需求: 我们需要在angular中可以路由到一个静态的html页面。这里需要解决路由中的权限问题。 解决方案: 1 我们首先来回忆下,我们在原生中,如何在一个Html中引入另一个html页面。 (1)
需求:
我们需要在angular中可以路由到一个静态的html页面。这里需要解决路由中的权限问题。
解决方案:
1 我们首先来回忆下,我们在原生中,如何在一个Html中引入另一个html页面。
(1) 使用Jquery的load方法
load( url, [data], [callback] )
url:是指要导入文件的地址
data:可选参数;因为Load不仅仅可以导入静态的html文件,还可以导入动态脚本,例如PHP文件,所以要导入的是动态文件时,我们可以把要传递的参数放在这里
callback:可选参数;是指调用load方法并得到服务器响应后,再执行的另外一个函数
举例:
1 $(“#myID”).load(“test.php”);
//在id为#myID的元素里导入test.php运行后的结果
2 $(“#myID”).load(“test.php”,{“name” : “Adam”});
//导入的php文件含有一个传递参数,类似于:test.php?name=Adam
3 $(“#myID”).load(“test.php”,{“name” : “Adam” ,“site”:“61dh.com”});
加载一个php文件,该php文件含有多个传递参数。注:参数间用逗号分隔,导入的php文件含有一个传递参数,类似于:test.php?name=Adam&site=61dh.com
4 $(“#myID”).load(“test.php”,{‘myinfo[]’, [“Adam”, “61dh.com”]});
//导入的php文件含有一个数组传递参数。
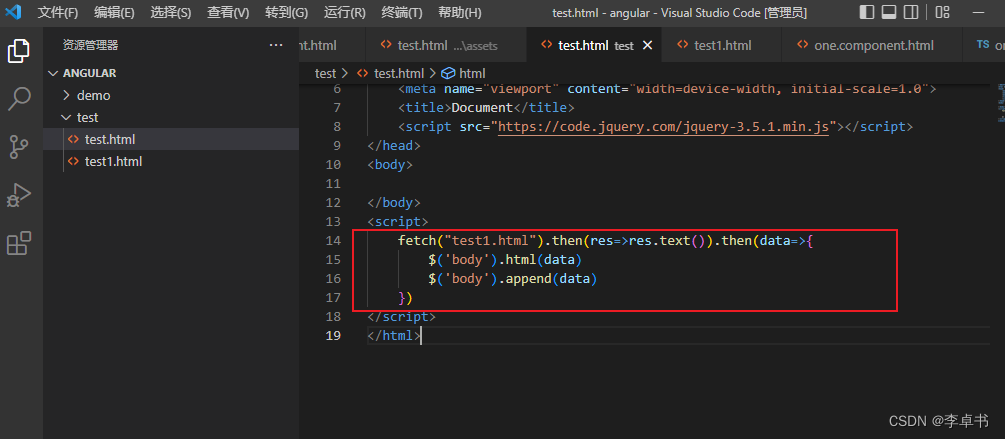
(2) $.html() $.append()

