drawRect函数 主要负责iOS的绘图操作,程序会自动调用此方法进行绘图。我在这个函数中绘制渐变背景色。 方法定义: -(void)drawRect:(CGRect)rect; 重写此方法,执行重
主要负责iOS的绘图操作,程序会自动调用此方法进行绘图。我在这个函数中绘制渐变背景色。
利用CALayer或CGGradientRef绘制。
利用CALayer的子类CAGradientLayer绘制渐变背景色。
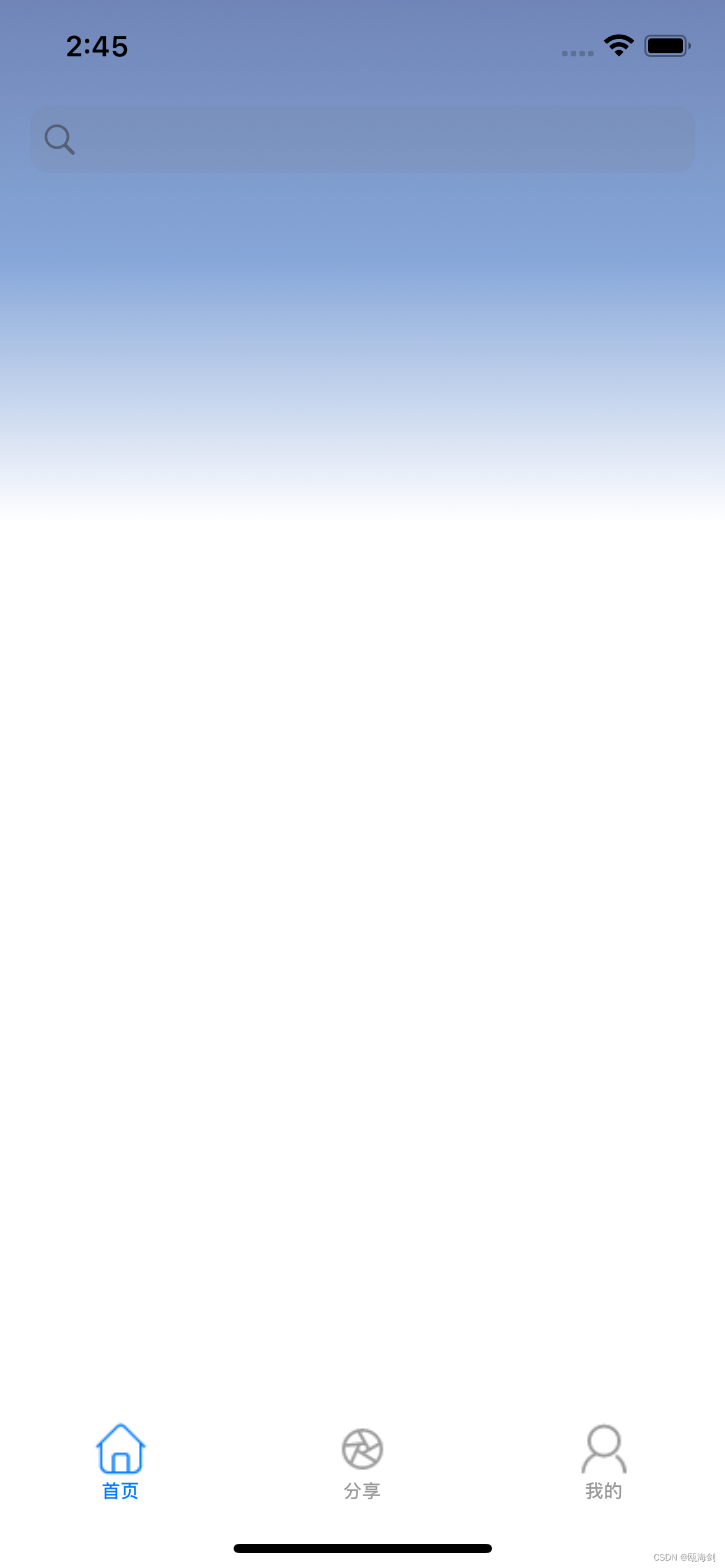
// 初始化CAGradientLayer* layer = [[CAGradientLayer alloc] init]; // 颜色数组,设置需要过渡的颜色(CGColor对象)。layer.colors = @[(__bridge id)[UIColor colorWithRed:0.439f green:0.522f blue:0.714f alpha:1].CGColor, (__bridge id)[UIColor colorWithRed:0.529f green:0.655f blue:0.851f alpha:1].CGColor, (__bridge id)[UIColor whiteColor].CGColor]; // 开始位置与结束位置。(0, 0)左上角,(1, 1)右下角layer.startPoint = CGPointMake(0.5, 0);layer.endPoint = CGPointMake(0.5, 1);// layer大小layer.frame = CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height / 3); [self.layer addSublayer:layer];展示:

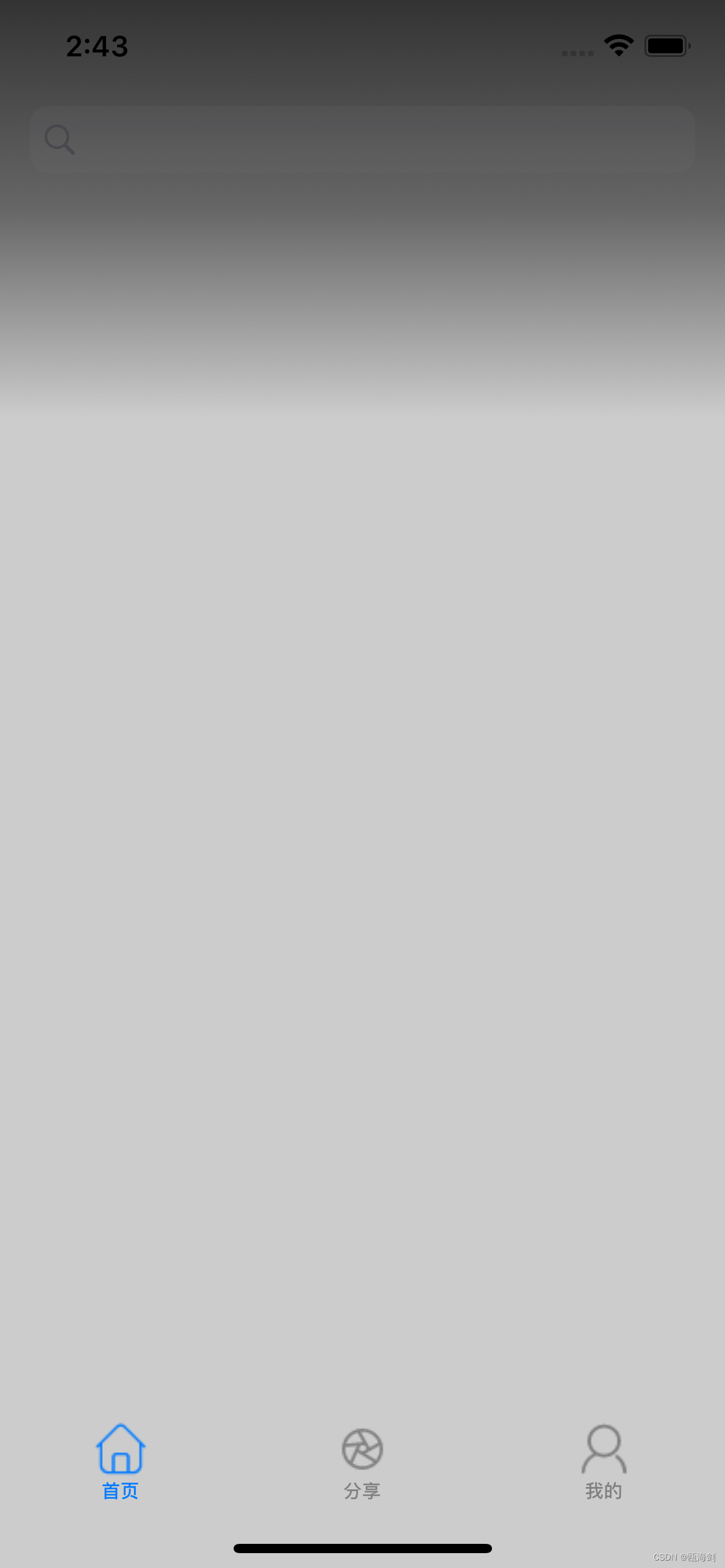
