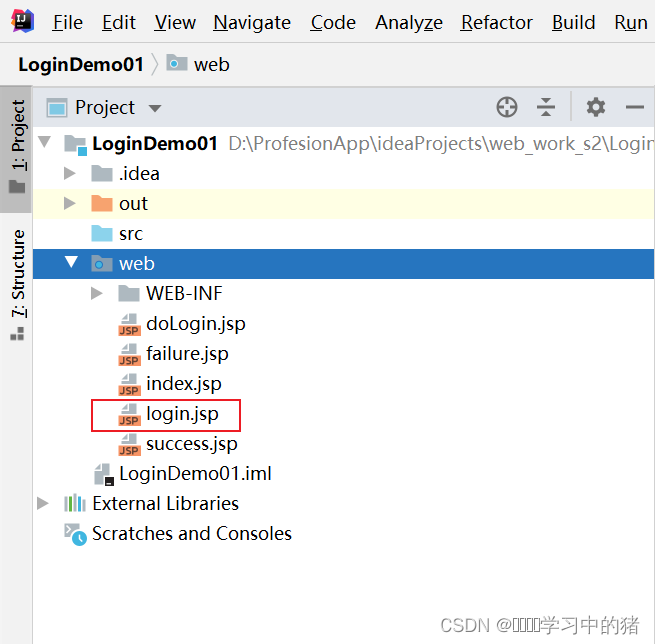
一、纯jsP方式实现用户登录功能 (一)实现思路 登录页面login.jsp,输入用户名和密码后,跳转到登录处理页面doLogin.jsp进行业务逻辑处理,登录成功,跳转到登录成功页面success.


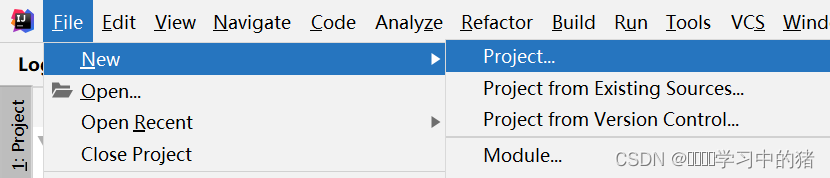
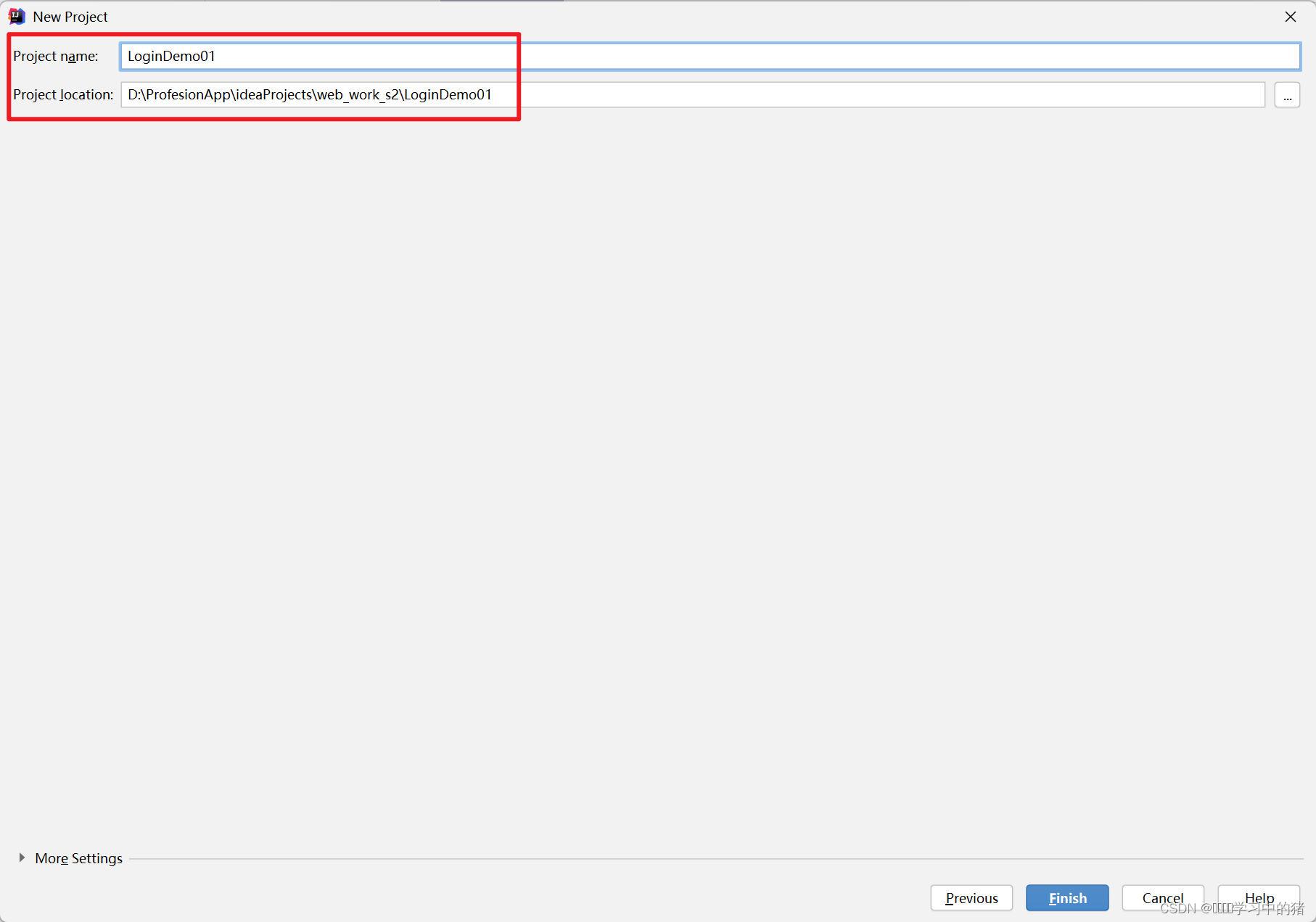
设置项目名为LoginDemo,并设置好保存位置

单击【Finish】按钮

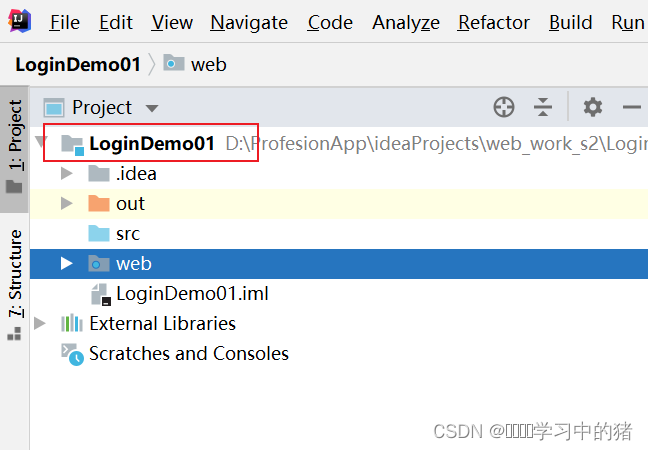
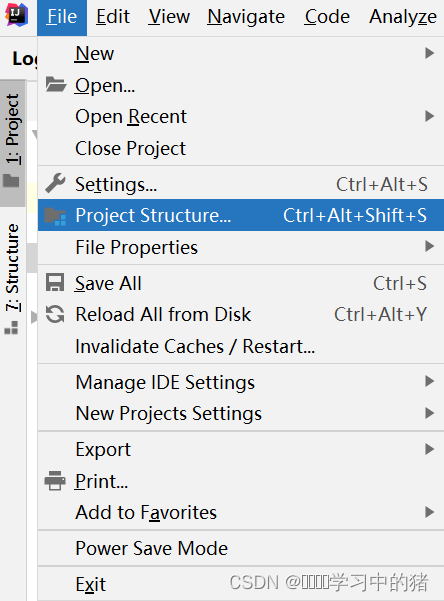
在项目结构窗口里修改Artifact名 - LoginDemo01,把后缀删除掉


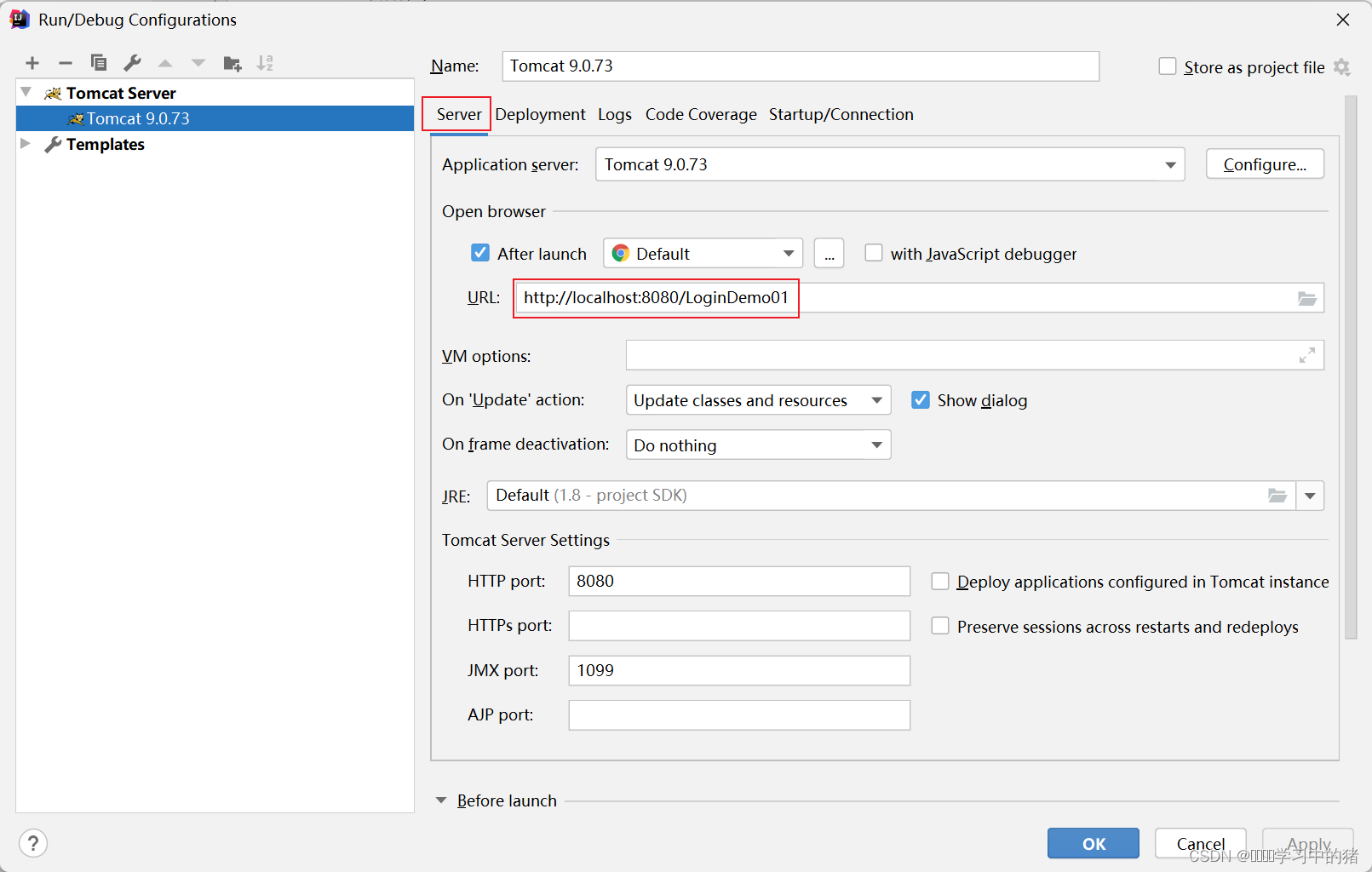
编辑服务器配置,重新部署项目

先是【Server】选项卡

然后切换到【Deployment】选项卡


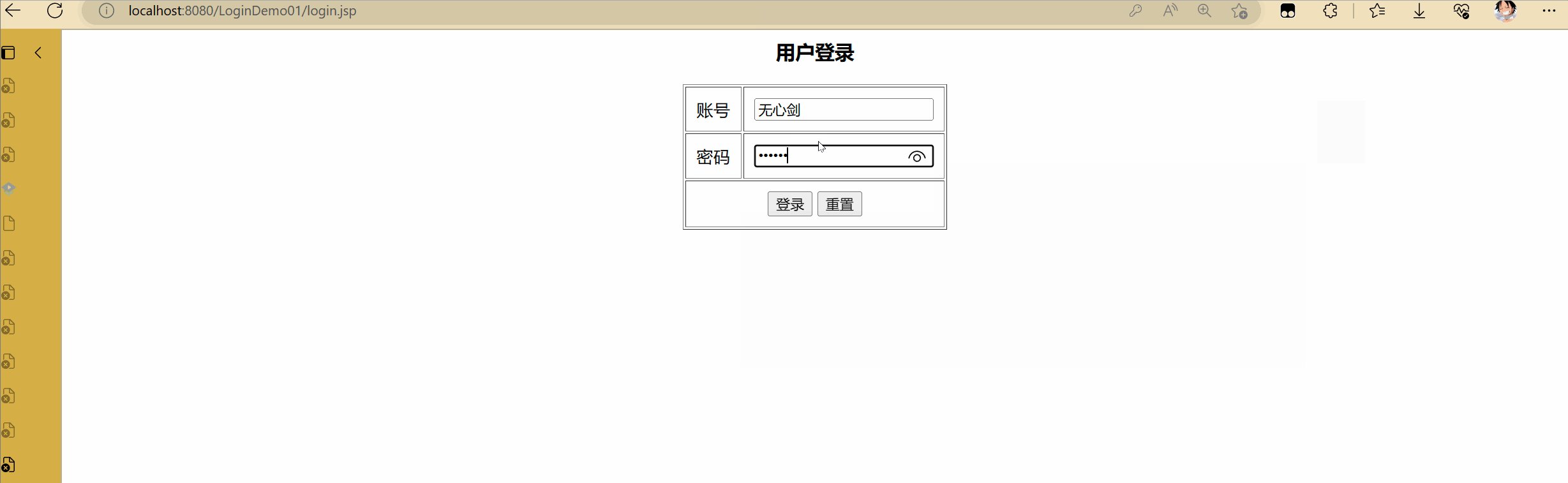
