一、创建一个插件 第一步:在 wp-content \ plugins 目录新建一个目录,随便起个名字,比如:my-first-plugin。 第二步:进入 my-first-plugin 目录,新建一个PH
第一步:在 wp-content \ plugins 目录新建一个目录,随便起个名字,比如:my-first-plugin。
第二步:进入 my-first-plugin 目录,新建一个PHP文件,随便起个名字,比如:hello.php。
第三步:将下面的代码复制粘贴到hello.php中。

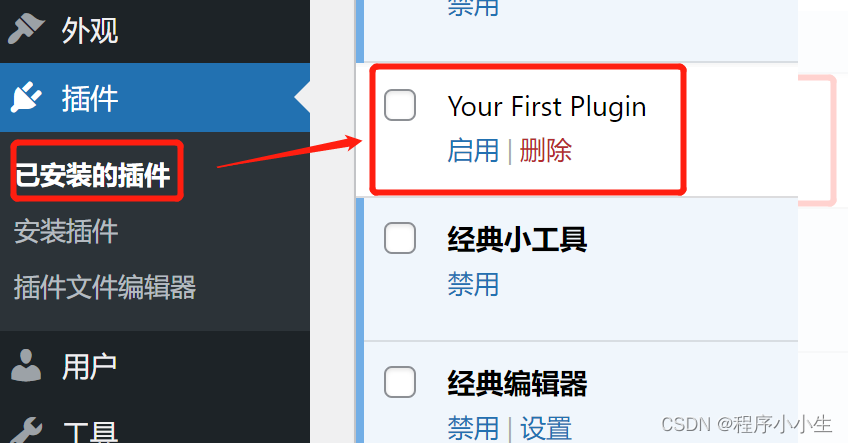
第五步,启用这个插件。
到这里第一个WordPress插件就开发完成了。虽然,这个插件卵用没有,但是,没人能否认它不是一个 WordPress 插件。
WordPress 的强大就在于提供了各式各样的函数、方法,通过 reGISter_activation_hook 这个方法可以添加插件启用时的回调。可以使用这个方法增加我们启用插件时的初始化数据处理,比如我们初始化的时候需要给 wp_options 表中入库默认的配置信息。
可以这么用:
function pwtw_submit_default_options() { // 获取选项 $default = get_option('PushWordPressToWeChat'); if($default == '') { // 设置默认数据 $default = array( 'SendKey' => '', 'Default' => '', 'Delete' => '', ); //更新选项 update_option('PushWordPressToWeChat', $default); }}register_activation_hook( __FILE__, 'pwtw_submit_default_options' );这样启动插件的时候就会给 wp_options 表中增加 PushWordPressToWeChat 字段,值是串化后的数据。
我们的插件建议还是提供一个选项让用户选择,停用时是否删除我们插件给 wp_options 表中增加的字段,避免数据库脏数据过多。这个时候可以使用 register_deactivation_hook 方法回调。
function pwtw_stop_option() { $option = get_option('PushWordPressToWeChat'); if ($option['Delete']) { delete_option("PushWordPressToWeChat"); }}register_deactivation_hook(__FILE__, 'pwtw_stop_option');判断一下用户的参数选择,如果是那就当用户选择停用的时候删掉插件增加的字段。
停用时都要考虑是否删除增加的字段,那么删除时就不用说了。当插件被删除时默认会在插件目录下找 uninstall.php 文件,并调用里面的方法。
在文件开头添加判断是否是 WordPress 后台调用的,防止直接调用这个文件将插件删除。
来源地址:https://blog.csdn.net/cnpinpai/article/details/128478138
--结束END--
本文标题: WordPress插件开发教程1:开发第一个WordPress插件
本文链接: https://www.lsjlt.com/news/402672.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-02-29
2024-02-29
2024-02-27
2023-10-27
2023-10-26
2023-10-25
2023-10-21
2023-10-21
2023-10-18
2023-10-12
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0