// 图形上下文 CGContextRef ctx = UIGraphicsGetCurrentContext(); // 颜色空间 CGColorSpaceRef colorSpace = CGColorSpaceCreateDeviceRGB(); // 创建颜色数组 // 由于指定RGB颜色空间,四个数组元素代表一个颜色(r, g, b, alpha) CGFloat compoents[12] = { 0.2, 0.2, 0.2, 1, 0.4, 0.4, 0.4, 1, 0.8, 0.8, 0.8, 1 }; // 渐变位置(0~1),数组元素个数不小于颜色数 CGFloat locations[3] = {0, 0.4, 0.8}; // 创建梯度上下文 CGGradientRef gradient = CGGradientCreateWithColorComponents(colorSpace, compoents, locations, 3); // 绘制线性渐变 CGContextDrawLinearGradient(ctx, gradient, CGPointMake(self.frame.size.width/2, 0), CGPointMake(self.frame.size.width/2, self.frame.size.height/3), kCGGradientDrawsAfterEndLocation); // 释放颜色空间 CGColorSpaceRelease(colorSpace);展示:

来源地址:https://blog.csdn.net/m0_63852285/article/details/129344971
--结束END--
本文标题: 【iOS】设置背景渐变色
本文链接: https://www.lsjlt.com/news/411279.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-21
2024-05-21
2024-05-21
2024-05-13
2024-05-13
2024-05-11
2024-05-11
2024-05-10
2024-05-07
2024-04-30
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0