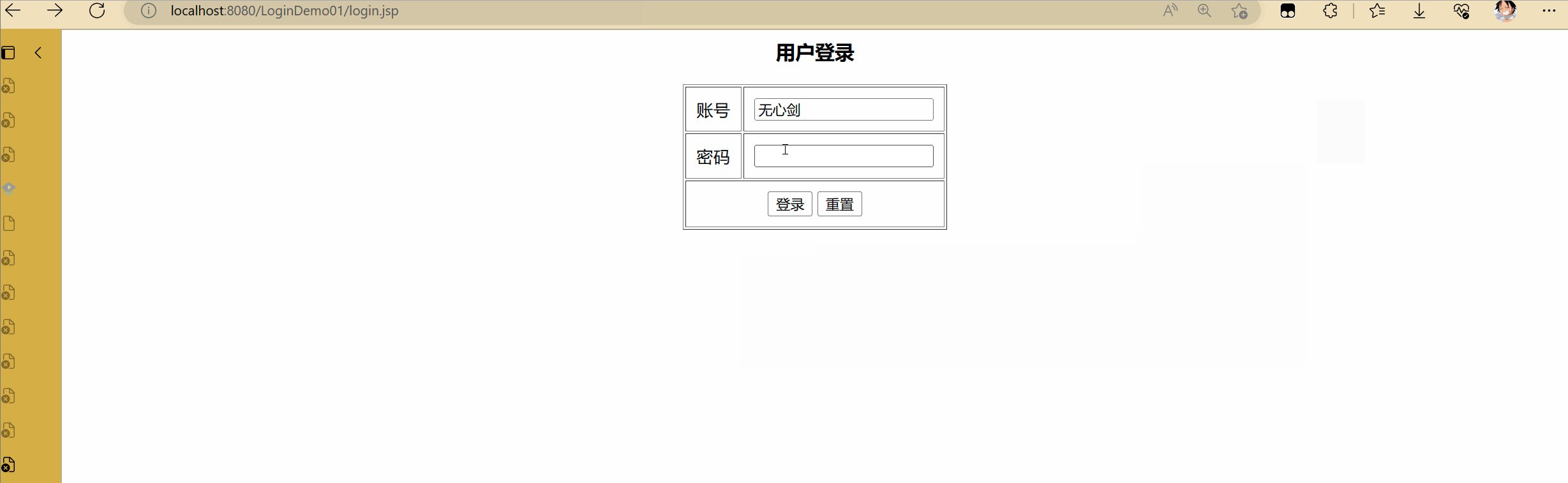
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>用户登录</title></head><body><h3 style="text-align: center">用户登录</h3><fORM action="doLogin.jsp" method="post"> <table border="1" cellpadding="10" style="margin: 0px auto"> <tr> <td align="center">账号</td> <td><input type="text" name="username"/></td> </tr> <tr> <td align="center">密码</td> <td><input type="passWord" name="password"/></td> </tr> <tr align="center"> <td colspan="2"> <input type="submit" value="登录"/> <input type="reset" value="重置"/> </td> </tr> </table></form></body></html>
