小编给大家分享一下js怎么实现百度搜索提示框,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!效果如下所示话不多说,请看代码:<
小编给大家分享一下js怎么实现百度搜索提示框,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
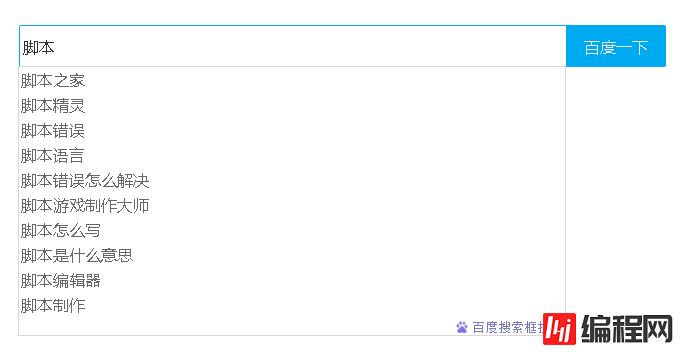
效果如下所示

话不多说,请看代码:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>百度搜索提示框</title>
<style>
* { margin: 0;padding: 0; outline: none;}
.search201 {
width: 650px;
margin: 300px auto;
font-size: 0;
}
.sou1 {
width: 514px;
height: 40px;
color: #666;
font: 16px Microsoft YaHei;
border: 1px solid rgba(170,170,170,.9);
border-right: 0;
border-radius: 2px 0 0 2px;
background: rgba(255,255,255,.9);
padding: 0 30px 0 3px;
vertical-align: top;
display: inline-block;
transition: .2s;
}
.sou2 {
width: 100px;
height: 42px;
font: 16px Microsoft YaHei;
color: rgba(255,255,255,.9);
background: rgba(0,170,240,1);
border: 0;
border-left: 1px solid rgba(0,170,240,1);
border-radius: 0 2px 2px 0;
margin: 0 0 0 -1px;
vertical-align: top;
transition: .3s;
display: inline-block;
cursor: pointer;
}
.sou2:hover {
background: rgba(0,140,220,.9);
}
.sou1:focus {
color: #333;
border: 1px solid rgba(0,170,240,1);
border-right: none;
}
</style>
</head>
<body>
<div class="search201">
<fORM action="Http://www.baidu.com/baidu" class="search-form" method="" id="search-form">
<input id="ipt1" name="tn" type="hidden" value="baidu" >
<input type="text" id="sou1" class="sou1" name="Word" maxlength="8048" value="" placeholder="" baiduSug=1 onmouseover="focus()">
<input type="submit" class="sou2" value="百度一下" >
</form>
</div>
<!-- 百度搜索提示 -->
<script charset="gbk" src="http://www.baidu.com/js/opensug.js"></script> <!-- we124.com/libs/js/opensug.js(无loGo) -->
<script>
document.getElementById("sou1").focus();
var txtObj = document.getElementById("alertSpan");
//回调函数,用于获取用户当前选择的文字
function show(str){
txtObj.innerHTML = str;
}
var params = {
"XOffset": 0, //提示框位置横向偏移量,单位px
"YOffset": 0, //提示框位置纵向偏移量,单位px
"width": 204, //提示框宽度,单位px
"fontColor": "#666", //提示框文字颜色
"fontColorHI": "#222", //提示框高亮选择时文字颜色
"fontSize": "16px", //文字大小
"fontFamily": "微软雅黑", //文字字体
"borderColor": "#d8d8d8", //提示框的边框颜色
"bGColorHI": "#e8e8e8", //提示框高亮选择的颜色
"sugSubmit": true, //在选择提示词条是是否提交表单
};
BaiduSuggestion.bind("ipt1",params,show);
</script>
</body>
</html>以上是“js怎么实现百度搜索提示框”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: js怎么实现百度搜索提示框
本文链接: https://www.lsjlt.com/news/65934.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0