【钉钉免登录】使用dingtalk-jsapi将H5/小程序集成到钉钉,实现单点登录,H5/小程序免登 一、创建H5微应用/小程序1.1、创建微应用1.2 查看配置信息1.3 配置服务器出口I


在终端输入安装命令:
npm i dingtalk-jsapiyarn add dingtalk-jsapi在项目所需要文件中引入
import * as dd from 'dingtalk-jsapi'通过dd.env.platfORM检查当前是否在钉钉环境下,若是则进行下一步操作。
if (dd.env.platform != "notInDingTalk") {//在钉钉环境内部}调用runtime.permission.requestAuthCode不需要进行鉴权,即不需要进行dd.config。获取的免登授权码有效期5分钟,且只能使用一次。
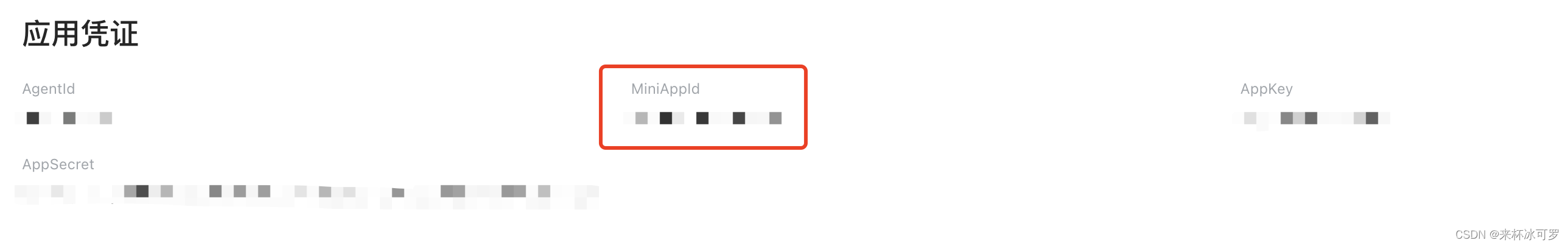
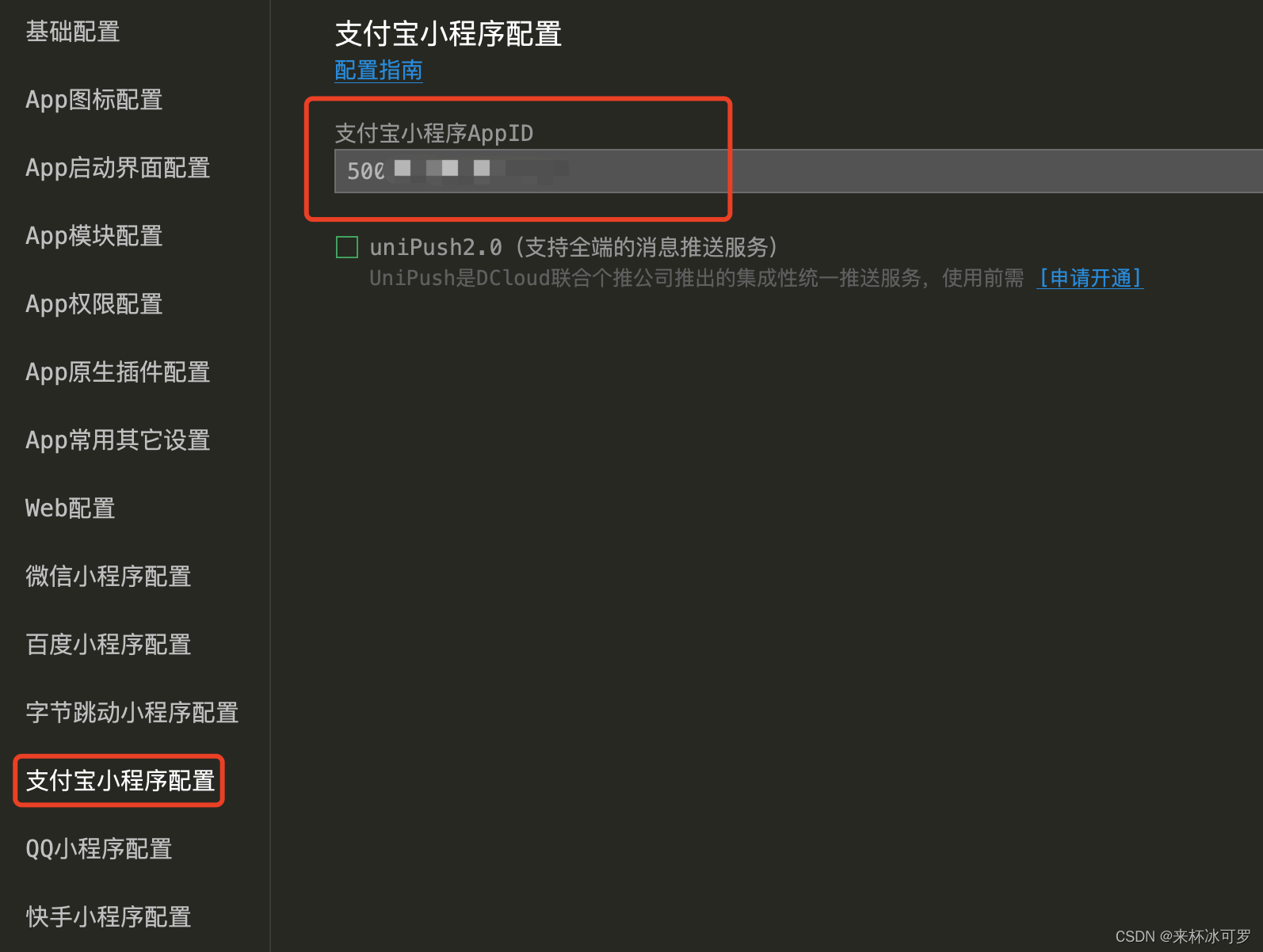
dd.ready(function() {dd.runtime.permission.requestAuthCode({corpId: '企业的corpid',onSuccess: function(info) {//通过获取的免登授权码后请求后台接口获取token登录应用,并将token存入缓存},onFail: function(err) {uni.showToast({title: "钉钉获取免登授权码错误,请稍后重试!",icon: 'none',mask: true})}});})登录钉钉开发者后台,复制小程序的【MiniAppId】,点击项目下的【manifest.JSON】,找到【支付宝小程序配置】,将刚才复制的MiniAppId填入【支付宝小程序AppID】中。


先在在package.json的dependencies之前添加如下代码,然后点击【运行】-【钉钉小程序】,通过【小程序开发者工具】进行预览和代码的上传。
"uni-app": {"scripts": {"mp-dingtalk": {"title": "钉钉小程序","env": {"UNI_PLATFORM": "mp-alipay"},"define": {"MP-DINGTALK": true}}}}来源地址:https://blog.csdn.net/weixin_51054408/article/details/129030357
--结束END--
本文标题: 【钉钉免登录】使用dingtalk-jsapi将H5/小程序集成到钉钉,实现单点登录,H5/小程序免登
本文链接: https://www.lsjlt.com/news/439634.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0