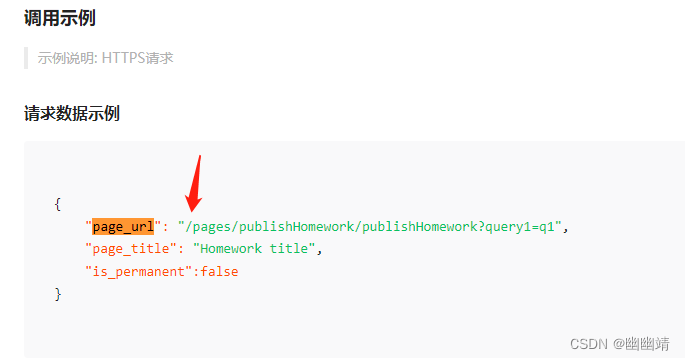
微信小程序之短连接 分享转发 点击短连接就可以直接打开小程序某个页面 首先,小程序官网地址:https://developers.weixin.qq.com/miniprogram/dev/OpenA
官网有个错误:

我就随便试了试 pages前面不加 / 居然成功了!!!
这个官网示例竟然有/ 害我一上午!!!
话不多说,上代码:
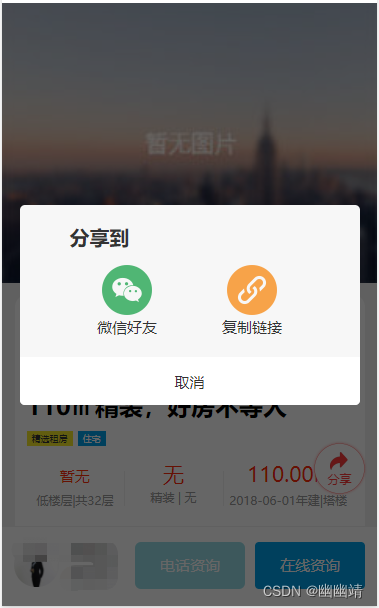
实现效果图:需要分享的页面,复制链接功能

html:我这里是个弹层
<view class="infoboxtan sharetanbox" wx:if="{{issharetan}}"> <view class="tanmain"> <view class="sharetopbox"> <view class="sharetxt">分享到view> <view class="shareicobox"> <view class="wximgbox"> <image mode="aspectFill" src="Http://www.meitang.cn/static/img/images/share_weixin.png" class="wximg" alt="" /> <view class="wximgtxt">微信好友view> <button open-type="share" class="sharetap" /> view> <view class="wximgbox" bindtap="getaccess_token"> <image mode="aspectFill" src="http://www.meitang.cn/static/img/images/share_fuzhi.png" class="wximg" alt="" /> <view class="wximgtxt">复制链接view> view> view> view> <view class="sharequxiao" bindtap="sharequxiaotap">取消view> view> view>CSS: less格式
.infoboxtan { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0,0,0,0.6); z-index: 999; .close { display: block; position: absolute; width: 30rpx; height: 30rpx; top: 20rpx; right: 20rpx; z-index: 2 } .tanmain { background: #fff; position: absolute; top: 50%; left: 50%; width: 680rpx; height: 490rpx; margin: -200rpx 0 0 -340rpx; border-radius: 10rpx; }}.sharetanbox{ position: fixed; top: 0; left: 0; width: 100%; height: 100vh; // background:rgba(0,0,0,0.8); .tanmain{ position:fixed; // bottom: 0; // left: 0; // margin: 0; // width:100%; height: 400rpx; background: #f7f7f7; // border: 20rpx; // border-top-left-radius: 10rpx; // border-top-right-radius: 10rpx; overflow: hidden; .sharetopbox{ position: relative; margin: 0 100rpx; .sharetxt{ font-size: 40rpx; color: #333; font-weight: bold; line-height: 50rpx; margin-top: 40rpx; } .shareicobox{ position: relative; width: 400rpx; margin: 30rpx auto 0; display: flex; flex-direction: row; justify-content: space-between; // margin-left: 40rpx; .wximgbox{ position: relative; width: 150rpx; height: 150rpx; // margin-right: 6 0rpx; .sharetap{ position: absolute; top: 0; left: 0; width: 100%; height: 100%; opacity: 0; z-index: 2; } .wximg{ display: block; margin: 0 auto; width: 100rpx; height: 100rpx; // margin-right: 60rpx; } .wximgtxt{ font-size: 30rpx; color: #333; // font-weight: bold; line-height: 50rpx; text-align: center; } } } } .sharequxiao{ position: relative; width: 100%; height: 100rpx; background: #fff; font-size: 30rpx; color: #333; // font-weight: bold; line-height: 100rpx; text-align: center; margin-top: 35rpx; } }}js:
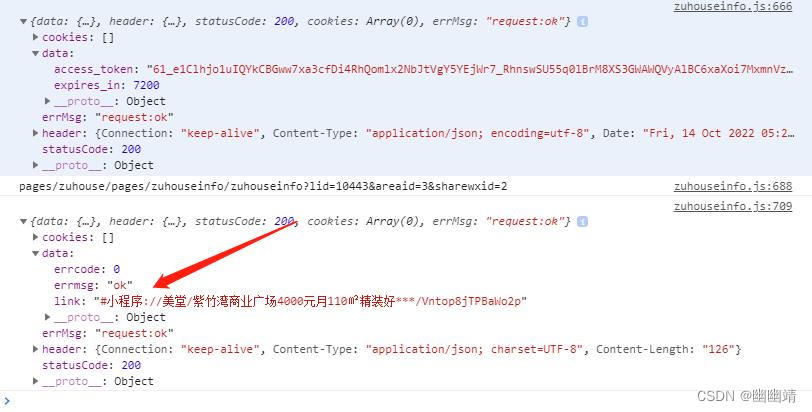
const myUrl = require("../../../../utils/requst/url.js");import { getRentInfo, loupanSign, getRentList, addcollection, delCollection, setzhuanfa, setLiulan } from '../../../../utils/requst/api.js'data: { isdenglutan: false, issharetan: false, access_token: '', },onLoad: function (options) {this.getaccess_token();// 获取当前页面url+参数 后边需要 const pages = getCurrentPages(); //前两句不要忘记写 const currentPage = pages[pages.length - 1] //前两句不要忘记写 const url = currentPage.route // const options = currentPage.options let urlWithArgs = `/${url}?` let canshu = ''; for (let key in options) { const value = options[key] urlWithArgs += `${key}=${value}&` canshu += `${key}=${value}&` } urlWithArgs = urlWithArgs.substring(0, urlWithArgs.length - 1) canshu = canshu.substring(0, canshu.length - 1) this.setData({ urlWithArgs: urlWithArgs, canshu: canshu }) console.log(urlWithArgs); console.log(canshu);}//这里请求access_tokengetaccess_token: function () { wx.request({ url: 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=写自己小程序的appid&secret=写自己小程序的secret (查找方式同appid)', data: { // page_url: e.detail.encryptedData, // // access_token: e.detail.iv, // page_title: this.data.title, // is_permanent: false, }, method: "get", header: { 'content-type': 'application/JSON' }, dataType: 'json',//请求头设置,根据需要自己设置 success: (res) => { console.log(res); this.setData({ access_token: res.data.access_token }) // console.log(this.data.access_token); }, fail: (err) => { // console.log(err); // wx.hideLoading(); // wx.showToast({ // title: '登录失败!系统错误,请重试!', // icon: 'none', // durtion: 2000 // }) } }) },//这里复制 短连接 sharecopylink: function () { let _this = this; let pagelink = this.data.urlWithArgs + '&sharewxid=' + this.data.wxid; pagelink = pagelink.slice(1); console.log(pagelink); wx.request({ url: 'https://api.weixin.qq.com/wxa/genwxashortlink?access_token=' + this.data.access_token,//请求的接口 data: { // 'page_url': 'pages/newhouse/pages/newhouse/newhouse?areaid=3', 'page_url': pagelink, // 'access_token': this.data.access_token, 'page_title': this.data.r_title, 'is_permanent': false, },//请求的参数,如name和id header: { 'content-type': 'application/json' },//请求头设置,根据需要自己设置 method: 'POST',//请求方式 dataType: 'json', responseType: 'text', success: (res) => { console.log(res); if (res.statusCode == 200) { wx.setClipboardData({ data: res.data.link, // 返回的短链接 success: function success () { wx.showToast({ // 弹框提示 title: '复制成功!' }); _this.setData({ issharetan: false, }) // wx.getClipboardData({ // success (res) { // console.log(res.data) // data // } // }) } }); } },//成功的回调 fail: () => { wx.showToast({ title: '系统错误,请联系攻城狮!', icon: 'none', durtion: 2000 }) },//失败的回调 complete: () => { }//请求后的执行的函数 }); },其实这就完事了,得到短连接了!!!
成功了!

