这篇文章主要介绍“CSS中margin属性的作用是什么”,在日常操作中,相信很多人在CSS中margin属性的作用是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”CSS中
这篇文章主要介绍“CSS中margin属性的作用是什么”,在日常操作中,相信很多人在CSS中margin属性的作用是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”CSS中margin属性的作用是什么”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
CSS中margin属性由浅入深详解
margin在中文中我们翻译成外边距或者外补白(本文中引用外边距)。他是元素盒模型(boxmodel)的基础属性。
margin属性包括margin-top,margin-right,margin-bottom,margin-left,margin,可以用来设置box的marginarea。属性margin可以用来同时设置box的四边外边距,而其他的margin属性只能设置其自各的外边距。
CSS属性margin的解析逻辑
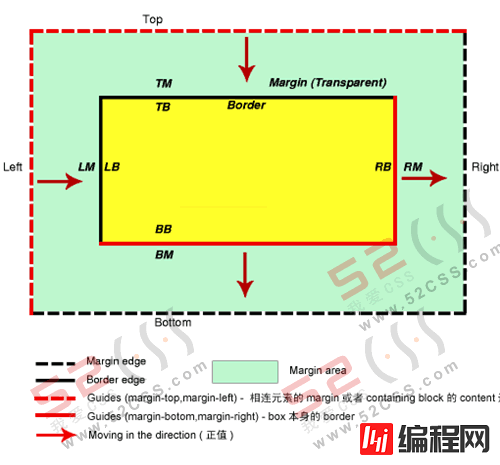
目前我们已经了解到了margin的基本特性和基本写法,但对元素margin的基本解析逻辑还是很模糊,到底margin的top、right、bottom、left都是以什么为基准来促使boxmodel形成。为了形象,易懂的对margin的逻辑进行说明,下面讲解的过程中,将引入W3C上没有的参考线的说法。何谓参考线?参考线就是margin移动的基准点,此基准点相对于box是静止的。而margin的数值,就是box相对于参考线的位移量。
在margin中top、right、bottom、left的参考线并不一致为一类,而是分为了两类参考线,top和left的参考线属于一类,right和bottom的参考线属于另一类。那他们到底各以什么为参考线呢?top以containingblock的content上边或者垂直上方相连元素margin的下边为参考线垂直向下位移;left以containingblock的content左边或者水平左方相连元素margin的右边为参考线水平向右位移。right以元素本身的border右边为参考线水平向右位移;bottom以元素本身的border下边为参考线垂直向下位移。从上我们可以看到top和left都是以外元素为参考,而right和bottom以本元素为参考。上面的位移方向是指margin数值为正值时候的情形,如果是负值则位移方向相反。

或许理论听起来比较枯燥,我们举例说明一下:
ExampleSourceCode
<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN" "Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlnshtmlxmlns="http://www.w3.org/1999/xhtml"> <head> <metahttp-equivmetahttp-equiv="Content-Type"content="text/html;charset=utf-8"/> <title>无标题文档</title> <styletypestyletype="text/css"> div{width:200px;height:200px;background:#ccc;} </style> </head> <body> <div>外边距的margin-width的值类型有:auto|length|percentage</div> </body> </html>如上代码,很简单,为了方便我们看到效果,我们给div设置了宽度和高度以及背景色。现在我们给div的样式加上margin属性,比如:
ExampleSourceCode
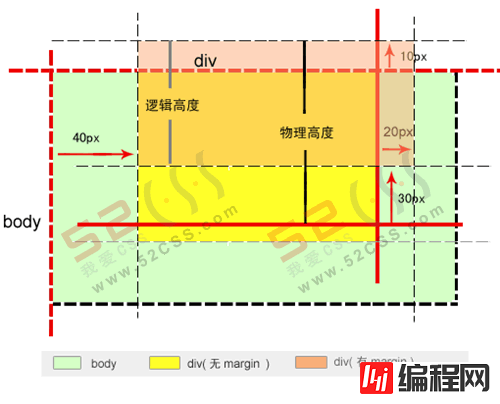
margin:-10px20px-30px40px;这时候margin的解析逻辑是怎样的呢?首先我们要搞清div的和周边元素的关系,div没有相连元素,而此时div的containingblock是body产生的blockbox。则根据上面介绍的参考线原理,div的左外边距以containingblock的content左边为参考线,及此时以body的content左边为参考线进行水平向右位移,位移的大小为40px,同理,上边距以body的content上边为参考线进行垂直向上位移10px(负值和正值的方向相反),下边距依照现在div的borer下边(此时的div已经经过上边距位移过了)垂直向上位移30px(此时,margin不会改变box的border内的物理大小,但会改变box的逻辑大小,即:以此box的margin的下边为参考的元素,不是从box的物理位置开始的,而是从逻辑位置开始),右边距依照现在div的borer右边(此时的div已经经过左边距位移过了)水平向右位移20px。或许有朋友问你分析的顺序怎么和margin表达式中出现的顺序不一样?如果按照margin表达式中出现的顺序来分析,结果是一样的,只是为了更好的方便大家的理解而没有按照表达式的顺序来分析。

用margin***的显示大小到底是怎么样的,或许有朋友也比较疑惑,我暂时用逻辑大小和物理大小来区分(其实上面已用到此概念),到底什么是逻辑大小,什么是物理大小呢?!具体可以看图,物理大小指的是除去margin,也就是包含border以内的box大小,而逻辑大小,则是box通过margin解析规则解析后得到的大小(这或许可以解释为什么IE5会错误解析盒模型),当逻辑大小小于物理大小时,则不会影响实际box的显示,也就是说,此时显示的是box的物理大小,而当逻辑大小大于物理大小时,则此时显示逻辑大小。这仅对元素本身有效,对于其他相关元素,他们则只以margin的逻辑大小为准则,进行布局。
到此,关于“CSS中margin属性的作用是什么”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: CSS中margin属性的作用是什么
本文链接: https://www.lsjlt.com/news/65791.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0