thinkPHP8已出来有好一段时间了。这些天闲来无事,研究了下tp8的路由。默认情况下,tp8的路由是在route\app.php的文件里。但在实际工作中,我们并不会这样子去写路由。因为这样不好管理
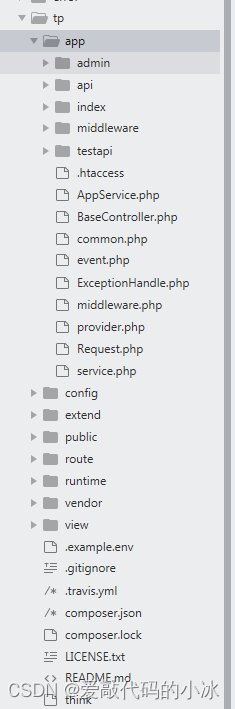
thinkPHP8已出来有好一段时间了。这些天闲来无事,研究了下tp8的路由。默认情况下,tp8的路由是在route\app.php的文件里。但在实际工作中,我们并不会这样子去写路由。因为这样不好管理。更多的,是通过应用级别去管理路由。假如项目用 admin 、api 、index 三个应用。那么, 在项目中是这样子依次排列的,如下图

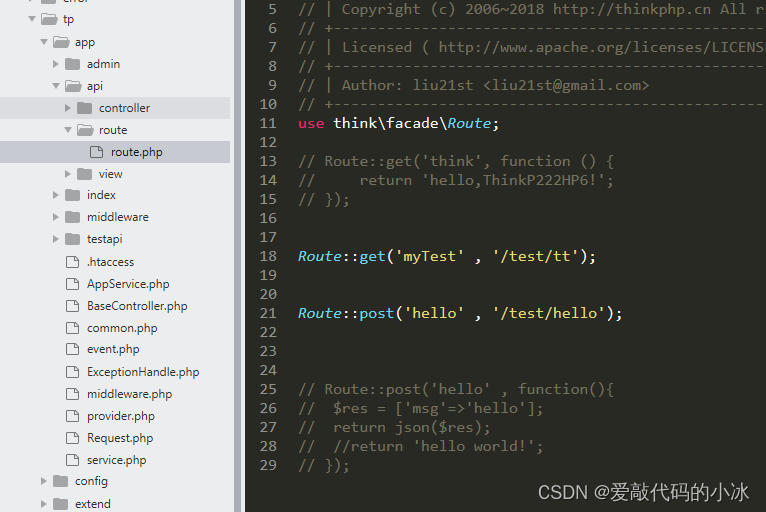
以api应用为列,结构如下,其他应用一样的原理。

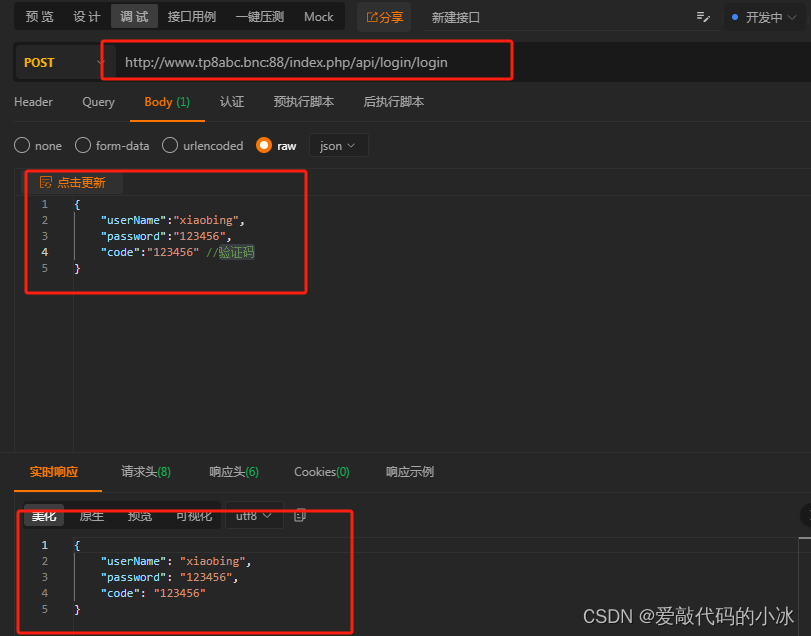
1、post请求
//api/route/route.phpRoute::post('login' ,'/login/login'); //['访问'=>'localhost/index.php/api/login' , '控制器/方法'=>'userinfo/index']//控制器文件<?php namespace app\api\controller;use app\BaseController;use think\facade\Request;class Login extends BaseController{public function login(){$res = Request::param(); //获取前端提交过来的内容 , 注意需要使用think\facade\Request;return JSON($res);}}?>
2、put请求
//api/route/route.phpRoute::put('userInfo/:id' , '/userinfo/updateUserinfo'); //['访问是'=>'localhost/index.php/api/userinfo/66' , '控制器/方法'=>'userinfo/updateUserinfo']//控制器文件<?php namespace app\api\controller;use think\facade\Request;class Userinfo{public function updateUserinfo($id){$res = Request::post(); //获取前端丢过来的内容,除去路由中的参数部份var_dump($id);}}?>delete请求
Route::delete('del/:id' , 'userInfo/del');来源地址:https://blog.csdn.net/weixin_42371812/article/details/133156870
--结束END--
本文标题: thinkphp8路由
本文链接: https://www.lsjlt.com/news/422244.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0