前端打包后生成的dist/build目录,如何在本地启动服务运行 运行npn run build,会打包后会产生 dist 或 build 目录 一般情况下,直接打开dist 或 build 目录下的
前端打包后生成的dist/build目录,如何在本地启动服务运行
运行npn run build,会打包后会产生 dist 或 build 目录
一般情况下,直接打开dist 或 build 目录下的 index.html会在浏览器看到内容。
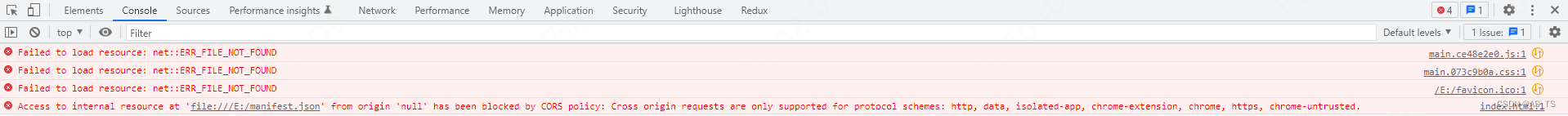
然而发现网页一片空白,打开了控制台,看到一片404的各种找不到资源,或者出现跨域的提示

前三种基本使用方法是一致
以 live-server 为例:
npm install -g live-server live-serverhttp://www.51sio2.cn//article/334864831.html
具体介绍:
https://www.pudn.com/news/63451f42272bb74d44499443.html
具体介绍:
https://www.pudn.com/news/63451f42272bb74d44499443.html
--结束END--
本文标题: 前端打包后生成的dist 或 build目录,如何在本地启动服务运行
本文链接: https://www.lsjlt.com/news/415631.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-13
2024-05-13
2024-05-11
2024-05-11
2024-05-10
2024-05-07
2024-04-30
2024-04-30
2024-04-30
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0