这期内容当中小编将会给大家带来有关Vue中callHook钩子函数的作用是什么,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。Vue实例在不同的生命周期阶段,都调用了cal
这期内容当中小编将会给大家带来有关Vue中callHook钩子函数的作用是什么,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
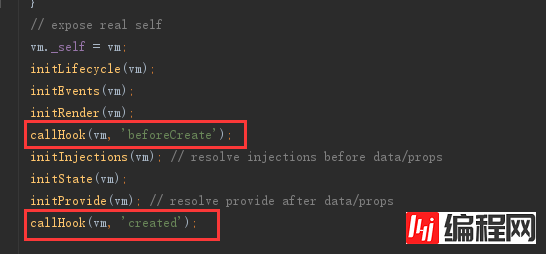
Vue实例在不同的生命周期阶段,都调用了callHook方法。比如在实例初始化(_init)的时候调用callHook(vm, 'beforeCreate')和callHook(vm, 'created')。

这里的"beforeCreate","created"状态并非随意定义,而是来自于Vue内部的定义的生命周期钩子。
var LIFECYCLE_HOOKS = [
'beforeCreate',
'created',
'beforeMount',
'mounted',
'beforeUpdate',
'updated',
'beforeDestroy',
'destroyed',
'activated',
'deactivated',
'errorCaptured'
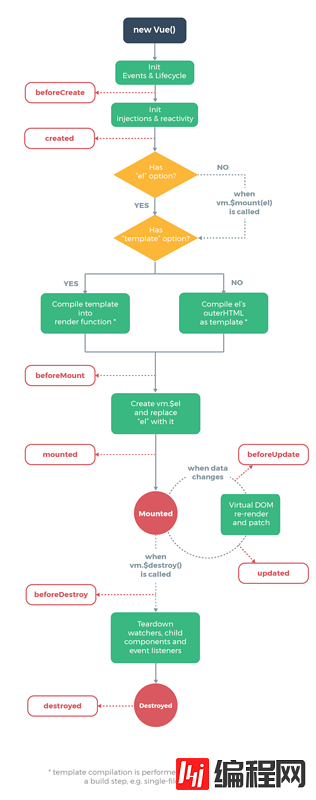
];再研究Vue官网的生命周期图示,是不是更容易理解了。

接下来我们来看一下Vue中实现钩子函数的源码:
function callHook (vm, hook) {
// #7573 disable dep collection when invoking lifecycle hooks
pushTarget();
var handlers = vm.$options[hook];
if (handlers) {
for (var i = 0, j = handlers.length; i < j; i++) {
try {
handlers[i].call(vm);
} catch (e) {
handleError(e, vm, (hook + " hook"));
}
}
}
if (vm._hasHookEvent) {
vm.$emit('hook:' + hook);
}
popTarget();
}举个例子说明:
let test = new Vue({
data: {
a: 1
},
created: function () {
console.log("这里是Created");
}
});实例化一个Vue组件test,给test定义了数据data,以及created方法。而在实例化组件的时候,Vue内部调用了callHook(vm,'created')(上文已说明)。执行callHook函数的时候,Vue在test组件的$options中查找created是否存在,如果存在的话就执行created相对应的方法。这里就会执行console.log("这里是Created")。
callHook的作用就是执行用户自定义的钩子函数,并将钩子中this指向指为当前组件实例。
上述就是小编为大家分享的Vue中callHook钩子函数的作用是什么了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注编程网VUE频道。
--结束END--
本文标题: Vue中callHook钩子函数的作用是什么
本文链接: https://www.lsjlt.com/news/65413.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0