Vue中怎么绑定表单控件,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。1、基础用法可以用 v-model 指令在表单控件元素上
Vue中怎么绑定表单控件,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
1、基础用法
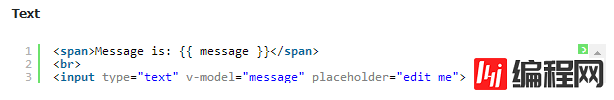
可以用 v-model 指令在表单控件元素上创建双向数据绑定。根据控件类型它自动选取正确的方法更新元素。尽管有点神奇,v-model 不过是语法糖,在用户输入事件中更新数据,以及特别处理一些极端例子。

2、Checkbox
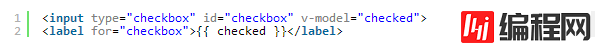
单个勾选框,逻辑值:

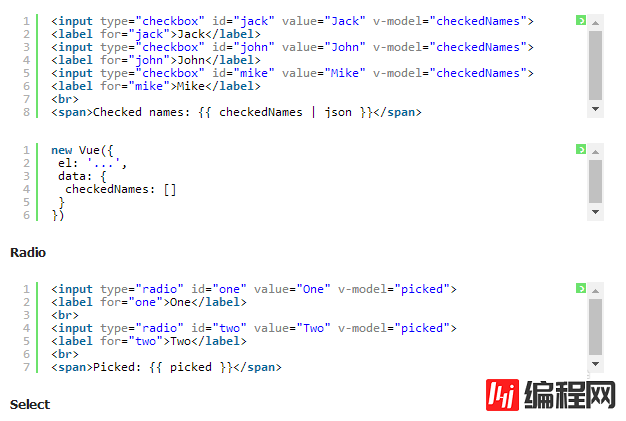
3、多个勾选框,绑定到同一个数组:


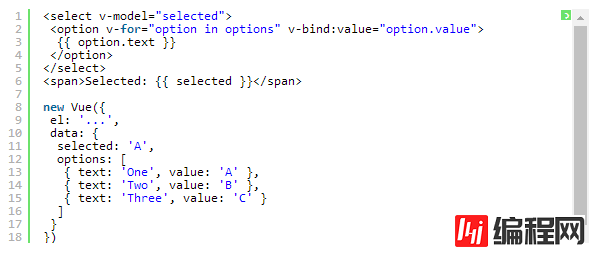
4、动态选项,用 v-for 渲染:

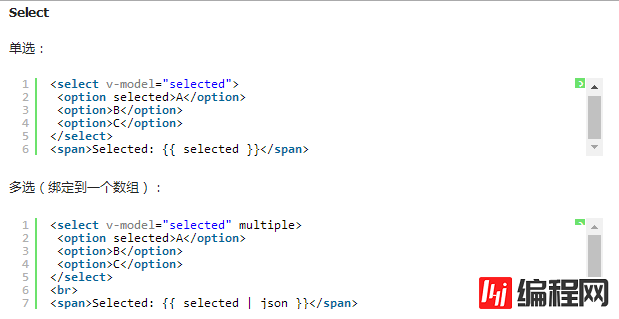
5、值绑定
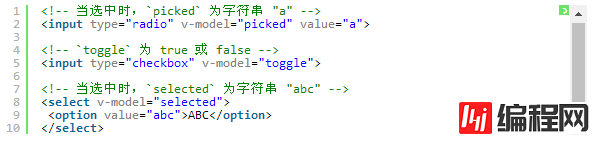
对于单选按钮,勾选框及选择框选项,v-model 绑定的值通常是静态字符串(对于勾选框是逻辑值):

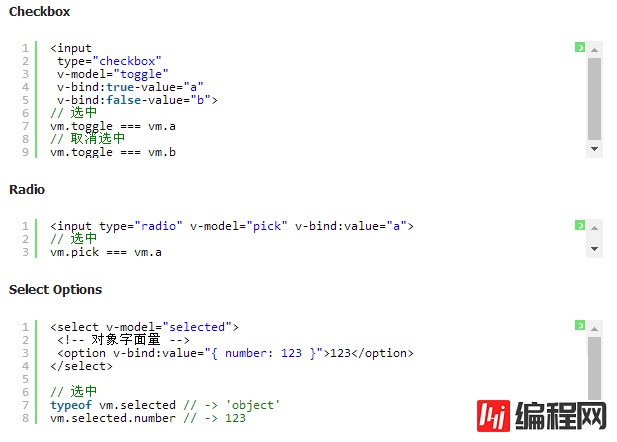
6、但是有时想绑定值到 Vue 实例一个动态属性上。可以用 v-bind 做到。 而且 v-bind允许绑定输入框的值到非字符串值。

7、参数特性lazy
在默认情况下,v-model 在input 事件中同步输入框值与数据,可以添加一个特性lazy,从而改到在 change 事件中同步:

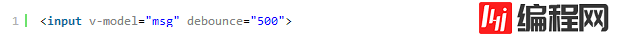
8、debounce
debounce 设置一个最小的延时,在每次敲击之后延时同步输入框的值与数据。如果每次更新都要进行高耗操作(例如在输入提示中 ajax 请求),它较为有用。

9、注意 debounce 参数不会延迟 input 事件:它延迟“写入”底层数据。因此在使用 debounce时应当用 vm.$watch() 响应数据的变化。若想延迟 DOM 事件,应当使用 debounce 过滤器。注意 debounce 参数不会延迟 input 事件:它延迟“写入”底层数据。因此在使用 debounce时应当用 vm.$watch() 响应数据的变化。若想延迟 DOM 事件,应当使用 debounce 过滤器。
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注编程网node.js频道,感谢您对编程网的支持。
--结束END--
本文标题: Vue中怎么绑定表单控件
本文链接: https://www.lsjlt.com/news/65551.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0