<% // 获取登录表单数据 String username = request.getParameter("username"); String password = request.getParameter("password"); // 判断登录是否成功 if (username.equals("无心剑") && password.equals("903213")) { // 跳转到登录成功页面,传递用户名 response.sendRedirect("success.jsp?username=" + username); } else { // 跳转到登录失败页面,传递用户名 response.sendRedirect("failure.jsp?username=" + username); }%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>登录成功</title></head><body><h3 style="text-align: center">恭喜,<%=request.getParameter("username")%>,登录成功!</h3></body></html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>登录成功</title></head><body><h3 style="text-align: center">恭喜,<%=request.getParameter("username")%>,登录成功!</h3></body></html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %><html><head> <title>用户登录</title></head><body><h3 style="text-align: center">用户登录</h3><form action="doLogin.jsp" method="post"> <table border="1" cellpadding="10" style="margin: 0px auto"> <tr> <td align="center">账号</td> <td><input type="text" name="username"/></td> </tr> <tr> <td align="center">密码</td> <td><input type="password" name="password"/></td> </tr> <tr align="center"> <td colspan="2"> <input type="submit" value="登录"/> <input type="reset" value="重置"/> </td> </tr> </table></form></body></html>





来源地址:https://blog.csdn.net/qq_41301333/article/details/131202057
--结束END--
本文标题: 纯JSP方式实现用户登录功能
本文链接: https://www.lsjlt.com/news/420788.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-03
2024-04-03
2024-04-01
2024-01-21
2024-01-21
2024-01-21
2024-01-21
2023-12-23
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0