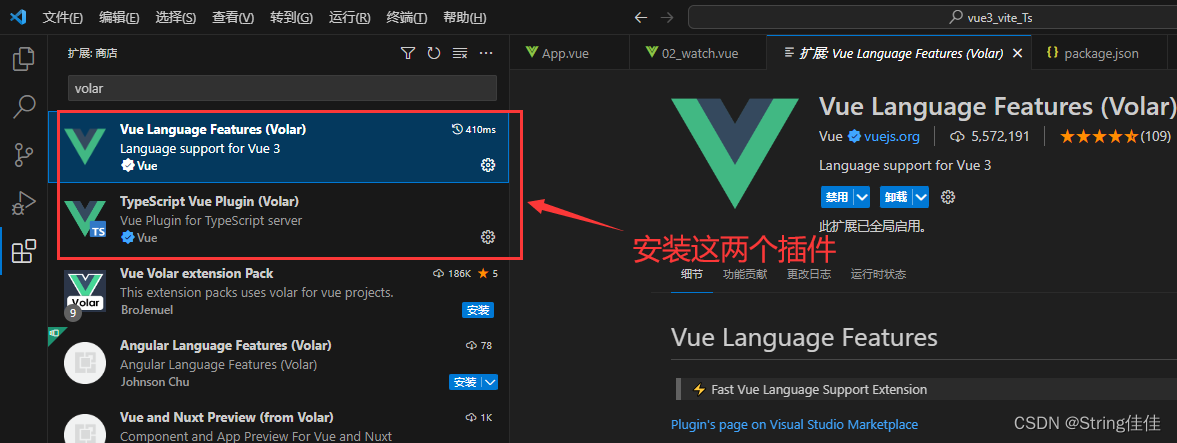
1、win+r呼出cmd,输入构建命令 //用vite构建npm init vite@latest//用cli脚手架构建npm init vur@latest 2、设置vscode插件 搜索volar
//用vite构建npm init vite@latest//用cli脚手架构建npm init vur@latest搜索volar,安装前面两个
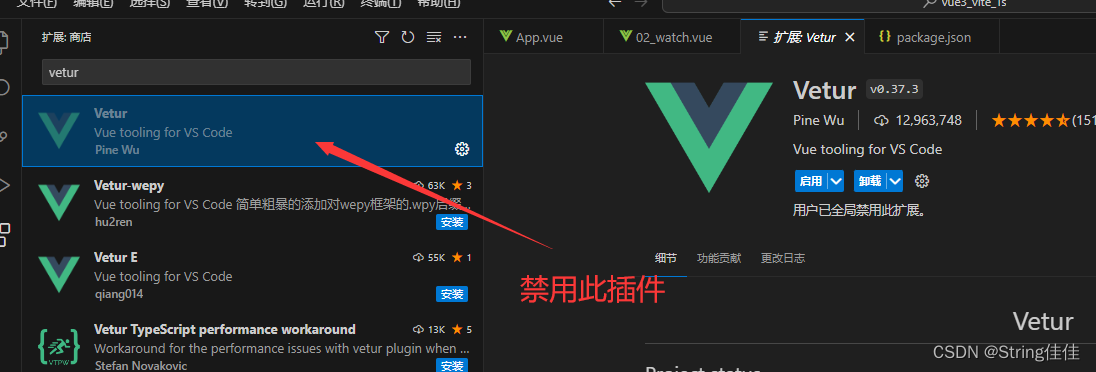
如果安装了Vue2的插件vetur,要禁用掉,否则插件会冲突


来源地址:https://blog.csdn.net/weixin_44171757/article/details/133796423
--结束END--
本文标题: 【vue3+ts】项目初始化
本文链接: https://www.lsjlt.com/news/429785.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0