文章目录 一、按照小程序官方文档配置 TabBar(app.json文件内)二、在小程序根目录(与 pages 平级)新建 custom-tab-bar(必须使用此名称) 文件夹三、右击 cu
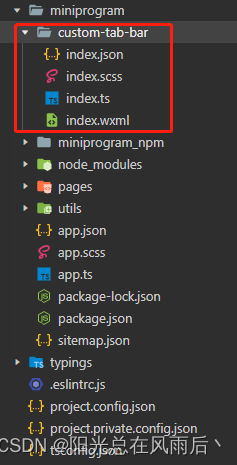
{ "pages": [ "pages/home/index", "pages/curriculum/index" ], "tabBar": { "custom": true, "list": [ { "pagePath": "pages/home/index", "text": "首页" }, { "pagePath": "pages/curriculum/index", "text": "课程" } ] }}

<t-tab-bar value="{{value}}" bindchange="onChange" theme="tag" split="{{false}}"> <t-tab-bar-item wx:for="{{tabBar}}" wx:for-item="item" wx:for-index="index" wx:key="index" icon="{{item.icon}}" value="{{item.value}}"> {{item.label}} t-tab-bar-item>t-tab-bar>Component({ // 组件的属性列表 properties: { }, // 组件的初始数据 data: { value: '/pages/home/index', tabBar: [{ value: '/pages/home/index', icon: 'home', label: '首页', }, { value: '/pages/curriculum/index', icon: 'file', label: '课程', }] }, // 组件的方法列表 methods: { onChange(e: any) { wx.switchTab({ url: e.detail.value }); } }}){ "component": true, "usinGComponents": { "t-tab-bar": "tdesign-miniprogram/tab-bar/tab-bar", "t-tab-bar-item": "tdesign-miniprogram/tab-bar-item/tab-bar-item" }}根据 微信官方文档 描述,每个 tab 页下的自定义 tabBar 组件实例是不同的;
如需实现 tab 选中态,要在当前页面下,通过 getTabBar 接口获取组件实例,并调用 setData 更新选中态
在使用到 TabBar 的页面中加入以下代码
onShow() { if (typeof this.getTabBar === 'function' && this.getTabBar()) { const page: any = getCurrentPages().pop(); this.getTabBar().setData({ value: '/' + page.route }) }}来源地址:https://blog.csdn.net/qq_39007178/article/details/129783175
--结束END--
本文标题: 微信小程序中使用 TDesign 自定义 TabBar
本文链接: https://www.lsjlt.com/news/403125.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0