但是吧。。。。。。。!!!你不能上线啊,腾讯不让你这样上线啊!!!
小程序后台-开发管理-开发设置里面需要写这个,相信做过成功上线的小程序都知道这个吧!

为啥呢?小程序有人家的理由啊!

那咋办呢?请求开发加入吧。。。。。。。
开发人员怎么做就让他们百度去吧~
加油!!!
开发人员的解决办法来啦!!!
首先接口:我这里是封装过的接口,至于怎么封装接口自己查哦。。
getaccess_token: function () { let _this = this; let pagelink = this.data.urlWithArgs + '&sharewxid=' + this.data.wxid; pagelink = pagelink.slice(1); console.log(pagelink); let params = { page_url: pagelink, // page_title: '1111', title: this.data.title, } console.log(params); access_token(params).then((res) => { console.log(res); if (res.statusCode == 200) { //由于之前开发给的是字符串里面有对象,这个样子 '{data...}' ,开发偷懒,让我转换于是就有了下面这一堆; // let fuzhilink = res.data.data; // fuzhilink = JSON.parse(fuzhilink); // console.log(fuzhilink); // let returnData = unescape(fuzhilink.link.replace(/\\u/g, '%u'));//将unicode转为字符串 // console.log(returnData) // // returnData = JSON.parse(returnData);//字符串转为对象 // console.log(returnData); //但是这么做不行啊!开发给过来的 标题是Unicode码了,他说腾讯接口就是这么给他的,#小程序://美堂/\u4e1c\u65b9\u4e3D\u***/ltNGgN0XajckcBi //于是我就转码,但是腾讯限制了20字符,转码出来打不开啊,于是开发想了个办法,他去拼一下中间的标题名称!!! // 恍然大悟!!! 终于出坑了!!!#小程序://美堂/买房房价租房新房二手房/(优选必看)样板间装修,双卫,南向,急售,价格可议/CqwpBrHawzq0uZb //复制口令 wx.setClipboardData({ data: res.data.data.link, success: function success () { wx.showToast({ // 弹框提示 title: '复制成功!' }); _this.setData({ issharetan: false, }) // wx.getClipboardData({ // success (res) { // console.log(res.data) // data // } // }) } }); } }) },
完美!perfect!
来源地址:https://blog.csdn.net/ws19900201/article/details/127319884
--结束END--
本文标题: 微信小程序之短连接 分享转发 点击短连接就可以直接打开小程序某个页面
本文链接: https://www.lsjlt.com/news/419487.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0