(3) 使用iframe,这里就不介绍了,大家都懂
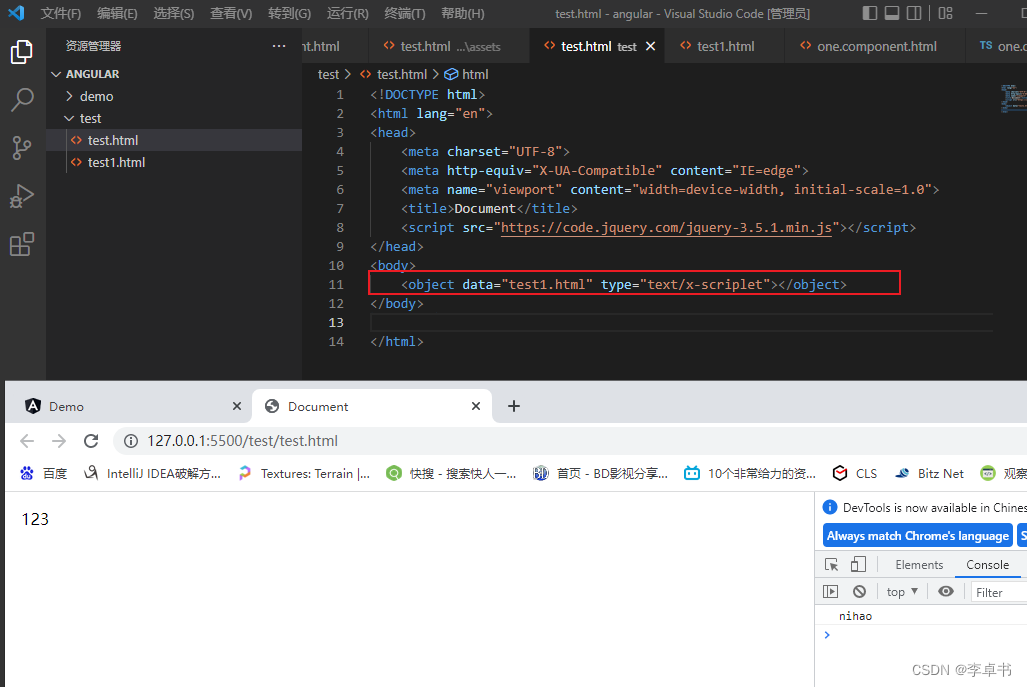
(4) 使用object

(5) 原生javascript方法
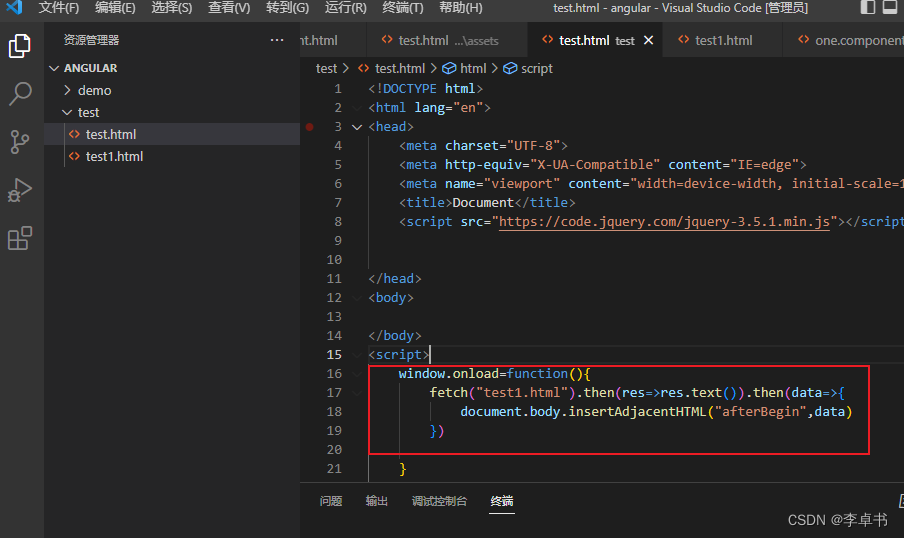
i: insertAdjacentHTML 这个方法不会执行脚本script

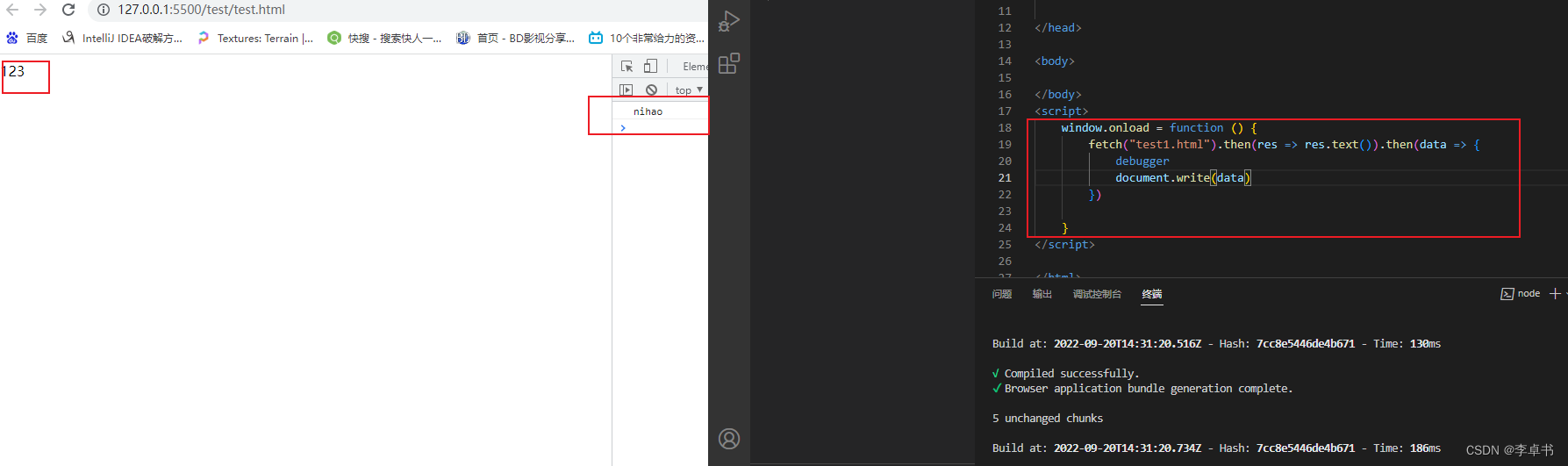
ii:document.write() 全覆盖

iii:innerHTML 可以精确到元素,但是不会执行script

iv:document.createDocumentFragment(); 文档碎片操作,这里就不作详细介绍了
然后补充下angular中的用法,在angular中使用a标签,利用target=“xxxxx” 可以进行路由
来源地址:https://blog.csdn.net/wangbiao9292/article/details/126963337
--结束END--
本文标题: angular 中引入html单页面
本文链接: https://www.lsjlt.com/news/397049.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
一口价域名售卖能注册吗?域名是网站的标识,简短且易于记忆,为在线用户提供了访问我们网站的简单路径。一口价是在域名交易中一种常见的模式,而这种通常是针对已经被注册的域名转售给其他人的一种方式。
一口价域名买卖的过程通常包括以下几个步骤:
1.寻找:买家需要在域名售卖平台上找到心仪的一口价域名。平台通常会为每个可售的域名提供详细的描述,包括价格、年龄、流
443px" 443px) https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294.jpg https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294-768x413.jpg 域名售卖 域名一口价售卖 游戏音频 赋值/切片 框架优势 评估指南 项目规模 安全指南 Osprey 游戏分析 游戏调试 游戏图形 游戏物理 开源库
0