本文参考博文:https://blog.csdn.net/weixin_42503843/article/details/105537067 进入官网下载PHPstudy(小皮面板)的windows版
本文参考博文:https://blog.csdn.net/weixin_42503843/article/details/105537067
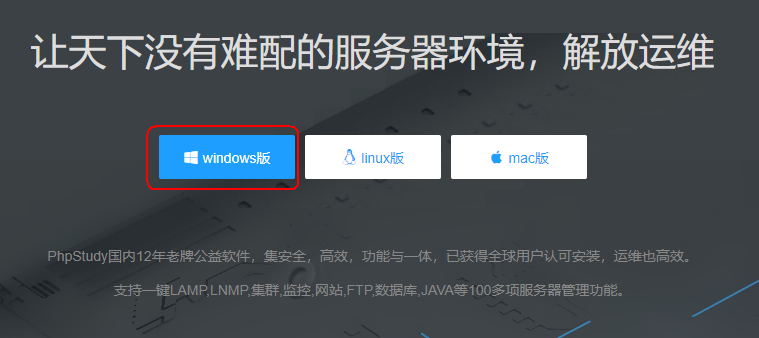
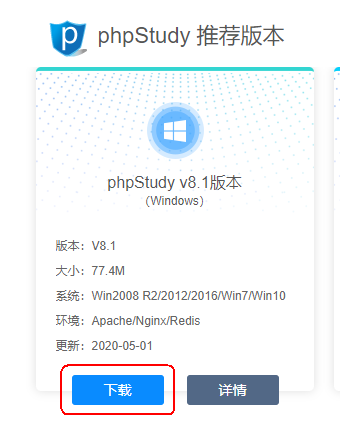
进入官网下载PHPstudy(小皮面板)的windows版安装包,
这里值得一提的是phpstudy居然还有linux的面板,而且功能很强大,感觉可以媲美宝塔了。
Linux版的地址如下:
https://www.xp.cn/linux.html

以后网站开发好了上线服务器我们就可以用这个面板试一试。
说回来,此次要用到的是Windows版,
进入主页 https://www.xp.cn/




下载好了,上传一个到百度网盘吧!以便将来取用方便。
链接:https://pan.baidu.com/s/124x1nUsPUWizYRCozvRS1w?pwd=n2xd
接下来,安装…


安装完成后启动界面如下

从上面的截图我们可以看出,软件自身已经集成了Apache、FTP、Mysql、Nginx,对于Apache和Nginx的选择,从以往的经验来看,咱们可以首选Nginx试下,当然如果是在Linux系统下,首选肯定是Nginx。
我们再看下软件本身已经为我们安装了什么:

可见,安装软件时就为我们安装了Apache,Nginx,mysql,FTP,php7.3。
注意,一键启动那里启动的是WNMP,WNMP指的是什么呢?
WNMP是Windows下的Nginx+Mysql+PHP开发环境。
如果我们只需要运行静态网页,不需要连接数据库、也不需要使用PHP,那我们就启动Nginx就可以了。
接下来,我们用一个简单的html来测试下phpstudy启动Nginx环境的效果。
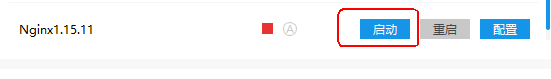
点击Nginx的启动效果。


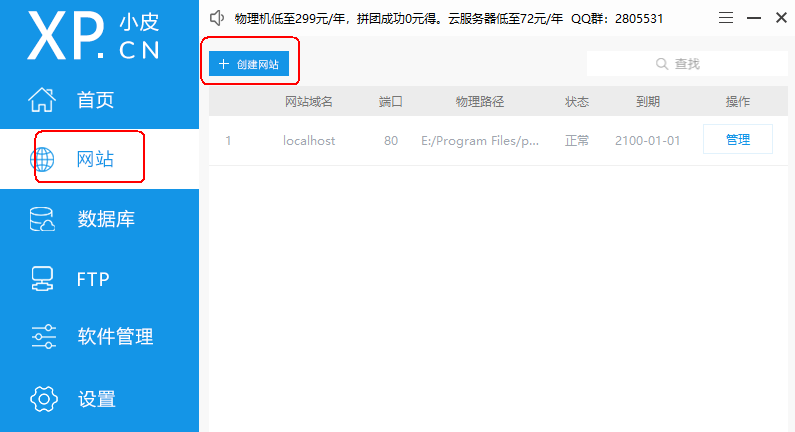
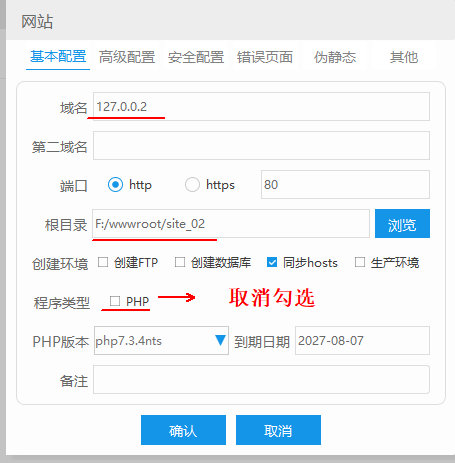
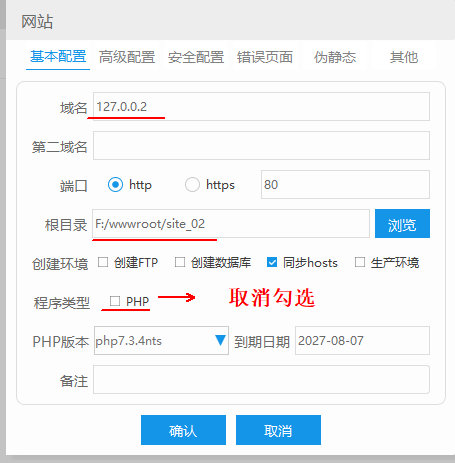
接下来创建网站,截图如下



然后在网站目录下新建文件index.html
并输入以下内容:
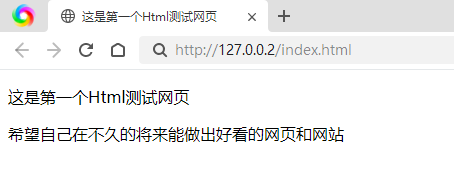
doctype html><html><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>这是第一个Html测试网页title>head><body> <div><p>这是第一个Html测试网页p><p>希望自己在不久的将来能做出好看的网页和网站p> div>body>html>然后访问以下网址:
http://127.0.0.2/index.html
运行效果如下图所示

这样,咱们的HTML学习环境就搭好了,非常方便。
而至于标题中说的PHP开发环境,其实在下面的截图中

不要把程序类型那里的PHP取消勾选就OK了。等后面系统学PHP的时候再把这篇博文补充完毕吧!
来源地址:https://blog.csdn.net/wenhao_ir/article/details/126170178
--结束END--
本文标题: 利用phpstudy(小皮面板)配置本地PHP开发环境的记录
本文链接: https://www.lsjlt.com/news/414916.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0