PHP的H5网页端如何分享到微信中带图片和缩略图 首先先去公众号获取id和添加IP白名单 好了废话不多说直接上代码 微信分享dome微信分享wx.config({debug: false, // 开
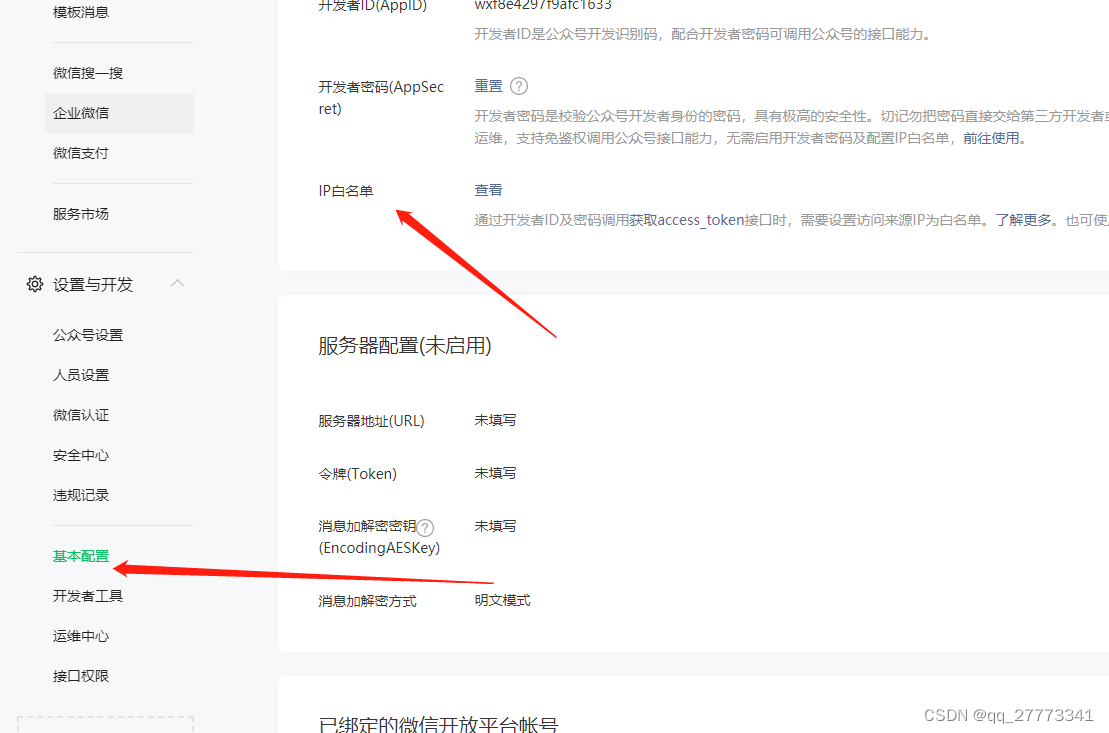
首先先去公众号获取id和添加IP白名单

好了废话不多说直接上代码
<?php //方法下面的随机数也可以写方法但是很多新手看不懂 function curlGet($url){ $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE); curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); $output = curl_exec($ch); curl_close($ch); return $output;} $appid = 'AppID记得修改'; //填入服务号AppID $secret = 'AppSecret记得修改'; //填入服务号AppSecret //获取access_token $url = 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid='.$appid.'&secret='.$secret; $token_data =curlGet($url); if (!empty($token_data)) { $token_data = JSON_decode($token_data, true); } $wxdata['access_token']=$token_data['access_token']; $chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789"; $nonceStr = ""; //生成16位随机数 for ($i = 0; $i < 16; $i++) { $nonceStr .= substr($chars, mt_rand(0, strlen($chars) - 1), 1); } // $url = $_SERVER['Http_REFERER']; // 前后端分离的, 获取请求地址(此值不准确时可以通过其他方式解决) $ticket_url ='https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token='.$wxdata['access_token'].'&type=jsapi'; $ticket =curlGet($ticket_url); if (!empty($token_data)) { $ticket = json_decode($ticket, true); } $wxdata['ticket'] = $ticket['ticket']; $wxdata['timestamp']=time(); $wxdata['nonceStr']=$nonceStr; // 注意 URL 建议动态获取(也可以写死). $protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://"; $ben_url = $protocol.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI']; // 调用JSSDK的页面地址 $wxdata['url'] = $ben_url; $str = "jsapi_ticket=".$wxdata['ticket']."&noncestr=".$wxdata['nonceStr']."×tamp=".$wxdata['timestamp']."&url=".$ben_url; $signature = sha1($str); $wxdata['signature']=$signature; $wxdata['qian_url'] = $protocol.$_SERVER['HTTP_HOST']; ?><!-- html前端的 --><html><head><title>微信分享dome</title><script type="text/javascript" src="http://res2.wx.qq.com/open/js/jweixin-1.6.0.js"></script></head><body>微信分享</body><script type="text/javascript">wx.config({debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。appId: 'appId'] ?>', // 必填,公众号的唯一标识timestamp: 'timestamp'] ?>', // 必填,生成签名的时间戳nonceStr: 'nonceStr'] ?>', // 必填,生成签名的随机串signature: 'signature'] ?>',// 必填,签名jsApiList: ['onMenuShareTimeline', 'onMenuShareAppMessage'],// 必填,需要使用的JS接口列表,});wx.ready(function () {console.log('接口配置成功');// 分享到朋友圈wx.onMenuShareTimeline({ title: "这是一个测试的喔", link:'url'] ?>', imgUrl: "$wxdata['qian_url'] ?>/bm_snt.jpg",//这个就是缩略图网络地址有http的喔 success: function (res) { console.log('用户分享朋友圈成功了:', res); //监听转发成功的回调函数 }})// 分享到好友wx.onMenuShareAppMessage({ title: "标题可以改", desc:'简要标题', link:'url'] ?>', imgUrl: "$wxdata['qian_url'] ?>/bm_snt.jpg",//这个就是缩略图网络地址有http的喔 success: function (res) { console.log('用户分享好友成功了:', res); //监听转发成功的回调函数 } }) });</script></html><!-- html结束 --><!-- 有什么不懂的可以评论 -->后面html中js一定要添加,接有什么不对的把debug打开查看希望可以帮到你
来源地址:https://blog.csdn.net/qq_27773341/article/details/127018739
--结束END--
本文标题: 新手复制既可 php的H5网页端如何分享到微信中带图片和缩略图
本文链接: https://www.lsjlt.com/news/411104.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0