次,每次测试,需重新获取。

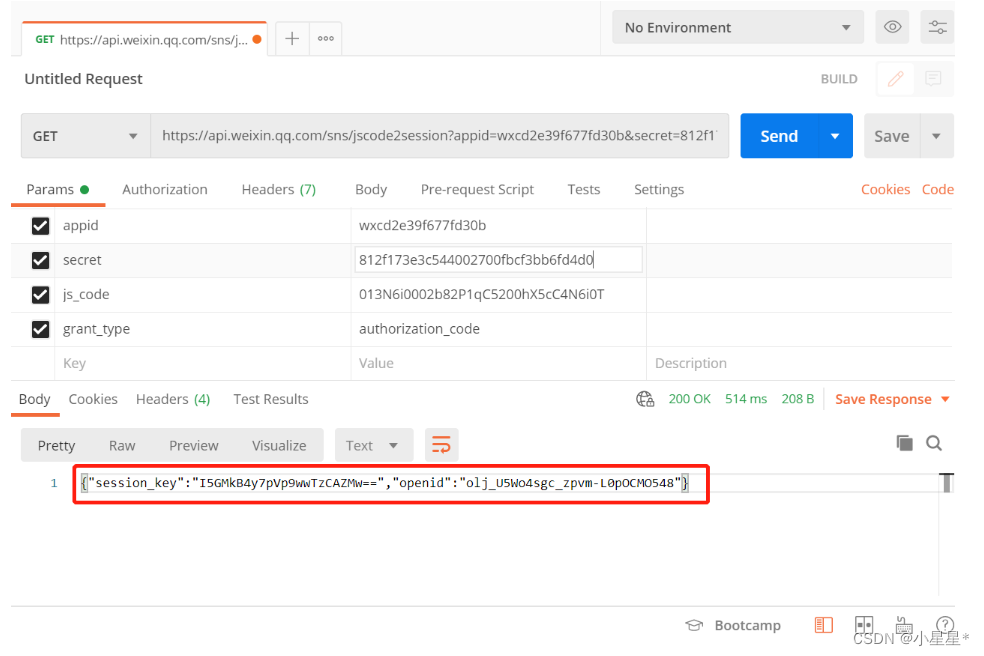
请求方式、请求路径、请求参数
HTTPS 调用 GET https://api.weixin.qq.com/sns/jscode2session
请求参数
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| appid | string | 是 | 小程序 appId |
| secret | string 是 | 小程序 appSecret | |
| js_code | string | 是 | 登录时获取的 code,可通过wx.login获取 |
| grant_type | string | 是 | 授权类型,此处只需填写 authorization_code |
请求参数示例:
GET https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
返回参数
| 属性 | 类型 | 说明 |
|---|---|---|
| session_key | string | 会话密钥 |
| uNIOnid | string | 用户在开放平台的唯一标识符,若当前小程序已绑定到微信开放平台账号下会返回,详见 UnionID 机制说明。 |
| errmsg | string | 错误信息 |
| openid | string | 用户唯一标识 |
| errcode | int32 | 错误码 |
返回参数示例:
{"openid":"xxxxxx","session_key":"xxxxx","unionid":"xxxxx","errcode":0,"errmsg":"xxxxx"}获取session_key和openid

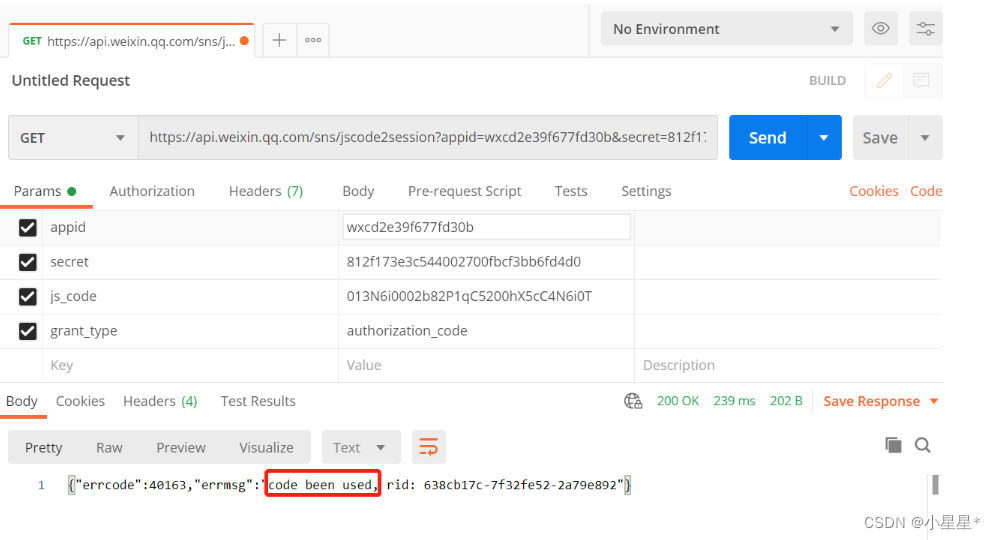
若出现code been used错误提示,说明授权码已被使用过,请重新获取

来源地址:https://blog.csdn.net/zsx1713366249/article/details/131816491
--结束END--
本文标题: 小程序微信登陆实现流程
本文链接: https://www.lsjlt.com/news/396161.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0